Make a Painting Come Alive with this Photoshop Tutorial
I have been doing a few internet strolling until I came across with this screen captures magically alive paintings in Hogwarts of the Harry potter movies. So, I suddenly got an idea of how about making a painting come to life. So guys, I want to show you some of the steps I have been doing in Photoshop to make a painting of a man trying to get out into the real world.
First and foremost, we will need a photo of a man crawling out and turn it into an oil painting. Just go to your favorite search engine and look for stock images using the keywords man, crawling, crawling man, and then download it. You also need to download an image of a classic picture/painting frame, and an image of a patterned wallpaper texture. (Downloading a wallpaper is not essential therefore it is optional.)
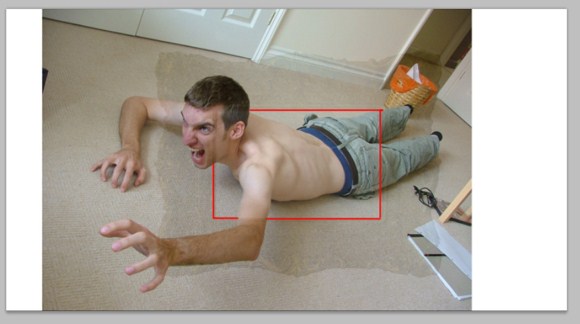
The first thing we are going to do is to prepare the painting. Open a new document with resolution sizes not lower than 1500×900 pixels. You can have a larger size but not more than 4000 pixels in width. Import the frame and the man images on the same document. Resize and arrange them to about the size shown below. You can reduce the opacity so you could see where to put the images.
As you can see, I have positioned the image this way so that the head and arm would really go out of the frame, while the rest of the body stays inside. The red lines are the boundaries where we will cut out the unnecessary parts. (Also notice also that I have placed it that way so that you cannot see the trash bin.)
For now, let us proceed to removing some parts. Slowly remove or erase the parts that are meant to go out of the frame. Use the marquee, eraser, or the pen tool + selection techniques to remove these parts.
As you can see on the image above, you need to remove the areas one by one. First carefully trace using the pen tool to remove the areas around the fingers. Be careful not to remove areas below the chin which needs to be inside the frame. Next remove the areas on the lower part. On the hair areas you will need to be patient to successfully and cleanly cut out the surrounding areas. Sometimes, you need to use channels to achieve a cleaner output. And lastly remove those areas to the right parts.
Next part is to do the oil painting effect on some parts of the man. This will give the idea that the oil painting is transforming into a man.
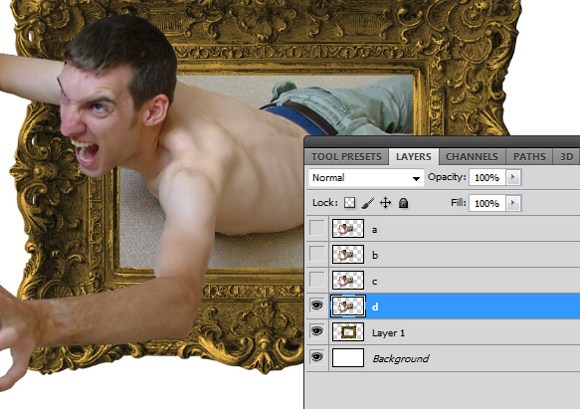
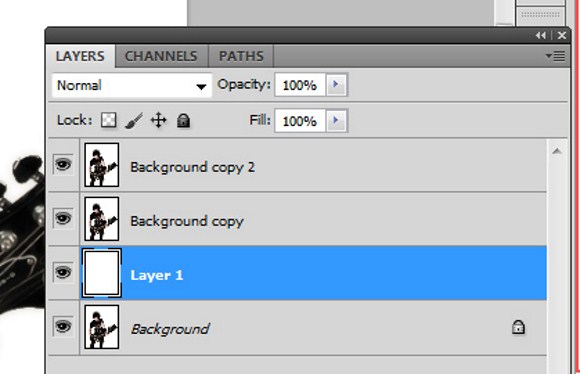
Duplicate the man layer THREE (3) times so that you will get a total of 4 copies of it. Name the layers a, b, c, d respectively with layer a as the topmost layer. Hide the layers except for layer D.
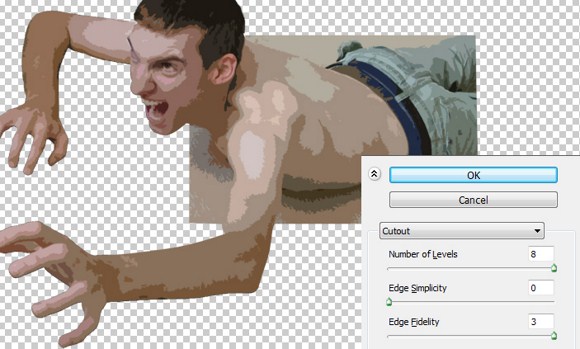
Go to Filters > Artistic then select CUTOUT. Use 4 levels, 0 edge simplicity, and 3 edge fidelity. Set the layer blend mode to LUMINOSITY.
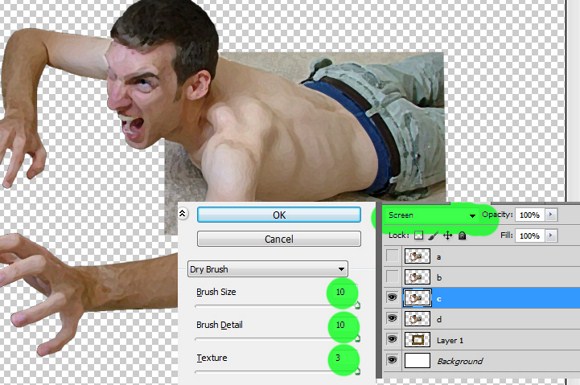
Unhide layer C. go to Filters > Artistic and then select DRY BRUSH. Set the parameters all to maximum. Change layer blend mode to screen.
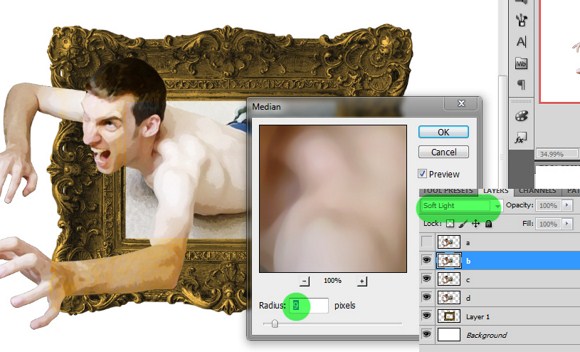
Unhide layer B. Go to Filters > Noise > Median and set the radius between 9-15 radius. Note that this depends on the document resolution. Set the layer blend mode to Soft Light
Lastly, unhide layer D. Go to , Image > Adjustments > and then play with brightness and contrast. Achieve a clear and vibrant look. Then slowly erase (eraser tool) USING 50 percent opacity on parts inside the frame so that parts inside the frame will have the oil paint/watercolor effect.
And basically that is it. After applying the wallpaper as the background, shadows and lighting effects the overall effect now looks quite more convincing.
Be One with the Blur – Create a Cool Bokeh Effect in Photoshop
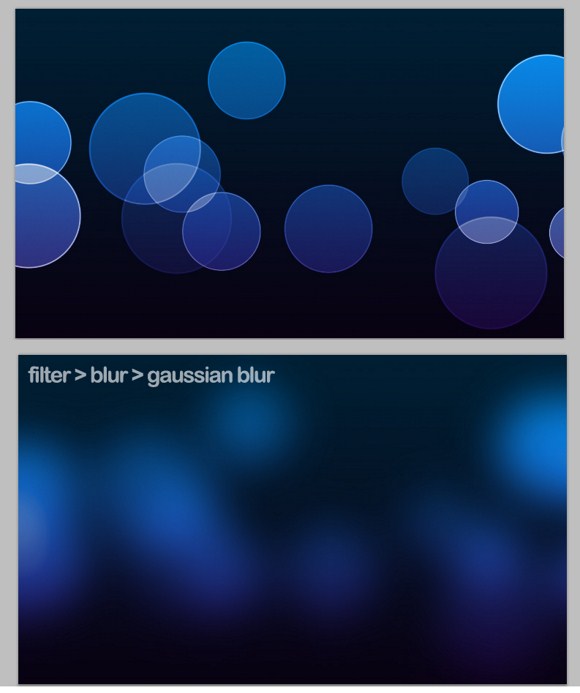
The Bokeh effect is a term in photography referring to the way the lens of a camera renders the blurred or out of range focus light. These blurred lights are usually seen as the distant lights found in the background of an image. A popular setting for Bokeh lights is from the distant lights from night time shots in the city streets.
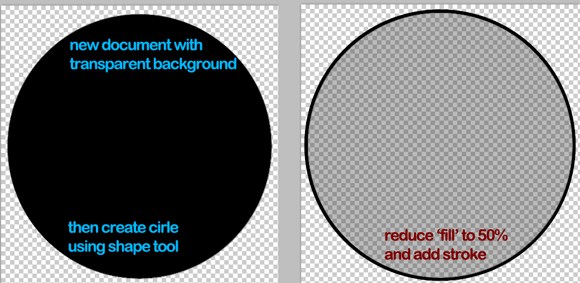
First part in creating the effect is creating your own brush. This technique will also be useful in the future when you need to create your own Photoshop brushes. Do these steps: create a new document in Photoshop 1000×1000 pixels with transparent background. Create a perfect circle using the ellipse shape tool with black as the base color. Then add stroke with the right amount of pixels (see thickness below), black color and is located INSIDE the circle.

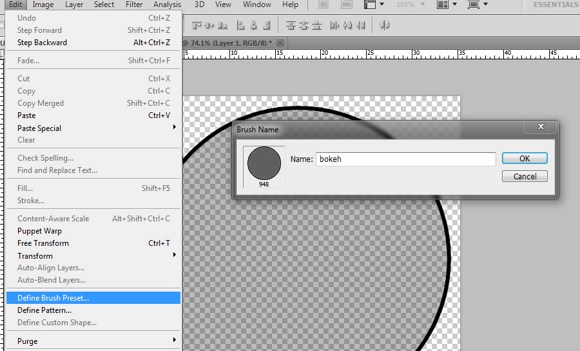
Once you have done this, go to Edit > and click on Define Brush pattern (make sure the circle is selected). Save this pattern named as “bokeh”.
Now you have the brush ready, proceed to create a new document with a landscape size. Any size will do as long it is in landscape. Use a DARK GRAY, not pure black as the background color for the whole thing to work.
