Polish Your Website with this Web 2.0 Logo Tutorial

The term web 2.0 graphics has no proper definition. But so far, as we have throughout the entire Internet, have seen those glossy graphics, shiny 3D buttons, logos, bubble like icons. All have a common factor which is the distinctive shine or gloss, and the 3 dimensional illusion bubble effect. In this project and tutorial, the words shine and gloss will be greatly overused.
To create simple web 2.0 buttons or icons, you need to have first a logo. Well that is obvious. This part is where you will learn how to make simple flat buttons and icons in to a bubble effect with gloss. For now we will have to use simple shapes like rounded rectangles and solid texts.
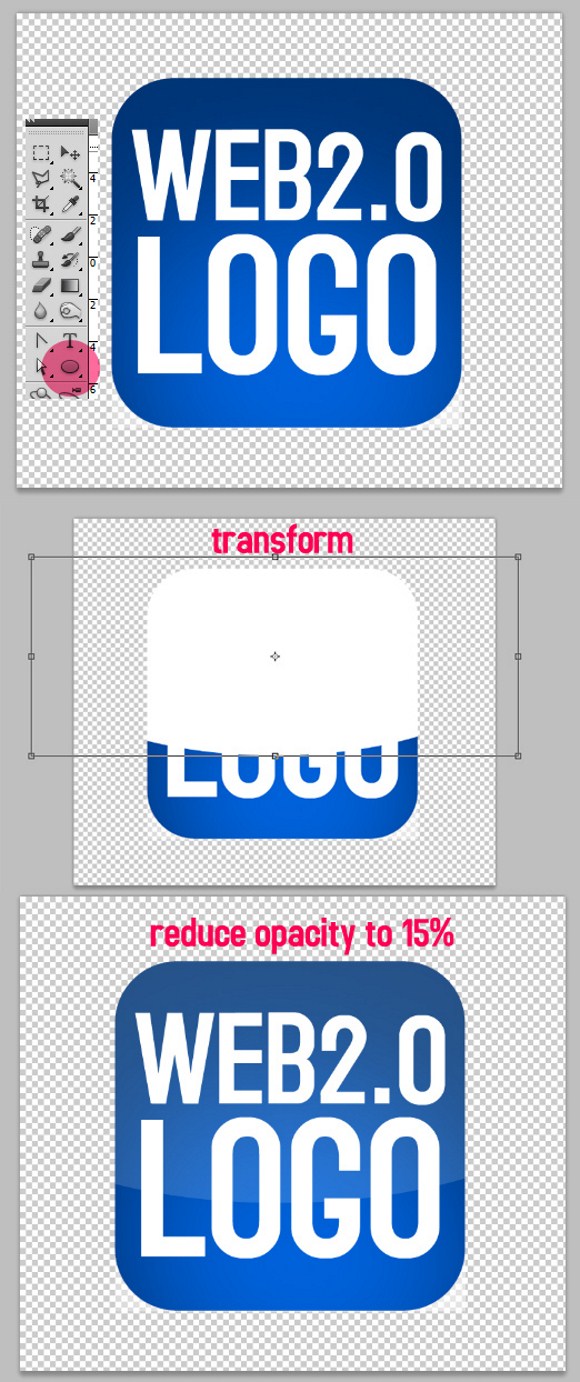
For example, I have an existing logo of an unnamed product. The logo is a rounded rectangular icon. Find and click the ELLIPSE TOOL (hotkey = U, right click to expand and use ellipse tool) found on the tools palette. Select WHITE color as your foreground color.
Now create a large and very oblique ellipse that is enough to cover the half of the entire logo. Press CTRL+ALT+G to clip mask the white ellipse to the logo. You may have to use transform tool repeatedly to make the ellipse symmetrical or balanced. After that you may change the blend mode of the ellipse to screen mode. And the last step, the most important, is REDUCING the Opacity of the ellipse to about 10 to 15 percent. This will give the simple shining illusion of the Web 2.0 icon.
