10 Great PSD to HTML Tutorials to Make Your Awesome Design a Reality

We have made a post or two about great how to create nice looking sites in Photoshop but these don’t do you much good unless you actually convert them to HTML/CSS. There are plenty of services out there that you can pay hundreds of dollars to do this for you or you can do it yourself. Here are 10 of the best tutorials that I have found to teach you to take your design from Photoshop to the web browser.
1.Elegant and Simple CSS3 Web Layout
This tutorial is the second part of a two-part tutorial series. This part (Part 2) will show you how to create an HTML/CSS web template for the PSD design created in Part 1.
2.From PSD to HTML, Building a Set of Website Designs Step by Step
Today I’m going to take you through my entire process of getting from Photoshop to completed HTML. We’re going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It’s a massive tutorial, so if you’re going to follow through to the end, make sure you have a few hours to spare!
3.Encoding a Photoshop Mockup into XHTML & CSS
Continuing from a recent tutorial, Create a Vibrant Blog Design in Adobe Photoshop, we’ll now look at taking the concept and implementing it into an actual webpage constructed in xhtml and css. By exporting the imagery from Photoshop and coding up the page we’ll produce a working example of the overall blog design.
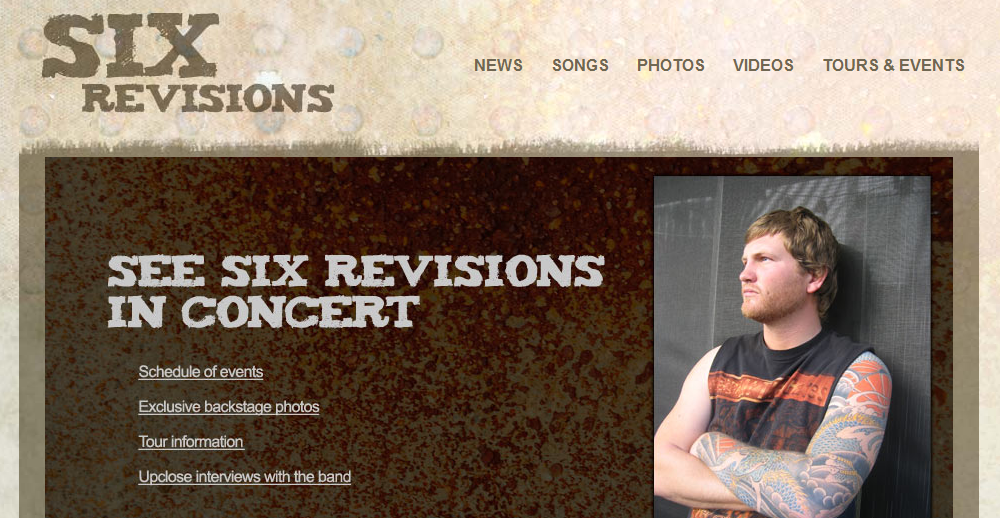
4.Coding a Band Website Created in Photoshop
In Part 1 of this tutorial, you learned step-by-step how to design an awesome band website in Photoshop. Now in Part 2, you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code.