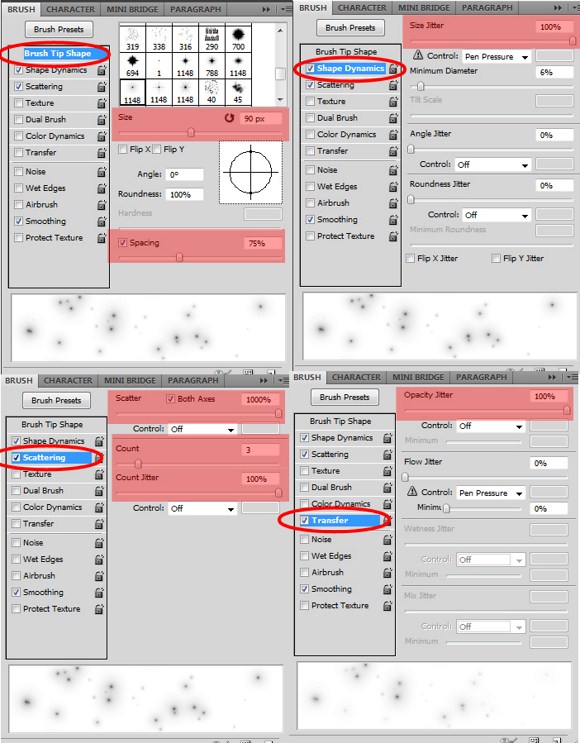
Activate the brush tool (hotkey: B), and find the ‘bokeh’ brush you have just created a while ago. Bring up the brush options by pressing F5 key. You will see several tabs or menus which will contain sub menus.
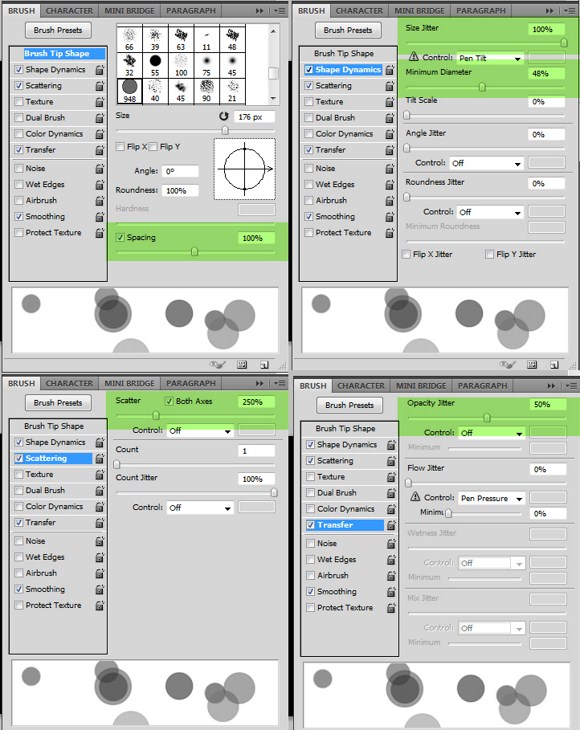
On the BRUSH TIP SHAPE, adjust the spacing to 100%. Notice how the circles appear farther from another as you set it higher. Enable the SHAPE DYNAMICS and set the Size Jitter to a max amount of 100 percent. Adjust the minimum diameter to any amount lower than 50 percent.
Now apply scattering then set the scatter level to at least 250 percent. Setting it too much high will paint the brush on much wider range in random placements. In other words, it will be too scattered. Lastly, apply transfer (also known as other dynamics in other versions), and then set the opacity jitter to at least 50 percent.
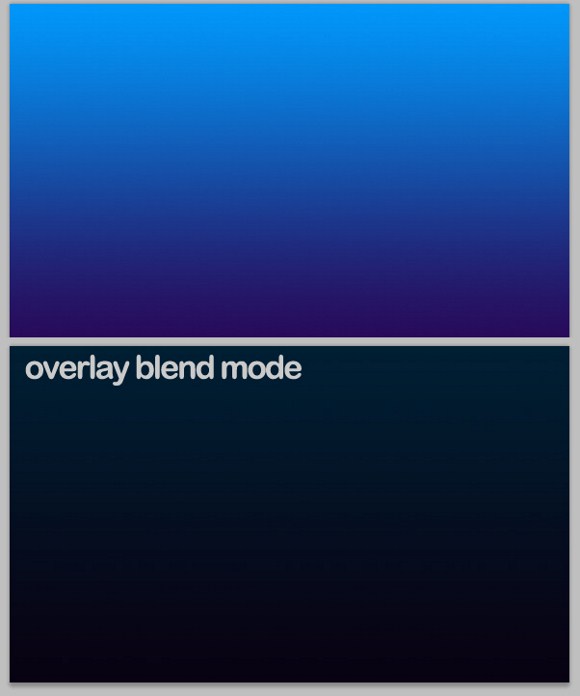
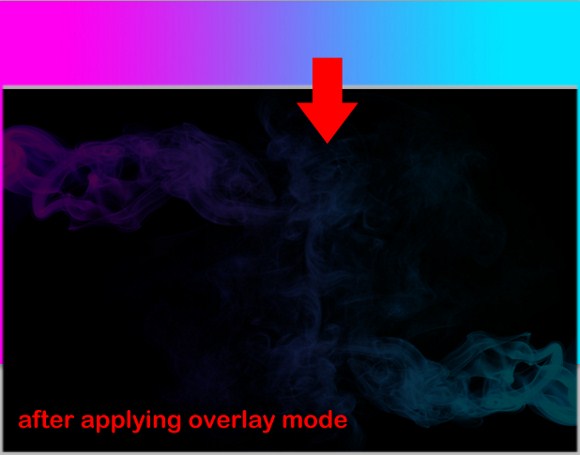
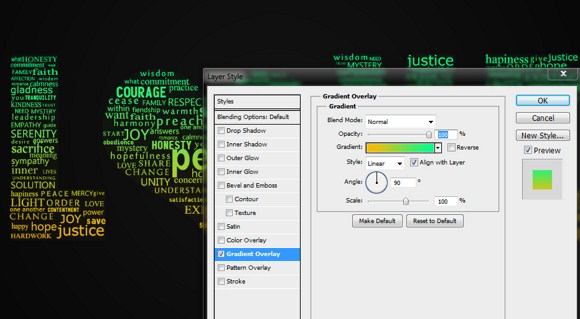
Before painting on the circles, fill a new layer with a gradient of your choice, and then change the blend mode to overlay. Blue and violet are good colors to try with. Also you can apply more than 2 colors and with different gradient directions even including diagonal.
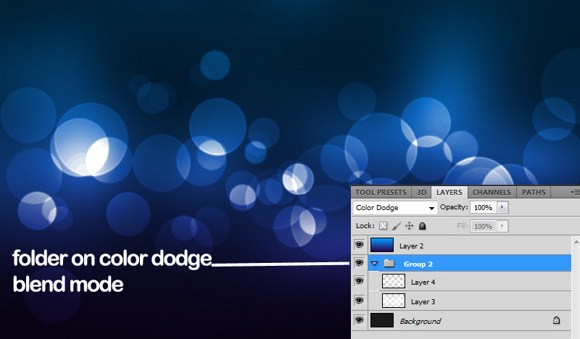
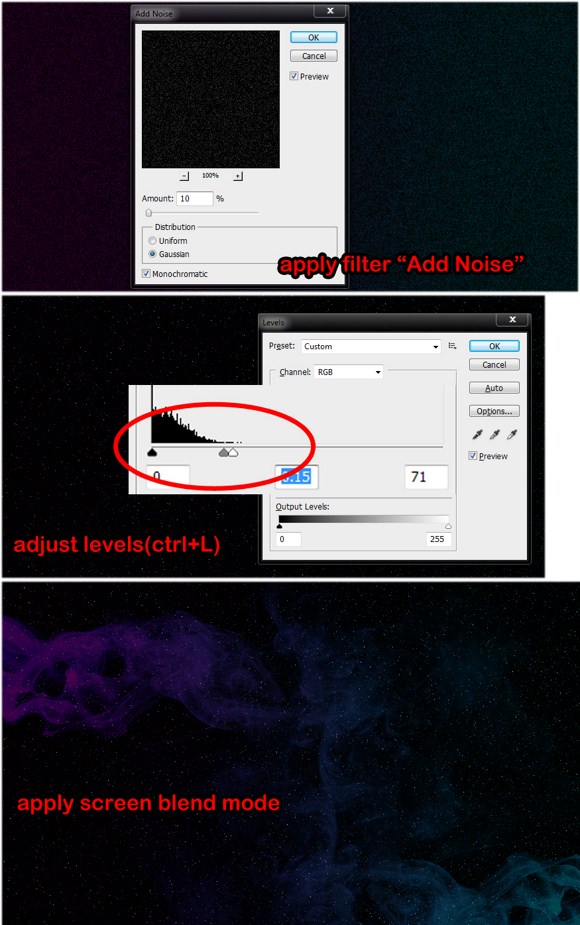
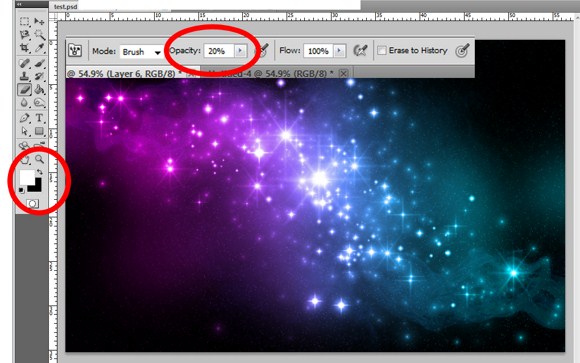
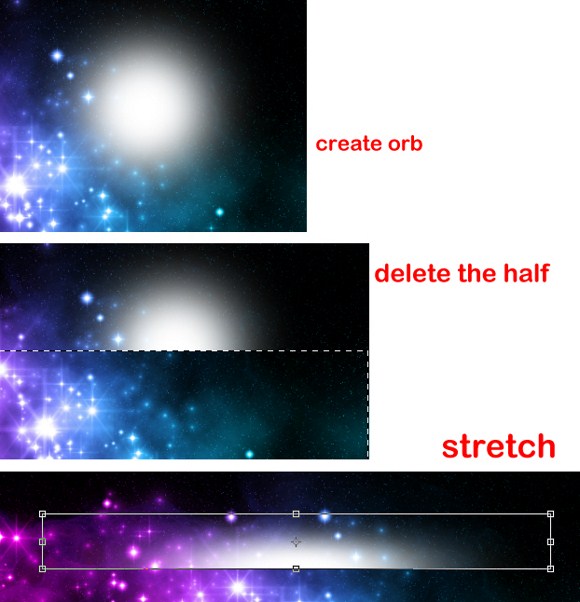
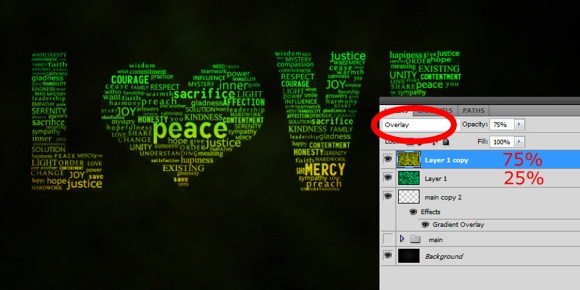
Create a new folder and set the folder’s blend mode to color dodge. Next, create a new layer between the gradient and background. Paint the bokeh brush over the area using white color and the settings above. After painting, apply this to the layer, Filter > Blur > Gaussian blur. Adjust the radius until you achieve something like this. The amount of radius applied depends on the document resolution and dimensions.
