Top Chrome and Firefox extensions for designers and web developers
If all you do online is check your email a few times per week, or if you use the web only to shop, read the latest celebrity gossip, or surf your favorite site, then any kind of browser would work for you. However, if you are a professional web developer or designer, picking the best browser and several useful extensions would greatly increase your productivity, give you competitive advantage, and help you finish your projects on time, every time. Listed below are some precious Chrome and Firefox extensions, which every designer should look into.
Chrome Extensions
Aviary Image Editor
This is not a full-blown image editor, but an excellent in-browser tool, which allows you to take screen shots from entire web pages, and then crop, resize, rotate, and flip them. You can also add text, highlights, and arrows, grab color information from the page, and select and move some of the captured elements.

2. Color picker
An invaluable color picker with plenty of features, which allows a designer or developer to pick the color codes off a page, pixel, or an area, and even see how color changes would look without having to change the color palette of the site that they are busy building. The tool comes with an eyedropper with adjustable area and allows you to check for WCAG 2 compatibility as well.
3. Chrome Palette
If you want to use an image and match the color palette of your website to the color scheme of that image, then this is the extension for you. It allows you to select the number of colors that you want the palette to have (up to 64 colors).
4. Eye dropper
Lets you pick a color not only from the current web page, but also use the built-in color picker. Every color you pick with this tool is conveniently stored in its history.
5. Google Font Previewer
If you have a hard time deciding which font will make your new design look the way you want it, then grab the Google Font Previewer. You can use it to select any font from the Google Font API directory, apply it to the entire page, including style, size, weight, and shadow, and preview the changes before applying them.

6. Font Editor
Use this Chrome extension to test different fonts and all their elements such as size, weight, variant, face, and line height.
7. Speed Tracer
An excellent tool for web developers as it allows them to identify performance problems in their web applications. The tool works with Linux and Windows platforms and it could help you spot CSS style recalculations, DOM event handling, JavaScript execution and parsing, or other processes, which might cause performance issues.
8. Web Developer
An all-in one tool, which could make the life of every web developer or designer much easier. This extension is very easy to install, comes with a number of separate tools such as color pickers, code validates, window resizer, and CSS editor, and has features that enable you to display image file sizes, clear session cookies, display topographic information, display element information, and so much more.

9. Chrome SEO
This extension can help you with your on-site and off-site SEO efforts. Among the current features are the abilities of this tool to display the page’s current traffic and rankings, social bookmarking counts, cached versions of the page, the number of indexed pages, as well as various domain details like IP, DNS, server location, and Whois information. A keyword research tool is included as well.
10. Pendule
Another must-have for web developers, which is a lightweight version of the Web Developer extension and comes with only the most essential tools and functions.
11. Firebug Lite
Similar to the Firefox Firebug as it provides the same visual representation of DOM and HTML elements.
12. Stylebot
Lets you style a web page without having to edit the CSS code. Once you are satisfied with the results, you can generate the CSS code and use it right away.
13. Resolution test
There is no need to change your screen’s resolution in order to find out what your design would look like. With this extension, you can preview your web site in all common resolution or use the customized option to select a resolution of your choice.

Firefox Extensions
1. Colorzilla
Comes with an eye dropper, advanced Color Picker, zoom option, DOM color analyzer, Palette Viewer and Editor, Favorites and History pallets, page pan option, and Firebug integration.
2. FireShot
An extension, which allows you to create screenshots from entire web pages or from a visible area. These screenshots can then be saved to disk in four image file formats, uploaded to a free image host, printed, copied to clipboard, and even emailed.

3. MeasureIt
A virtual ruler, which you can use to measure the height, width, or the alignment of your page’s elements.
4. ScreenGrab!
Another extension, which you can use to capture a screenshot from a web page, window, selection, or particular frame.

5. Browser Window Resizer
A must-have Firefox extension for every web designer. It allows you to preview your web design in five of the most popular resolutions, from 640×480 to 1600×1200 pixels, in a matter of seconds and without having to leave the browser window.
6. Font Finder
Have you ever seen a font that you like, but cannot identify? Font Finder will give you all the information that you need, including the font family, size, line height, vertical align, word and letter spacing, font style, weight, variant, type, ID, or class. This handy extension will also give you the font and background color (RGB and HEX).
7. Web Developer
The ultimate tool for everyone, who builds and designs web pages part or full time. It comes with multitude of great features, which can help you clear session cookies, display any image file size, display a rule on-page, display topographic information, show comments, edit CSS code, and display element information. Added as a customizable toolbar, the Web Developer is a definite time saver.