I will give the detailed steps on applying shine or gloss effects on word-only or text only logos, and circular objects. The following steps will also show you the making of other simple glossy web 2.0 styles.
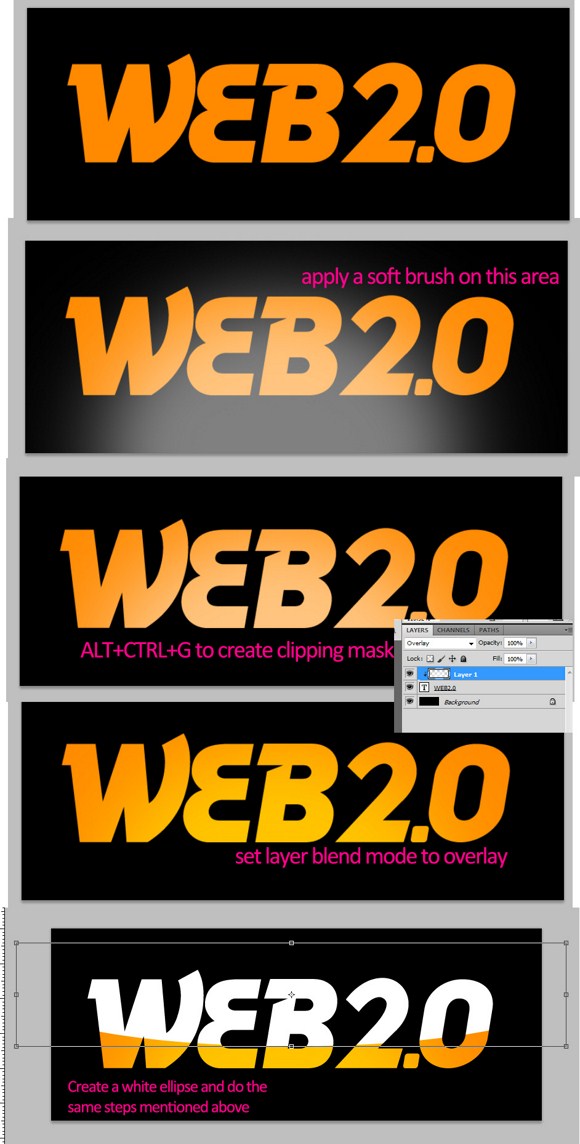
The same principle is used on word or text logos as shown above. Applying a drop shadow and shadow effects are also widely used. Now, let say we have to create a text logo from scratch, so first we need to create some simple text.
Although it is good to apply this effect on single colored text, it can be also used on certain type of multicolored logos. Now using a large soft brush reduced to at least 50 percent opacity, paint a faint glow near the middle area. Press CTRL+ALT+G to create clipping mask. And change the layer blend mode to overlay mode. Now proceed to create the gloss effects using the same steps used on the earlier part.
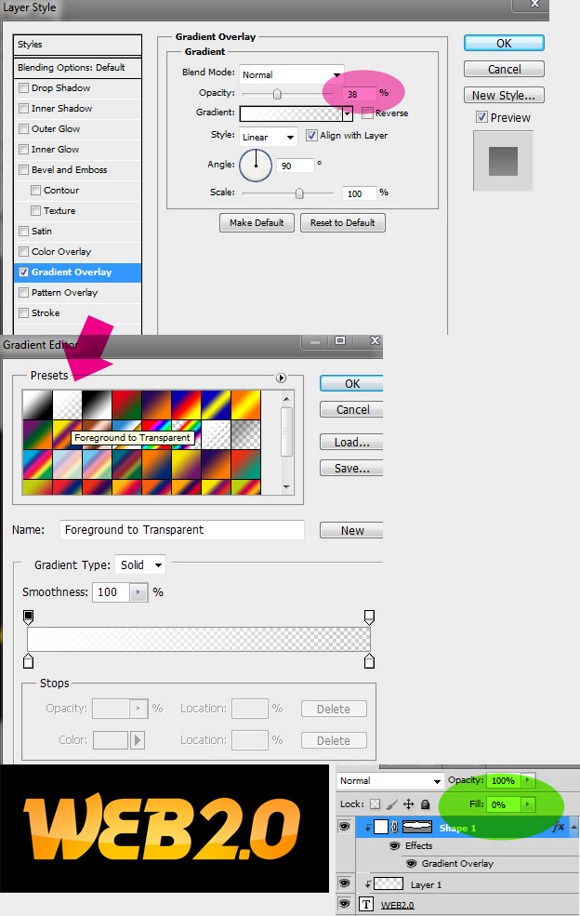
But wait! Do not REDUCE the ellipse’s opacity! Instead apply a gradient overlay on the clipped ellipse.