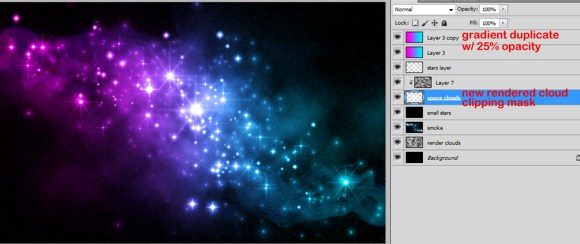
Next, paint again another set of circles but this time, use a smaller brush size, using only filter effect Gaussian blur of 1 or 2 radius size, and lastly a lot more circles. Remember that this layer must be inside the folder.
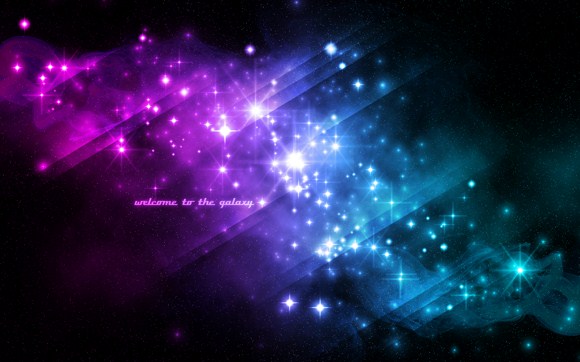
And basically you are done with the simulation of the bokeh effect. You can add more circles with varied amounts of Gaussian Blur to create several depths of lights. Add a catchy text phrase and overlayed glows to create a more spectacular effect.
We hope that you enjoyed this tutorial and that you will find it useful in your future designs. Please feel free to ask any questions or share your creations with us in the comments.
Pimp Your Ride: Creating Realistic Custom Car Vinyl in Photoshop
This tutorial will teach you how to visually pimp out any car using Photoshop. You could shop your own car and share it to friends and make them wow with the visual effects you have made.
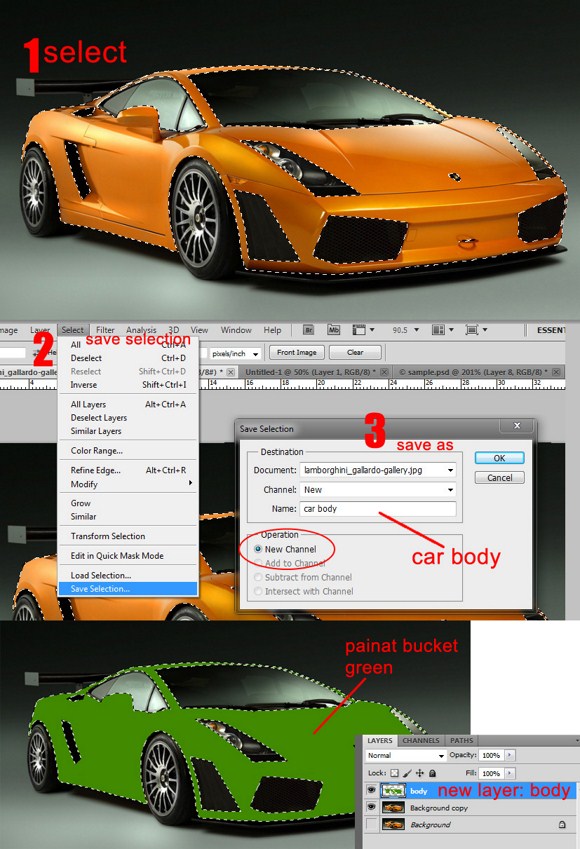
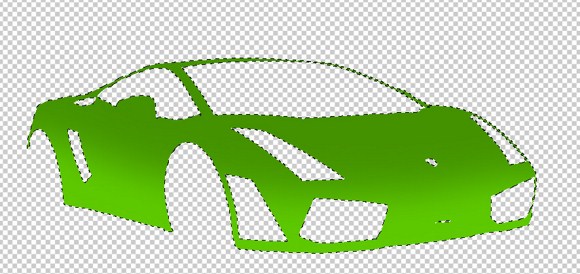
First step is search for an image of any car to download. Make sure this car has in plain or in stock color. It means that car has only one car paint. Our example below is an orange Lamborghini Gallardo, which is a very sweet and exotic car.
After you have downloaded an appropriate image, open it up in Photoshop. You may have to create a backup copy in case you overwrite the original image and want to create another customization. The following steps are going to be very time consuming and quite delicate so expect to get frustrated, but do not give up.
– Now select the car’s body EXCLUDING the windshield, the wheels and rims, the black areas and headlights, and spoiler. You need only to select where the paint are in. you can choose any selection tools you want, in my opinion, it is better to go with the standard marquee tool or the pen tool.
– Let us introduce to you about saving selections. This is a useful practice because it lets you RESELECT to areas which you may have deselected intentionally or unintentionally. Just load the saved selection if in case the shift+ctrl+D keys do not work. Save selection as ‘car body’ or anything close.
– After you have your selection, make sure it is remained selected. Add a new blank layer. Inside the marquee, paint a desired color (example green). This will create a shape of the car body with the chosen color. Before proceeding, hide this layer.
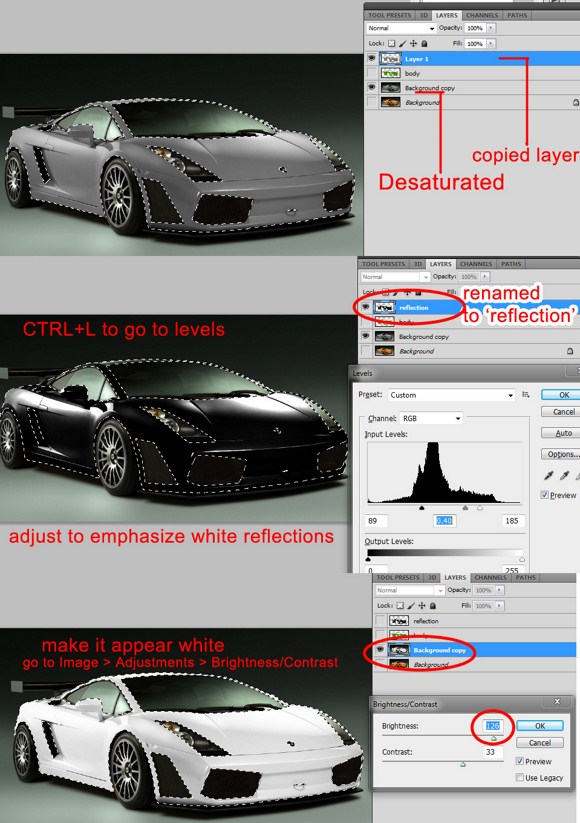
Load the selection if you have it deselected. Copy the selected parts onto a new layer, and name this layer as Reflection layer. You need the car layer (only the selection not the whole layer) and reflection layer DESATURATED. Do this by pressing CTRL+SHIFT+U.
On the reflection layer, go to Image > Adjustment and clock on Levels (or by simply pressing CTRL+L). Now we need this layer to be in high contrast. Adjust the parameters so the reflections are very white, and the areas with no reflections are pure black. Try to follow the knobs to achieve the same result. You can also use the curves tool to do this step. This is an important step to make the overall effect realistic.
Now on the original car layer (do not mind the other background layer, it is for back up purposes), go to Image > Adjustments > brightness/contrast and adjust to make the care like its painted in white.
Remember the green colored body layer? Let us temporarily hide all layers except for the body layer. Load again the car body selection then select the brush tool. Choose neon green color (you can choose any color after you have mastered the effect). Paint the lower part of the body using a soft brush with a decent brush size and 50 percent brush opacity. This will give a gradient paint job on the car.
Download and import this PNG to your document. Feel free to use the tribal stamp I made.
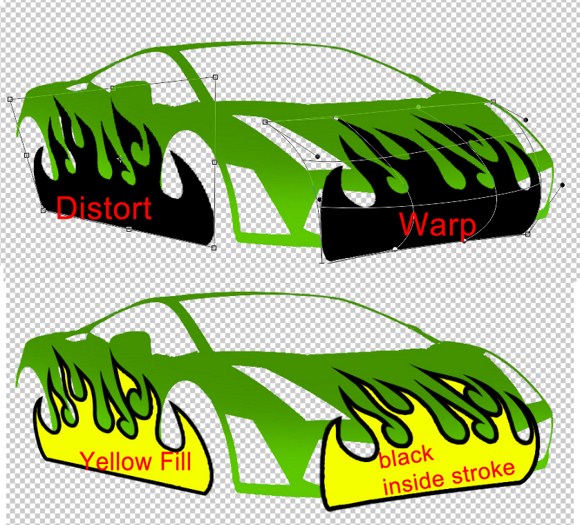
Place 2 copies of the tribal flame in the project. Modify the shapes of each flame object using CTRL+T transform tool. While on transformation mode, you can RIGHT CLICK the box to use the WARP and DISTORTION. After that, add the STROKE and COLOR OVERLAY effects to each of the objects. Just refer to the example below.
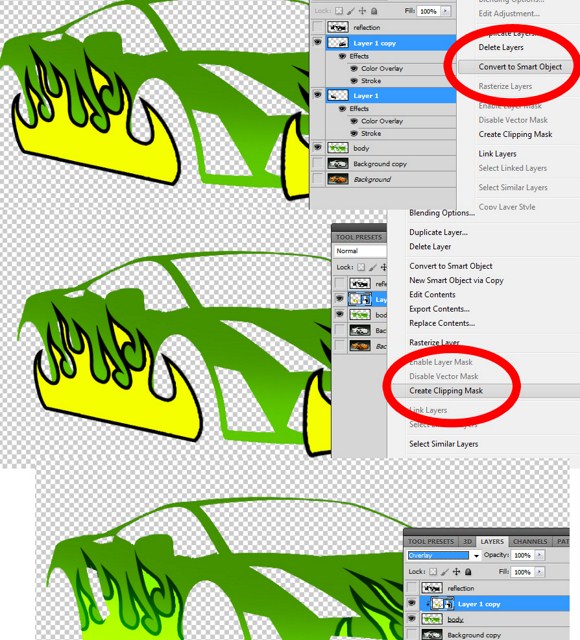
Combine the 2 objects by making it as a smart object. Select the two layers > Right Click to one of the selected layers, then click the CONVERT TO SMART OBJECT. After making it a single object, Right click the layer again, and then click on CREATE CLIPPING MASK. After that, change the blend mode to overlay.