8. Firebug
One of the most widely used and downloaded Firefox extensions, which you can use to edit, monitor, and debug HTML, CSS, and JavaScript on any web page. It also allows you to analyze performance and spot any network issues, analyze CSS layouts, and find common errors. Currently at its 1.7 version, this is the ultimate extension, which gives you the most essential web development tools in all-in one, easy to install extension.
9. IE Tab
Nno more guessing when it comes to cross-browser compatibility. Use the IE Tab extension to see how your web page will be displayed in the latest Internet Explorer with this simple Firefox extension.
10. CSS Validator
A simple and easy to use W3C CSS Validator.

This is a great collection, I use many of the extensions when working on my own sites. If you have something to say about one of the extensions we have listed here or would like to share your favorites, please leave a comment.
RFID – Revolutionary Tech or Pure Evil?
RFID stands for radio-frequency identification and is the technology, which much similar to the barcode technology allows information to be exchanged between labels and readers. However, unlike the barcodes, this technology uses radio waves, which bring in a number of advantages and even though the barcodes have seen their fair share of evolvement and the latest symbologies offer much better reliability, readability, and can store more data, they have been around for more than forty years, and RFID is their most likely replacement.
 The smart labels, which use radio-frequency identification technology can communicate within a network and allow users to track every product not only on the shelves, but when in transit. This could and will be used in almost every environment where inventory is tracked, but the retail stores, distribution centers, mailrooms, transport companies, and light industrial environments are likely to benefit the most of it. In the retail stores and supermarkets, using RFID tags could put almost an immediate stop to the long lines. Instead of waiting for an employee to use a barcode reader on each of the items that you have placed in your shopping trolley or basket, RFID readers could automatically read the products’ information, calculate the total before you reach the checkpoint, and deduct the money directly from your bank account or credit card. This would allow you to simply get into any retail store, select the products that you want to purchase, put them in your basket, and get out without having to wait in line. Curiously enough, the smart RFID tags were once mainly used to track cattle, but today are used to trail products, airline passengers, vehicles, and even pets.
The smart labels, which use radio-frequency identification technology can communicate within a network and allow users to track every product not only on the shelves, but when in transit. This could and will be used in almost every environment where inventory is tracked, but the retail stores, distribution centers, mailrooms, transport companies, and light industrial environments are likely to benefit the most of it. In the retail stores and supermarkets, using RFID tags could put almost an immediate stop to the long lines. Instead of waiting for an employee to use a barcode reader on each of the items that you have placed in your shopping trolley or basket, RFID readers could automatically read the products’ information, calculate the total before you reach the checkpoint, and deduct the money directly from your bank account or credit card. This would allow you to simply get into any retail store, select the products that you want to purchase, put them in your basket, and get out without having to wait in line. Curiously enough, the smart RFID tags were once mainly used to track cattle, but today are used to trail products, airline passengers, vehicles, and even pets.
How did it all start? The idea originated from a number of companies, which were looking at the possibilities of constantly monitoring their assets with the use of radio frequency identification. They have enlisted the help of researchers from the MIT (Massachusetts Institute of Technology) and formed an Auto-Id center; the gist of this idea was to develop a technology, which would use a number of devices, spread throughout an enterprise, which devices would communicate constantly with each other and keep track of all assets, their destination, condition, and contents.
 Compared to the USB bar codes, the RFID tags not only store data more efficiently, but they have reading and writing capabilities, which allows the data to be stored, updated or locked. The RFID tags can also be read from a greater distance than the barcodes, their readers do not require direct line of sight (the barcode readers do), and can read the data much faster. The smart tags, which use this technology are also far more rugged and can be reused numerous times since they can be embedded within the product and do not have to be placed on the outside like the barcodes. Their only disadvantage is the higher cost, which explains the fact that they were initially used to track only large items, however, the newest technology developments are likely to soon make their large-scale use possible.