RESET the foreground and background colors to default black white (hotkey = D).On the effects option panel, reduce the opacity to less than 40 percent. Choose the preset gradient named as FOREGROUND TO TRANSPARENT. Lastly, REDUCE the FILL (not the opacity) to ZERO percent (0.00%). Look at the effects you have made! Do not also forget to hide the dark background when saving for web.
Now you may have also observed that many logo designers use the WEB 2.0 effect on their work. Although solid and flat color work on many types of logos, still having a well made glossy effect will greatly improve visibility, depth, and overall visual impact of the logo.
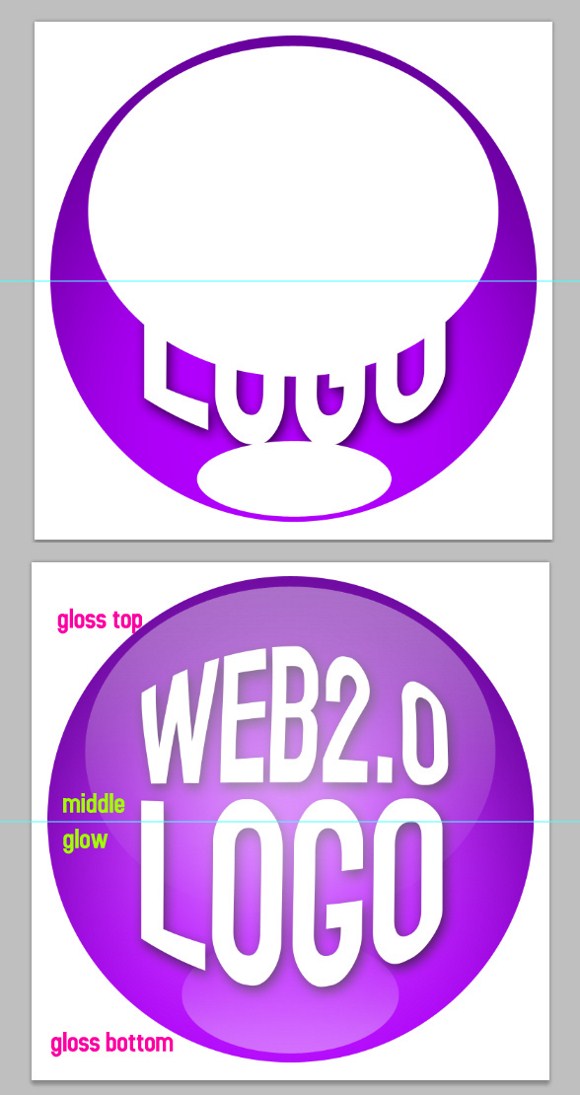
Here are some few more tips on creating the web 2.0 effect. A round logo is one of the most popular logo shapes to be made with the glossy effect. Even windows start button have this kind of look. What we here below is a circular logo enhanced with the glossy effect. As you can see, there are 2 ellipses applied onto the logo. And again, we need to apply the same steps mentioned earlier. On round logos, you will notice that the bottom gloss gradient overlay is in opposite direction with the top one. Also we have added a faint large glow on the center. You will hardly notice it at first, but later on you will realize it does a heavy impact on the visual aspect.
There you have it! I hope you enjoyed this tutorial and remember to share your feedback and ask any questions you have in the comments.