Last part, finally, UNHIDE all layers, set the reflection layer to SCREEN MODE with 80 opacity, and you be surprised at what have you been done. Here is the final output of the project.
Blazing Hot Tutorial – How to Melt Objects in Photoshop
This tutorial will reveal to you the basic steps on how to make various solid objects MELT. Yep, you read it right, you could create amazing graphics and illustration when you place melted objects on you image. This tutorial covers on how the Photoshop tool called the LIQUIFY can create cool effects.
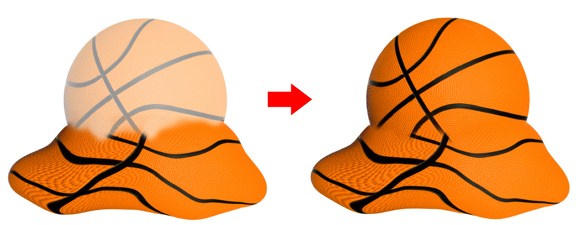
First find a simple object on the web for example a basketball. Google for images in the web and download these images with white or no background if possible. If you cannot find the right image, you can look for objects on royalty free websites. As you learn more Photoshop effects you can bookmark those stock photo websites in the event you will need more photos for future projects.
For now let us import this basket ball to your new project. You can have any size or resolution as long you will have enough space to create the melting parts. Refer to image below.
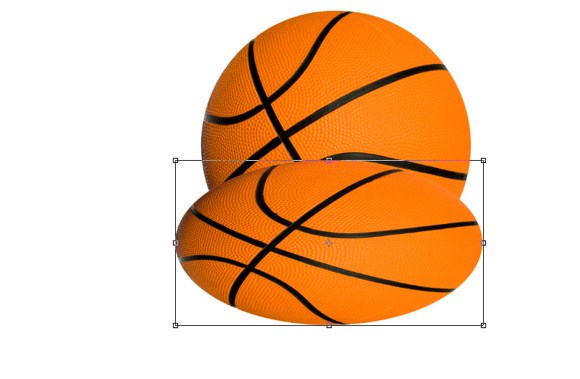
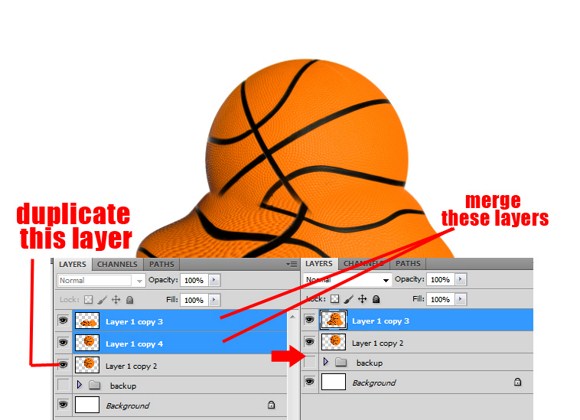
Duplicate this image or layer. Press CTRL+T and resize it to an oval shape just like you see below. If it is necessary to move or flip the image horizontally or vertically, do so.
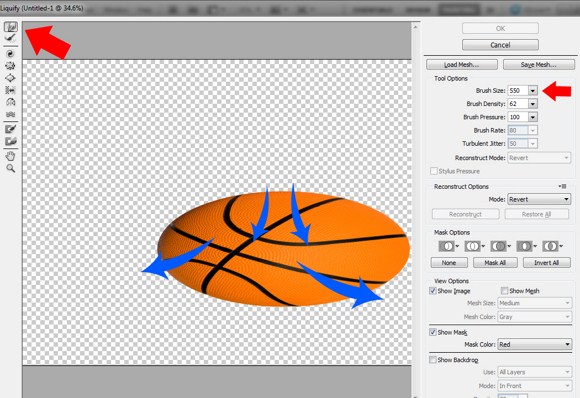
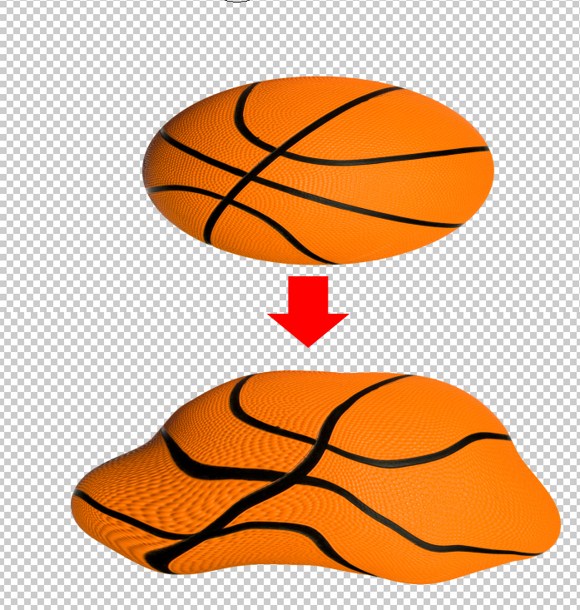
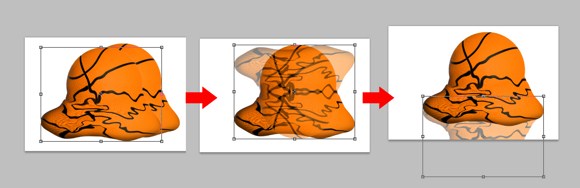
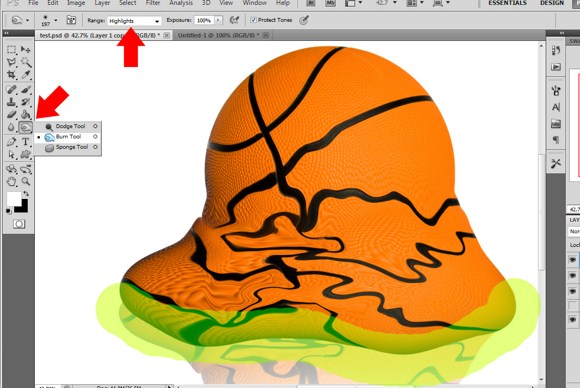
Make sure you are selecting the oval layer. Then Press SHIFT+CTRL+X, or go to Filters > Liquify, to open up the liquify filter effects.
Create a Cool Galaxy Effect in Photoshop

Create a cool Island in a Bottle using Photoshop
This tutorial will show you how to create a digital piece of art of a miniature, but realistic, island that floats inside a bottle. With this photo manipulation in Photoshop, you can surely amaze your friends with the amazing effects of your work!
First you are going to need these 3 primary stock photos which you easily find on royalty free stock image websites. You will need to find images for an Empty Bottle, an Island, and a rocky formation. As for my own search, I used these keywords when finding the photos: island, empty bottle, bottle, glass, beaches, mountain, rocks, and beach rocks. Please see the images below.
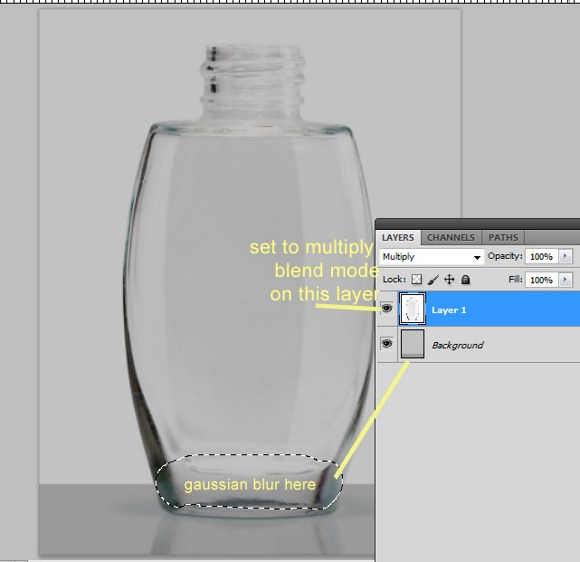
Now place or import the bottle stock image to your document. You can have any Photoshop document size or resolution for this project. Select the bottle layer then set the layer blend mode to MULTIPLY on 100 percent opacity. You can also create an optional background but be sure that you blur any background image that goes through the glass to imitate how real glasses distort light. For now, use a simple monochrome background.
Next place the island image below the bottle layer. You may have to sharpen, add more contrast and colors to the island image so it will look better. Erase all areas that go out of the bottle. On the sky areas, use a soft brush to remove the edge of the photo.
Open the rock/mountain stock photo. Use the marquee tool (on my part, I used the MAGNETIC marquee which very easy to use) to isolate the parts that you only need. Use the image below as a guide on how to isolate the object. On the example, we are using a rocky mountain peak as the lower part of our floating miniature island. If you cannot find the image exactly below, you can use a pile of rocks or an image of another mountain peak.
After selecting the important part, place it on the main document project, then invert vertically by making use of the Transform Tool (CTRL+T). Resize the rock image so that it will not exceed the islands width. Again, you may have to adjust the rock image’s contrast and colors so that it would match with the island.
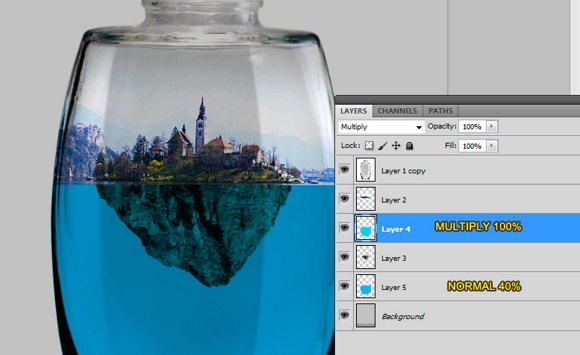
Next, we will add the water. Using the marquee tool again, select the appropriate areas where water should be only present. In the project, water should only be available below the island and strictly inside the bottle. Create a new layer for this water and use an aquatic color. You can also choose other colors other than blue. But for now let us just stick to blue water.
Create a new layer. Now, by using the SAME SELECTION, fill the selected area with a slightly darker shade of the first color used. Arrange the layers where the ROCK layer should be in BETWEEN the water layers. Set the first layer to Multiply blend mode, then the second one to normal but with 40% opacity.
Go to the rocks layer, and with the ERASER TOOL erase softly (50 percent) some areas at the edges so that it will have depth and it will really look like it is underwater. Be careful not to erase too much.
Now we need to put on bubbles and waves. But if you can find bubble brushes on the web, which is pretty easy, you can use them in this project. Google the image UNDERWATER, and import the image in Photoshop. Transform and remove the unnecessary areas using marquee or eraser tools. Change the blend mode to SOFLIGHT with 20-30 percent opacity.