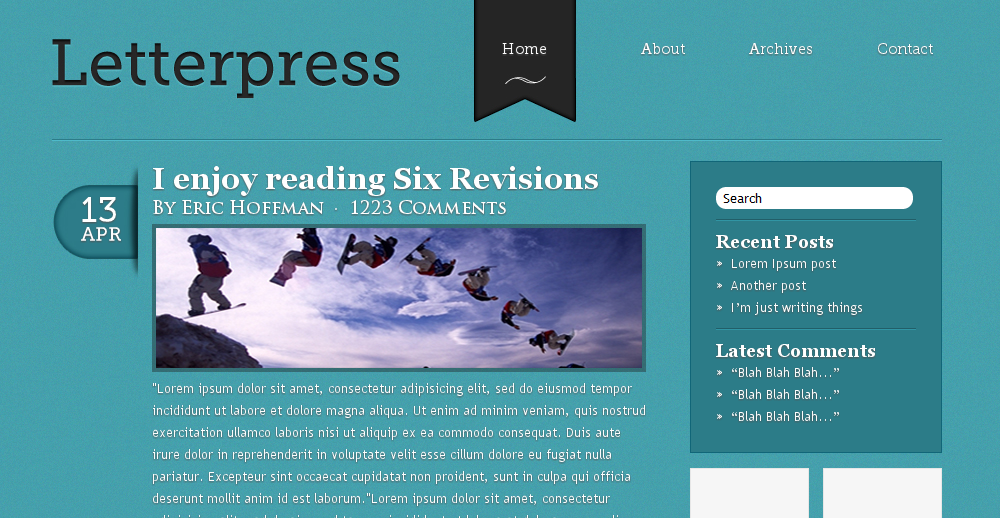
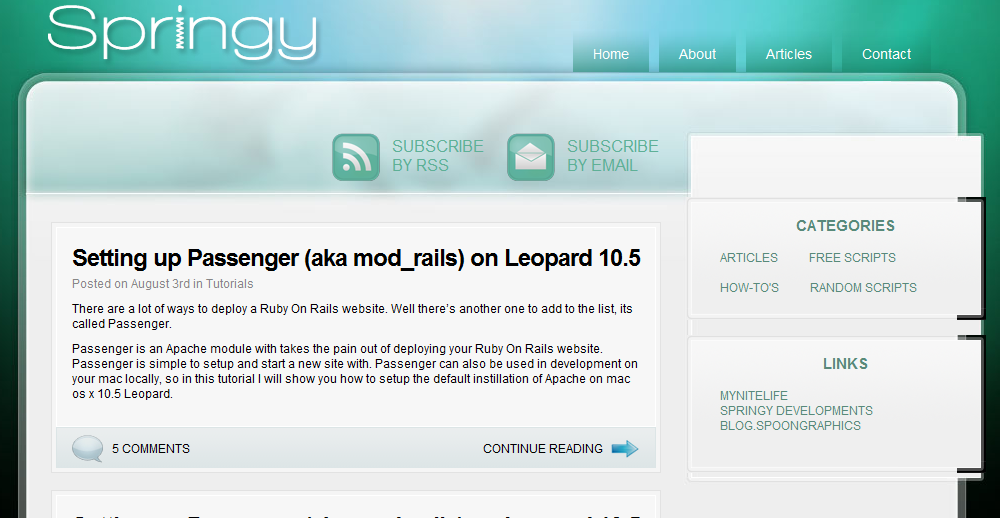
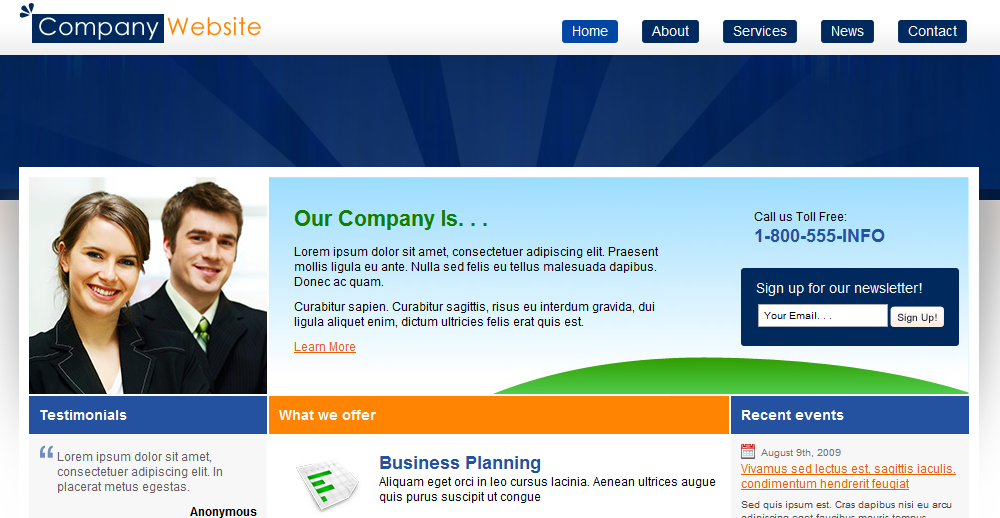
5.From Photoshop to HTML
I decided to just teach you how to make a web template and leave it up to you to develop a working website. The good news though, is that as soon as you’re done this tutorial, you’ll be able to build your website anyway you want!