Compared to the USB bar codes, the RFID tags not only store data more efficiently, but they have reading and writing capabilities, which allows the data to be stored, updated or locked. The RFID tags can also be read from a greater distance than the barcodes, their readers do not require direct line of sight (the barcode readers do), and can read the data much faster. The smart tags, which use this technology are also far more rugged and can be reused numerous times since they can be embedded within the product and do not have to be placed on the outside like the barcodes. Their only disadvantage is the higher cost, which explains the fact that they were initially used to track only large items, however, the newest technology developments are likely to soon make their large-scale use possible.
How does RFID work?
 In order for the radio-frequency identification system to work, a number of elements are needed: a reader with a decoder, which interprets the data, RDIF tag (transporter), and scanning antenna. The reader sends out a radio frequency signal, which communicates with the tag, and then its receiver captures the reply signal and decodes it. The tags, which are used today, are either passive or active, where the former do not have power source on their own, while the latter are typically powered by batteries. The advantages of the passive tags is that they can be used for a long time (possibly for decades), but they can hold less data and are readable from relatively short distance (normally ten feet or less). On the other hand, the active tags can be read from as far as 300 feet, require less intense signal from the reader, and can contain data loggers and sensors. Since they have their own power source, these tags can hold time-sensitive data, have significant memory, and are far more suitable for applications, where collection of tags needs to be read simultaneously. It should be noted that despite its name, a RFID reader can actually write data to the tags as well, and even though the passive tags have their shortcomings, their low cost is likely to help popularize the use of this technology.
In order for the radio-frequency identification system to work, a number of elements are needed: a reader with a decoder, which interprets the data, RDIF tag (transporter), and scanning antenna. The reader sends out a radio frequency signal, which communicates with the tag, and then its receiver captures the reply signal and decodes it. The tags, which are used today, are either passive or active, where the former do not have power source on their own, while the latter are typically powered by batteries. The advantages of the passive tags is that they can be used for a long time (possibly for decades), but they can hold less data and are readable from relatively short distance (normally ten feet or less). On the other hand, the active tags can be read from as far as 300 feet, require less intense signal from the reader, and can contain data loggers and sensors. Since they have their own power source, these tags can hold time-sensitive data, have significant memory, and are far more suitable for applications, where collection of tags needs to be read simultaneously. It should be noted that despite its name, a RFID reader can actually write data to the tags as well, and even though the passive tags have their shortcomings, their low cost is likely to help popularize the use of this technology.
 The latest on the RFID technology – much like the barcode readers have evolved and the latest laser scanners are handheld and capable of running hundreds of scans per minute, the RFID readers have evolved as well. The latest models are also handheld, giving an employee the freedom to roam through a warehouse or a large department store and read tags on hundreds of items. Using wireless technology, they can transmit data to handheld devices or computer, and their processing power has been growing as well. Another important development is the international standardization, a process, which although not completed, has started and is likely to give the use of RFID tags and readers a boost. The European Article Numbering and the Uniform Code Council have formed a new body, EAN.UCC, which serves as an umbrella over a number of sub-organizations, where EPCglobal is the one that is trying to develop a system of standard identification electronic codes. So far, only the most basic RFID tag, the Class 0 tag, has been defined, but this class tags use the currently 64-bit internationally recognized EPC (electronic product code). The future of the RFID technology depends largely on the price of the used tags, and while the active tags are still costly and have found use only in certain applications the price of the passive tags has been steadily declining and is expected to fall even further as new production technologies are developed. The latest RFID tags are superior to their predecessors, can hold more data, and are able to communicate with the readers from a larger distance, which would inevitably increase their usage in the marketplace.