You may search again for BUBBLES or Underwater bubbles, then import the image. You can use either overlay or Softlight for bubble. Resize and place duplicates if needed.
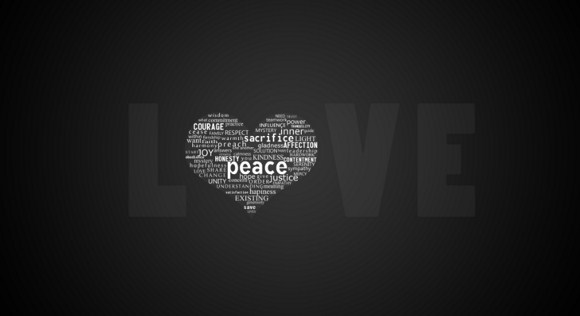
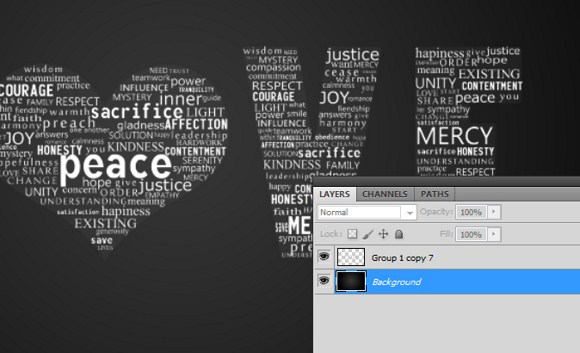
Create an Awesome Typographic Piece of Art in Photoshop
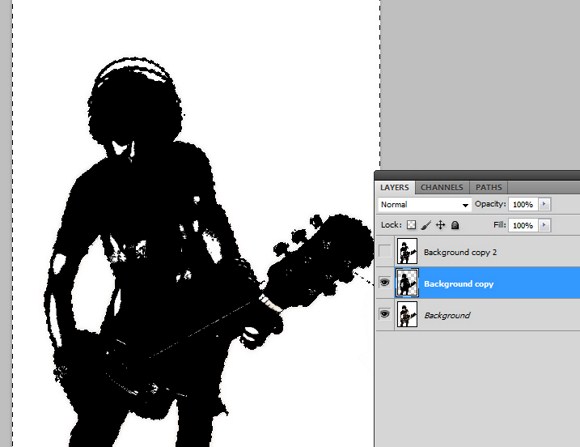
Rock Star Stamp Effect
This is a really cool effect you can have a lot of fun with for web, poster, or business card design. Please share your work or ask any questions in the comments.
Create an Awesome Exploding Planet Effect in Photoshop
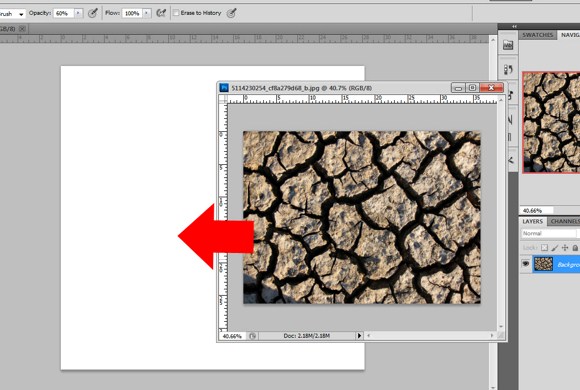
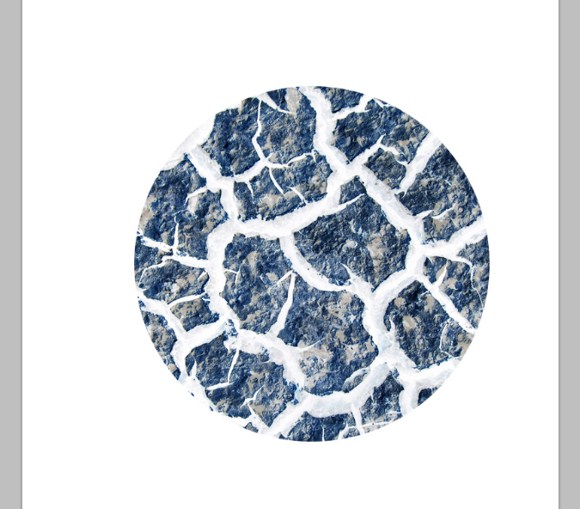
This tutorial will show you how to create an exploding planet effect using Photoshop. This effect is also used to recreate the dying star or super nova effects. This Photoshop technique is going to involve using stock photos of earth or mud cracks so it is suggested that you Google and download images for cracked mud before starting this project.
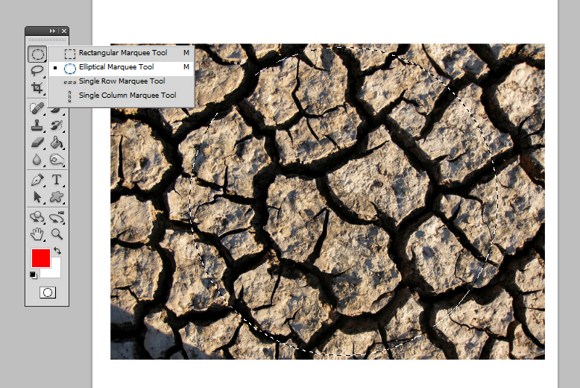
First, create a document with perfect square dimensions. A document with a 800×800 pixel dimensions should do good. If you have already found a decent cracked or dry mud photo just like below, drag it to the main document.
After you have imported the crack image, adjust the size by using the transform tool by pressing the CTRL+T. while resizing the image, you will need to press SHIFT in order to MAINTAIN the image PROPORTION.
Now click the ROUND or ELLIPTICAL MARQUEE tool and select a perfect circle on the image. Press SHIFT while select with marquee tool to get a perfect circle.
After that, press SHIFT+CTRL+I to invert the selection, then remove the outer areas by pressing the DELETE key.
Now invert the image by pressing CTRL+I

Before you continue on the next steps, it is recommended that to move the “cracked planet” to the center. This will make the next steps easier to accomplish.
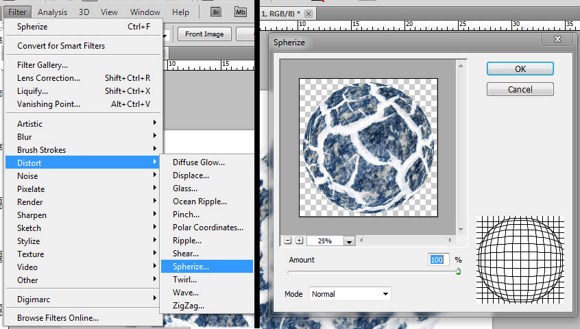
If the planet now is placed well, the next you do is go to Filters> Distort > and then click on Spherize. Set the amount to max 100 percent. Apply the changes.
This filter effect will make the planet more 3 dimensional looking. However, if the planet still looks flat, you could apply the same effect. In the example above, I had to apply the filter effect twice to make it more planet-like.
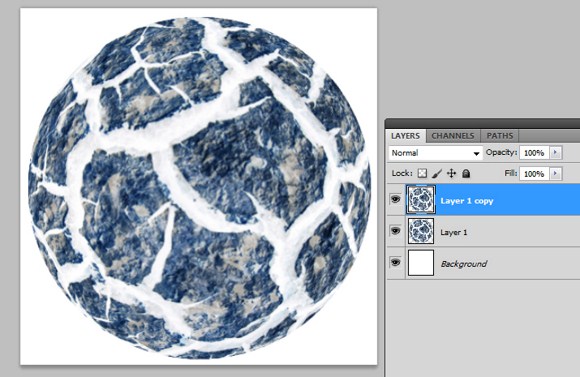
Next, duplicate the layer, so that when you see your layers palette, you will have two layers of the same object, just like below. (you can also apply UNSHARPEN to the original planet to improve the visibility of the details.)
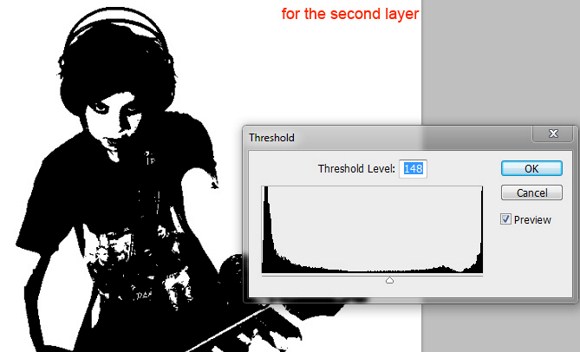
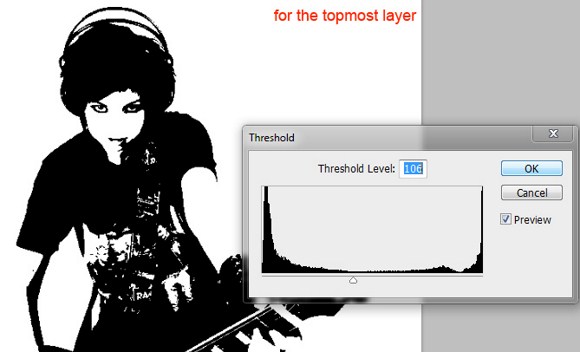
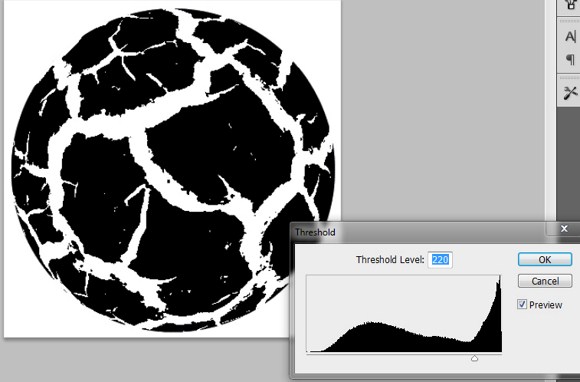
On the copied layer apply the THRESHOLD effect (Go to Image > Adjustments > and find and click Threshold).
Now select the 2 layers and then activate the TRANSFORM tool or PRESS CTRL+T while the 2 layers are selected. This will select and resize both layers, including the one with threshold. While resizing, PRESS SHIFT to maintain proportion. Lastly, do not forget to place them at the center.
APPLY a black background using the PAINT BUCKET tool. You need it to apply it in the BACKGROUND LAYER.