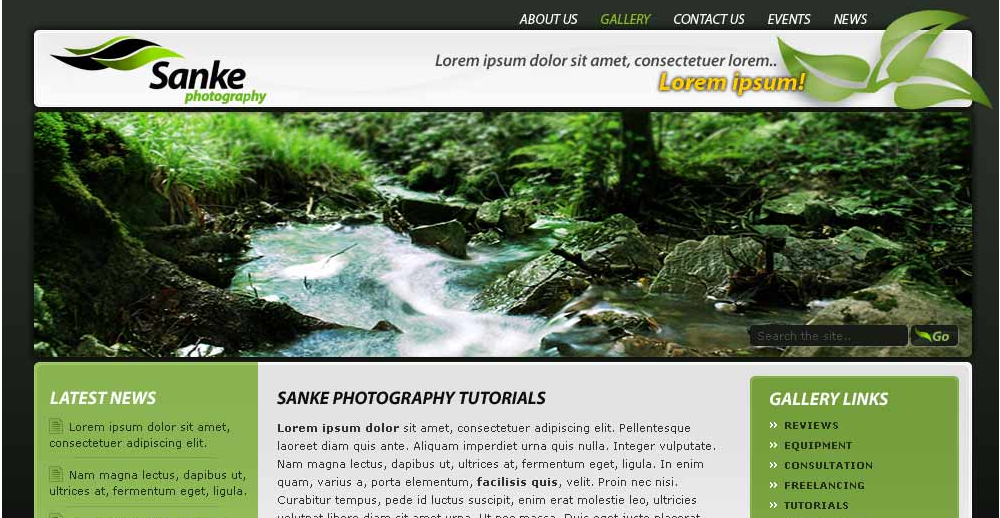
6.From PSD to CSS/HTML in Easy Steps
This is the first in our 4 part series on how to take a PSD file and convert it into a fully CSS based html page. These are the first in a series of tutorials in which we build a fully working Photography site, all in clean Xhtml and CSS. All the code, templates and files are available for you to play with, and we encourage you to download and play with what is provided.
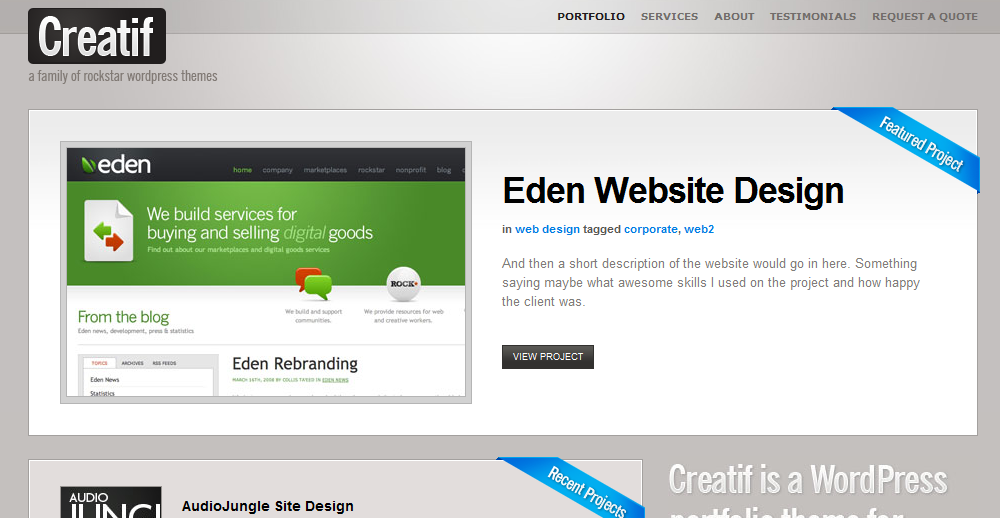
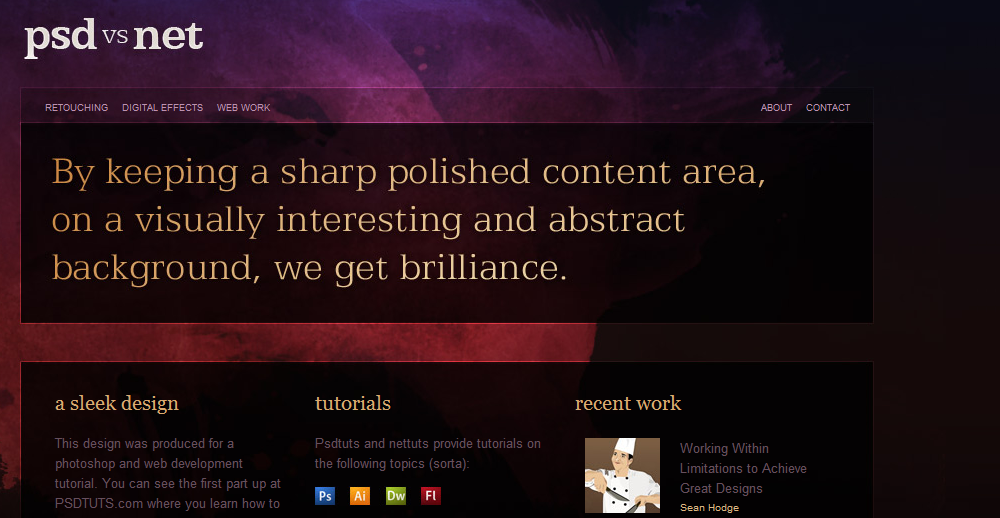
7.Build a Sleek Portfolio Site from Scratch
There’s nothing like building an entire site to show you a good overview of how a CSS layout should work. Over at PSDTUTS we’ve got a tutorial where you design up a sleek, high end web design. In this tutorial we’re going to take that PSD file and build it with some nice clean HTML and CSS.
8.How to Convert a Photoshop Mockup to XHTML/CSS