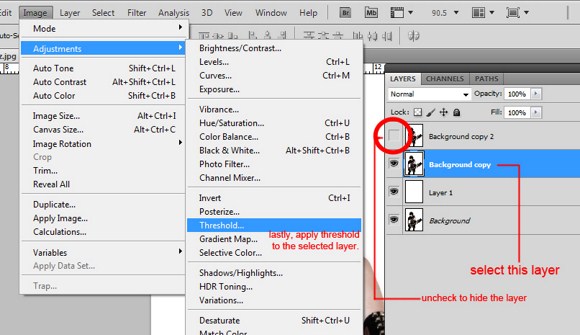
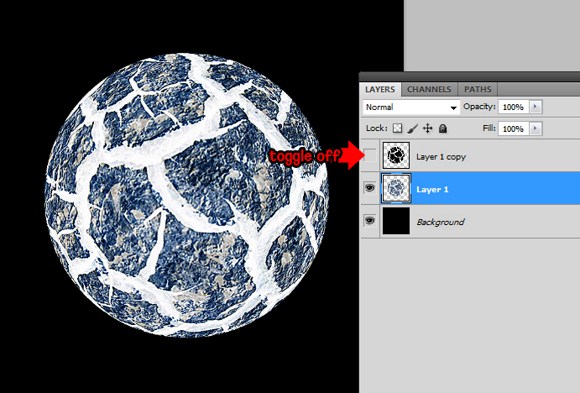
Toggle the visibility off on the threshold layer and go to the original planet layer.
(Although it is optional, Filters > Sharpen > Unsharpen Mask could improve your image quality.)
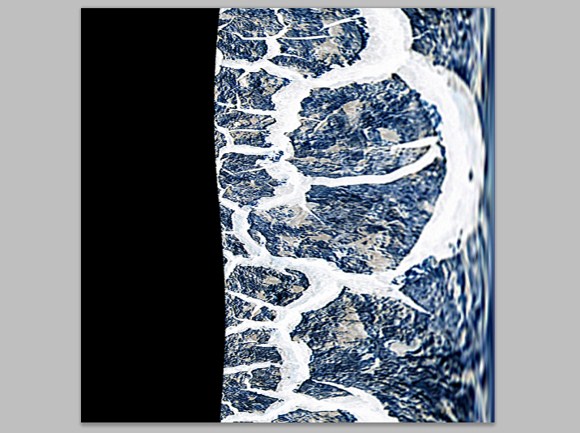
Next, go to Filters > Distort > Polar Coordinates, and apply Polar to rectangular.
Rotate the image to 90 degrees Clockwise (Go to Image > Image Rotation > and select 90 CW.)
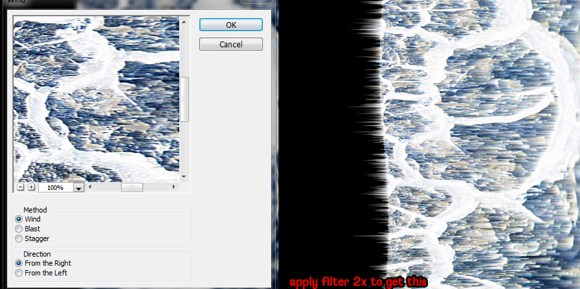
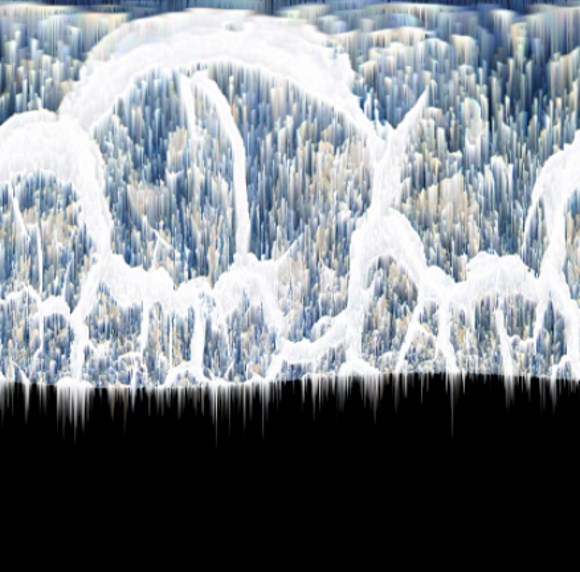
Go to Filters > Stylize > and apply WIND.
Now rotate the image again, but this time rotate it 90 degrees COUNTER CLOCKWISE (90 CCW).
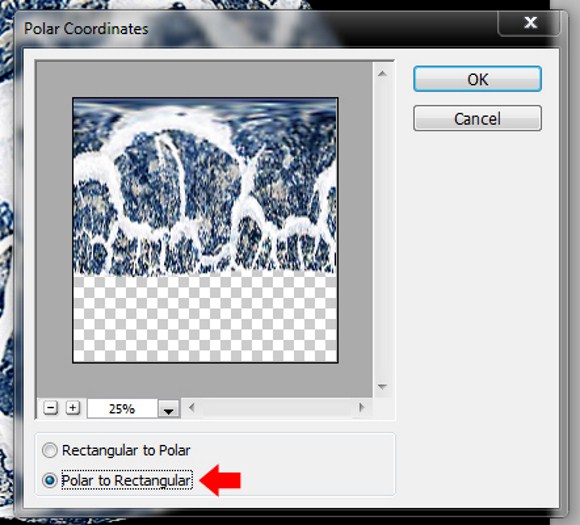
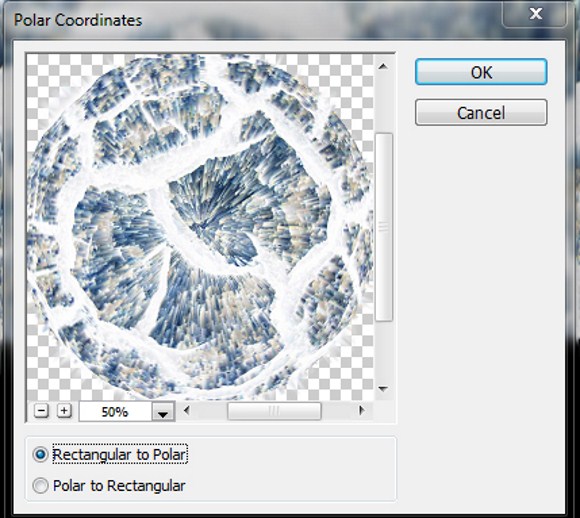
Apply polar coordinates filter again, but this time, using Rectangular to Polar.
The result should look like this.
If the planet seems to be too bright, you may use the BURN TOOL to darken areas around the planet.
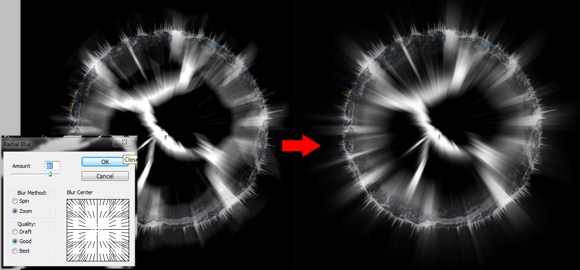
Now let’s make the threshold visible again by checking the visibility box. Then go to Filters > Blur > Radial Blur.
Set the amount to about 60-80. If the results are not satisfactory, you can press CTRL+F to apply the filter again.
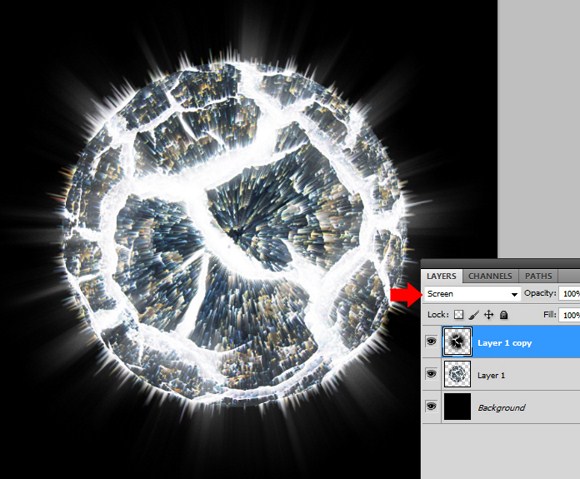
Change the layer blend to screen.
And basically we are done. You can add some more elements like longer rays or alter the main color to reddish and yellow theme to enhance the image.
You can do some pretty cool stuff to your creations with this effect. Please ask any questions and share your works of art in the comments.
The Making of the Liquid Dolphin
Have you ever imagined of mystical beings with bodies of crystal water? Like water but moving and in the form of animals such as dolphins, sharks and other marine animals. In this tutorial we are going to create a liquid crystal being in the form of a dolphin using Photoshop. This tutorial is useful also when attempting to recreate ice statues. And just like in the process of making the fire horse, this is going to involve several combinations of layers. This liquid effect is also an alternative when creating transparent crystal figures using other 3D rendering programs.
First step is to create a Photoshop document in a portrait size. An image dimension of 1000 x 1400 (height and width respectively) should be good enough.
Next fill the first layer or background with a gradient like this. You do not really need to be very accurate with the gradient colors. Just pick the colors that look like the ocean water.
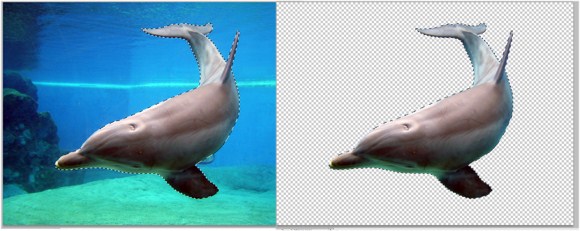
Now find a resource or stock photo of a dolphin. Prepare the main object of the project, which is the dolphin, by removing the background leaving the dolphin only.
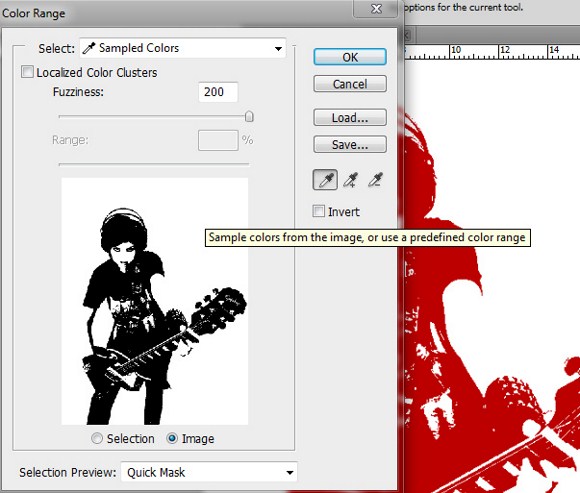
You can use the marquee tool, the magic wand tool, or the pen tool to erase the background. You can find and read other guides on how to the selection tools to extract or cut images from a photo. For me, the best tool to use to cut the dolphin is the pen tool or the color range function if you are familiar with it.
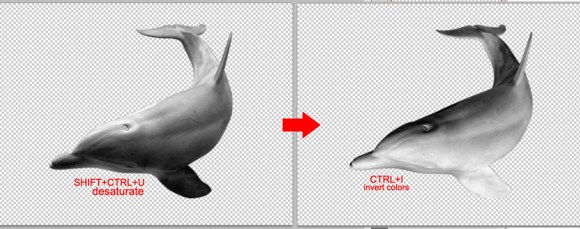
Press SHIFT+CTRL+U to DESATURATE the dolphin picture. After that, press CTRL+I to invert the colors. The result should be a negative or inverted version of a black and white photo of a dolphin.
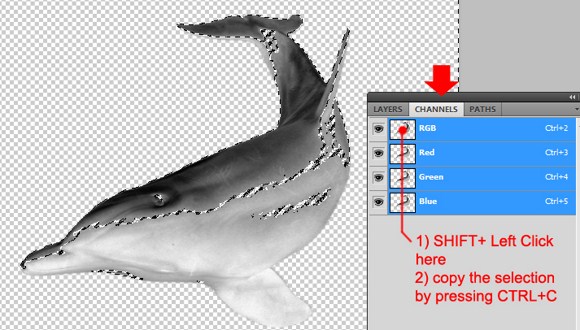
Next, go to the Channels palette found right beside the Layers palette. PRESS and HOLD CTRL key and LEFT click on the RGB thumbnail. This will select and maintain the transparency/ opacity when you COPY it to the main document/project.
Press CTRL+C to copy the selection and paste it on the main document. Place the copied item on the suggested location. You may have to resize the dolphin if needed since it is possible that you will use a different source of the dolphin having smaller or larger image resolution.
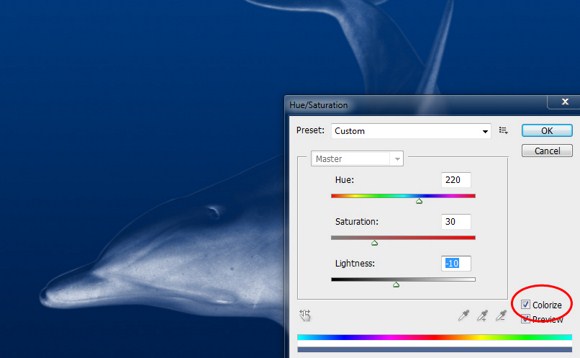
Next, go to Image > Adjustments > Hue/Saturation (CTRL+U) to colorize the dolphin. Be sure to enable the COLORIZE and try to follow the parameters given. Go to Image > adjustments > Levels and adjust to get more contrast however, this step is optional.
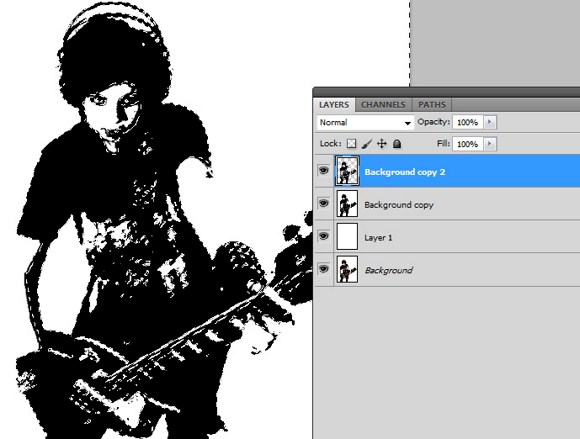
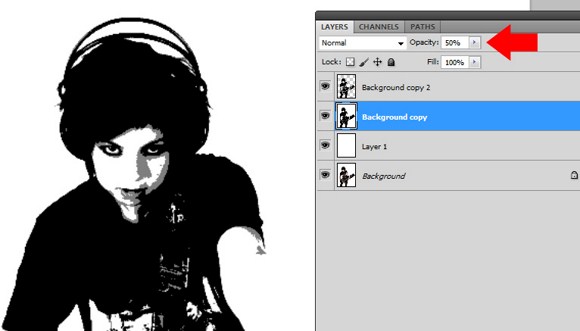
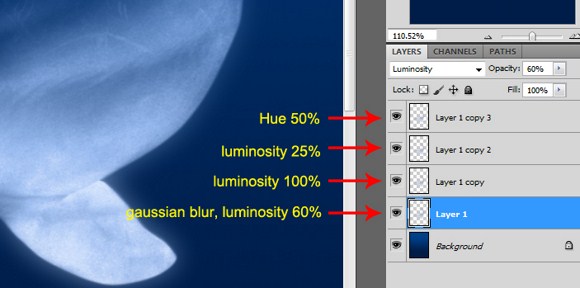
Change the dolphin layer blend mode to LUMINOSITY. Set the opacity to 60 percent. Duplicate this layer 3 times to get a total of 4 layers of the same object. Set the 2nd duplicate to luminosity and 100% opacity, 3rd to 30% or 25% opacity, and the last to HUE blend mode and 50% opacity.
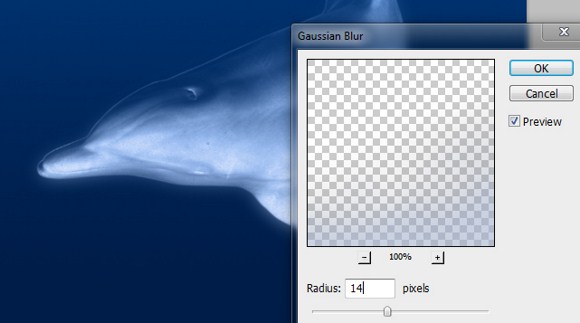
Apply Filter > Gaussian Blur on the first dolphin layer. This serves to be the glowing element of the subject. Be careful to apply blur just right.
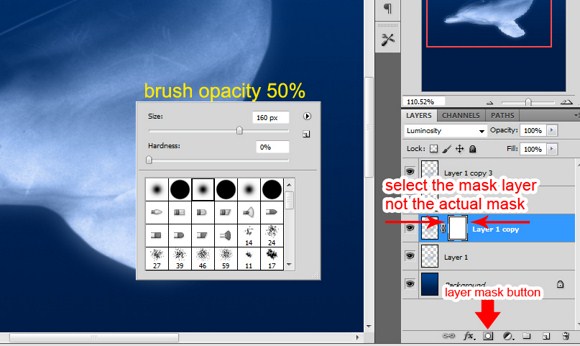
On the second layer (one with 100% opacity), create a mask layer (HIT layer mask button) Choose Pure black paint color, and paint on areas which you wish to hide or lessen visibility. Make sure you have your brush opacity at 50% at least using a soft brush.
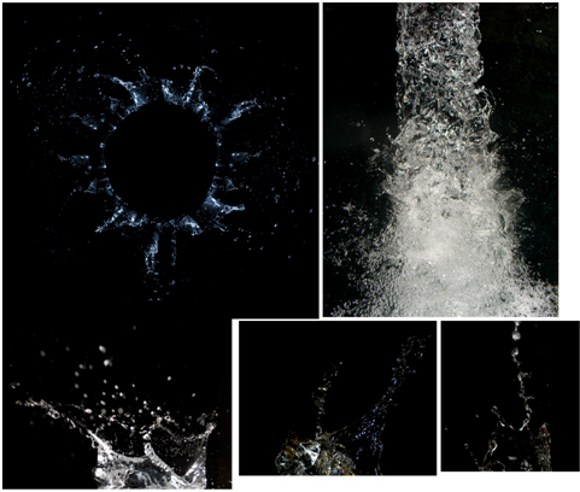
Now before you move to the next steps search the web and download royalty free stock photos of water splashes and flowing water.
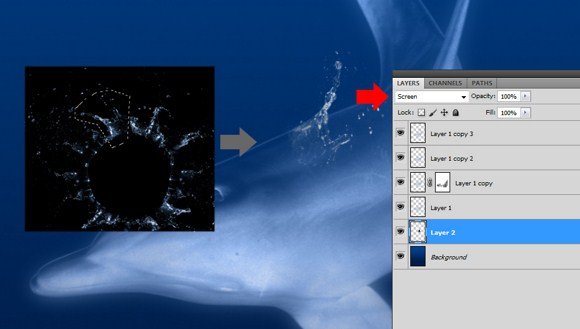
Start transferring the splashes by CUT+COPY method. Make sure you place the SPLASHES layers behind the dolphin layers. Do not forget to CHANGE the blend mode to SCREEN. Every splash you place must be DESATURATED first then COLORIZED to match the dolphin’s color.
(You can also repeat the steps where you CTRL+CLICK on the RGB layer on the CHANNELS PALETTE)
You will also need to use the warp tool to manipulate the shapes of the water splashes according to the dolphin’s body.
Fill the dolphin figure with splash! Use your imagination and creativity in this procedure.
By adding some more lights and layer overlays, along with background enhancements such as bubbles, waves, and lights, we can achieve effects just like these.
Creating a Fire Horse
This tutorial will show you how to create a horse made of fire. Lets use Photoshop to recreate Rapidash of Pokemon fame. This technique involves the use of filters, transformation tools and layer blend modes. This technique can also be used to recreate the effect in the movie Ghost Rider.
First we need a good picture of a stallion or a horse. It is also effective when you use a photo of a horse running or in motion to maximize the use of the fiery effect of the horse’s hair and flames.
Prepare the photo by opening in Photoshop, and then creating a duplicate layer for backup purposes. Once you have created a duplicate image, DESATURATE the image by pressing SHIFT+CTRL+U to make the photo in black and white.

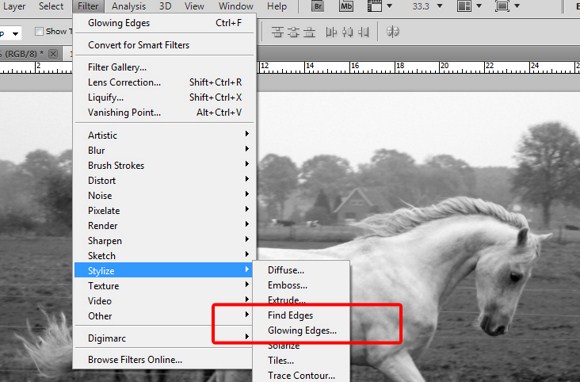
Next, apply a filter – Find Edges. Although you can also choose glowing edges which has more control over the intensity of the lines, nevertheless, both filters have almost the same function and effect on black and white photos. For now choose find edges. But if you really want detailed results, try experimenting with glowing edges.
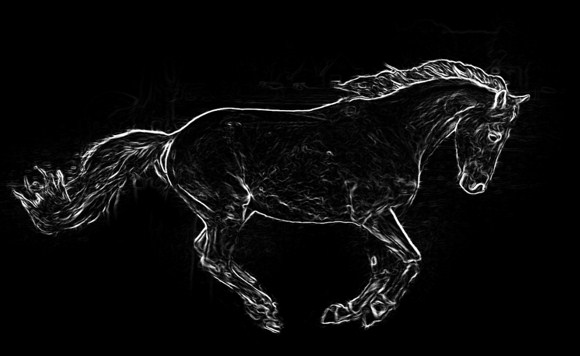
After applying the filter you should get a result just like below.