Follow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page.
9.Converting a clean magazine-style PSD template to HTML/CSS
This tutorial will be an overview, with some tips and advices, on how to convert a psd to HTML; it won’t be a complete and specific explanation on HTML tags, CSS properties and techniques but a look to my entire process of getting from Photoshop the HTML layout.
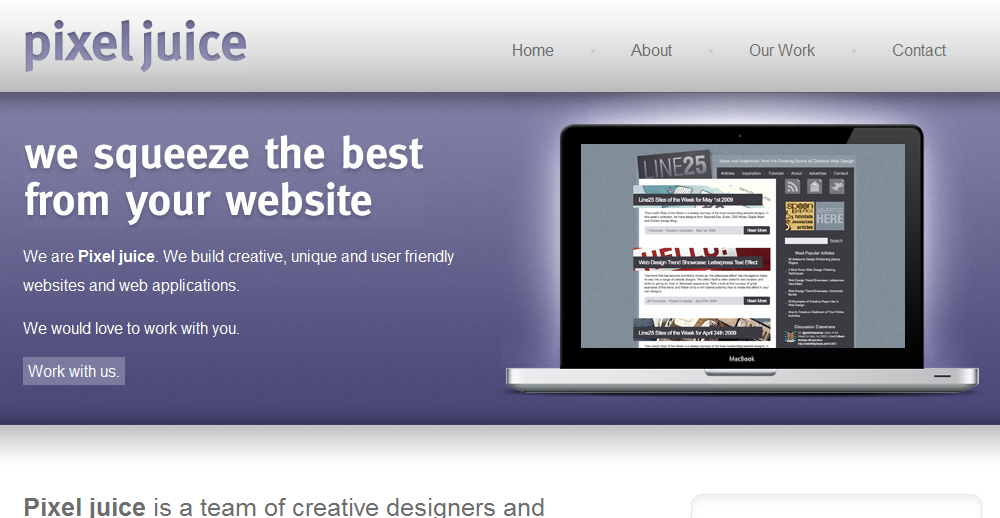
10.How to Code up a Web Design from PSD to HTML
Let’s take the design to the next step and code up a complete mockup in HTML and CSS, ensuring our code is semantic and standards compliant. We’ll then add some finishing touches with a spot of jQuery.
If you really want to learn to code your sites my advice is to follow a few or all of these tutorials. Once you feel comfortable doing it create a unique design and challenge yourself to convert it to HTML/CSS.
We hope you enjoyed this post and welcome any questions or comments.