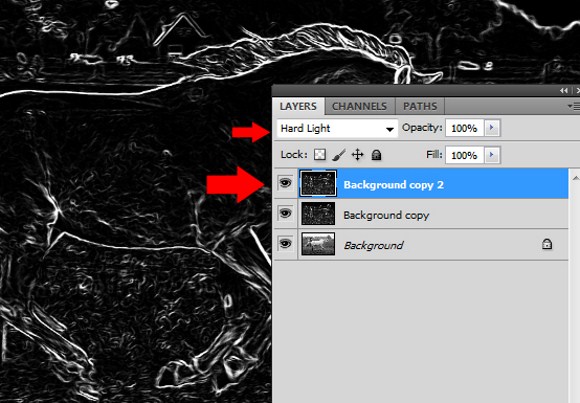
Duplicate this layer and set the layer blend mode of the duplicate into hard light.
Before you move on, you need to have stock pictures of flames. We got these fire images from the royalty free stock images site and downloaded the items. Do not worry. It is free to download as long as you have registered for membership. Visit here to see the images – http://www.sxc.hu/profile/huibidos.
You see that the image has lots of white areas that are not parts of the horse. We need to remove these parts using the brush tool. Using black color, paint over the areas on the topmost layer. The red areas are the suggested parts which need to be covered with black.
After omitting those unwanted areas the result should be like this.
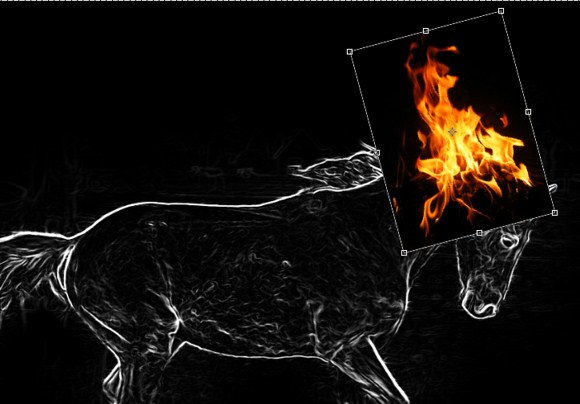
Now drag the flames which you have downloaded into the main image. Open each downloaded file in Photoshop so that you will be able to bring and drag it to the main project. Resize and rotate the flame and bring it on top of the horse’ head.
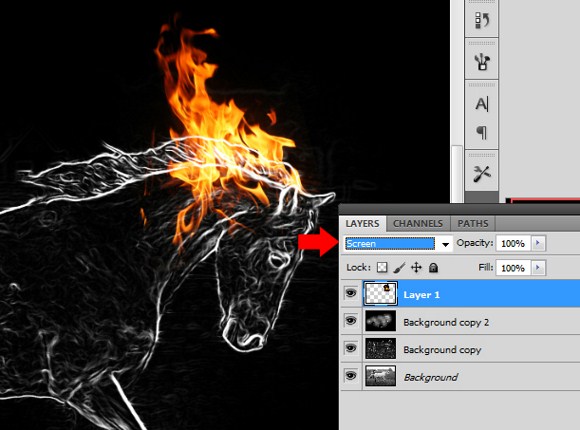
Now set the layer blend mode to screen.
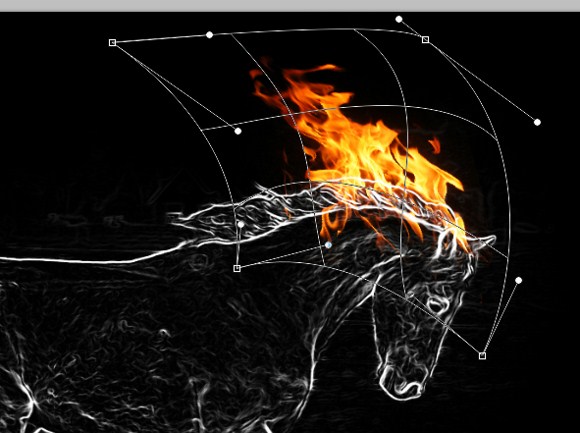
Press CTRL+T (transform tool) and select WARP TOOL. Drag the frames to warp the image according to the shape desired.
In the following steps, you are going to create multiple duplicates of flames. Each with different sizes, warp transformations and positions to create something just like the example below. Use your creativeness to position the flames on the horse. Flames on the hoofs are quite simple however the flames on the tail will be quite complicated to warp transform. It will take a few attempts to get it right. Do not forget to SET EACH and EVERY FLAME layer to SCREEN blend mode.
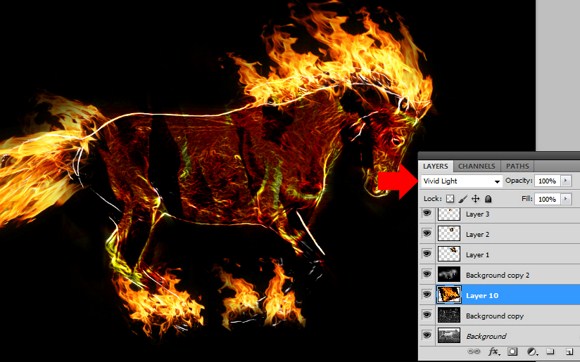
Insert a LARGE flame into the image. Rotate the flame slight towards the left and change the layer blend mode to vivid light. Make sure you place this layer as the SECOND or third layer from the last.
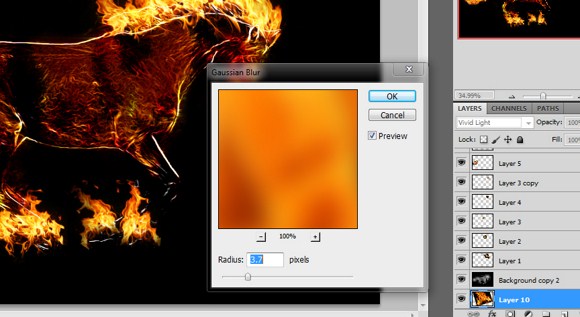
Apply a GAUSSIAN BLUR on the layer. It is up to you to set the amount of radius.
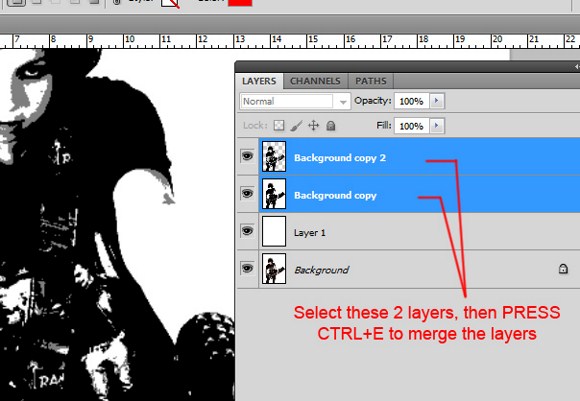
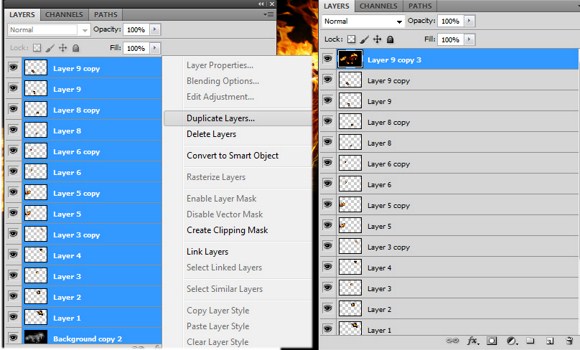
Select ALL layers, DUPLICATE all the selected layers, and then MERGE (CTRL+E) the duplicates.
Apply a guassian blur, the set the blend mode to lighten and adjust the opacity to 75%.
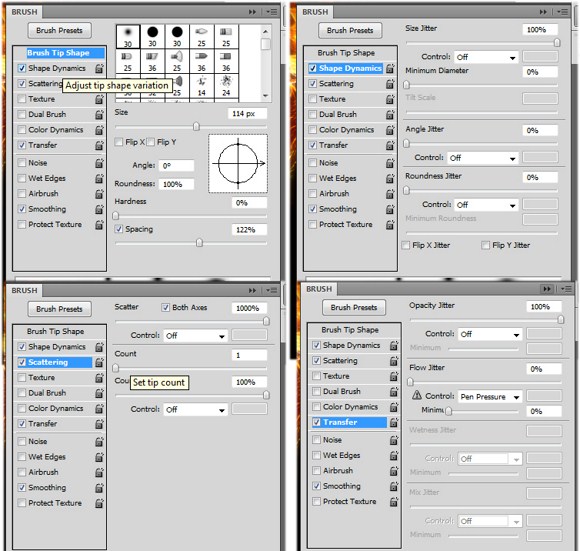
Select the BRUSH TOOL, and then press F5.
- Select a soft brush, set the SPACING to about 120 percent.
- Enable SHAPE DYNAMICS, set the size jitter to 100% and turn the control off.
- Enable SCATTERING and max out scatter to 1000%, set count to 1%.
- Enable transfer/OTHER DYNAMICS, max out opacity jitter to 100%.
- Then use the brush you just modified.
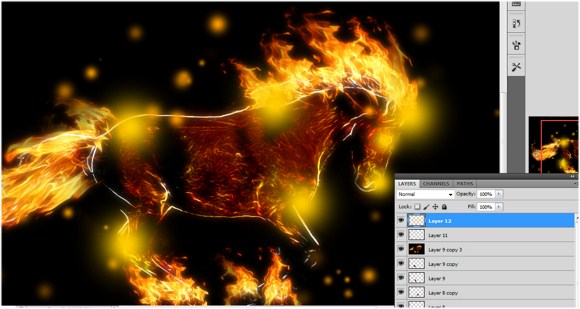
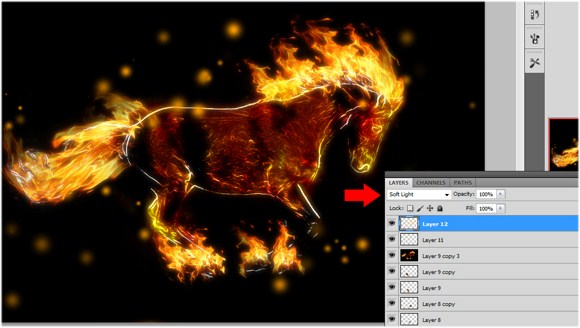
 Create a new layer on the topmost. Choose a hot color such as light orange. Use a soft brush to paint some parts you like glow such as the head and the legs. After that, change the blend mode to soft light.
Create a new layer on the topmost. Choose a hot color such as light orange. Use a soft brush to paint some parts you like glow such as the head and the legs. After that, change the blend mode to soft light.
 And you are done with the making of the fire horse.
And you are done with the making of the fire horse.
We hope you had fun with this one. Please feel free to ask any questions or show off your work in the comments.