The latest on the RFID technology – much like the barcode readers have evolved and the latest laser scanners are handheld and capable of running hundreds of scans per minute, the RFID readers have evolved as well. The latest models are also handheld, giving an employee the freedom to roam through a warehouse or a large department store and read tags on hundreds of items. Using wireless technology, they can transmit data to handheld devices or computer, and their processing power has been growing as well. Another important development is the international standardization, a process, which although not completed, has started and is likely to give the use of RFID tags and readers a boost. The European Article Numbering and the Uniform Code Council have formed a new body, EAN.UCC, which serves as an umbrella over a number of sub-organizations, where EPCglobal is the one that is trying to develop a system of standard identification electronic codes. So far, only the most basic RFID tag, the Class 0 tag, has been defined, but this class tags use the currently 64-bit internationally recognized EPC (electronic product code). The future of the RFID technology depends largely on the price of the used tags, and while the active tags are still costly and have found use only in certain applications the price of the passive tags has been steadily declining and is expected to fall even further as new production technologies are developed. The latest RFID tags are superior to their predecessors, can hold more data, and are able to communicate with the readers from a larger distance, which would inevitably increase their usage in the marketplace.
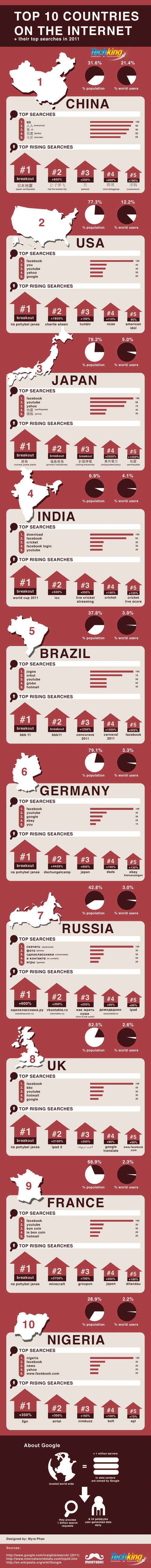
The Wonderful World of Search – Top 10 Countries and What They Search For [Infographic]
It is interesting to see that the top searches by country vary just as much as the countries that make up the Top 10 countries on the internet. They do have one thing in common, there is at least one social network in each of the top 5 searches. I have to say though, one thing that always stumps me is why people search for sites like Facebook and Google instead of just going there directly. It is a mystery that will most likely never be solved.
600 pixels wide version
760 pixels wide version
1000 pixels wide version
Must Read Links for Web Designers and Developers – Volume 7
It is time for the Must Read Links for Web Designers and Developers – Volume 7. There are a few font type links and many CSS, Photoshop, and general Web Design and Development links. Enjoy!
CSS
The CSS3 Flexible Box Layout (flexbox)
How To Use CSS3 Pseudo-Classes
CSS3 Generator – For All Browsers
Create Modern Search Fields with CSS
20 Free Creative CSS Web Template for Designers
70 Must See CSS3 Tips, Tricks And Tutorials
25 Best CSS Web Design Directory Every Designer Should Know
Fonts
“Cure for the Common Font” — A Web Designer’s Introduction to Typeface Selection
40+ Beautiful and Fresh Free Fonts for Download
jQuery
14 Useful jQuery Plugins For Web Designers And Developers
8 Great Websites to Learn Step-by-Step jQuery
Photoshop
Corporate Business – Design a Modern & Stunning Web Layout
31 Fresh and Useful Photoshop Tutorials
35+ Must Have And Fresh Free Nature Themed Photoshop Brushes
Download: 15 Free Spring Vector Backgrounds
Web Design & Development
9 Things to Look for When Choosing a Theme for Your Blog
15 Best Free HTML5 Themes And Templates
10 Web Design Elements that You Shouldn’t Overlook
Create a Posticks (Sticky Notes) app with HTML5, CSS3 and jQuery
50 User Interface Design Tools A Web Designer Must Have
Understanding the Basics of SEO
13 must-read blogging resources for designers
Tutorials of the Week of March 20th – 26th
Sleek Coming Soon Page Design: Part 1
10 Essential Community Sites for Designers and Developers
Beyond the Grid: With Grid Based Web Design
Advanced and Comprehensive HTML5 Resources
Top 8 Web Design Mistakes To Avoid
10 Things You Can Do to Become a Better PHP Developer
WordPress
10 Free WordPress Mobile Themes
6 .htaccess Tricks for Better WordPress SEO & Security
Cadmiumize Free WordPress Theme
Simplicity Free WordPress Theme
Most Useful Plugins for WordPress Bloggers
Silverine Free WordPress Theme
20 Helpful WordPress SQL Queries Snippets
How to manually update your WordPress login
I hope you like this week’s list. Let us know in the comments what you think of it.
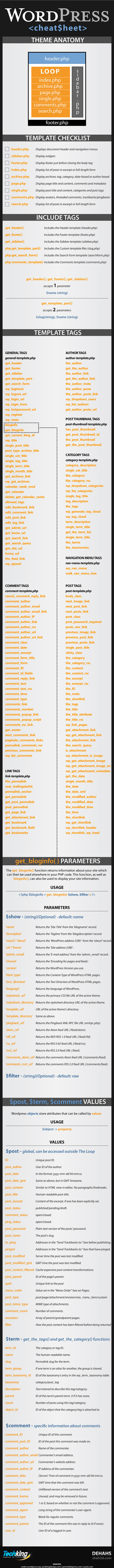
The Ultimate WordPress Cheatsheet [Infographic]
With the popularity of the Ultimate HTML5 Cheatsheet we thought we would create one for WordPress. If you create or edit themes at all you definitely want to check this out. Without further delay, we present to you the Ultimate WordPress Cheatsheet. Enjoy!
600 pixels wide version
760 pixels wide version
1000 pixels wide version
Friday Inspiration Series – Logos
Everyone needs a little inspiration every once in a while. This week I am going to list some of my favorite sites I visit for logo inspiration. Enjoy!
1. Logo Pond

2. Logo Sauce

3. lo8os

4. Logo Design Love

5. Logoed

6. LogoLounge.com

7. Logo Faves

8. Logospire

9. Logospire

10. LogoMoose

11. Logo of the Day

12. Logofi

If you have a favorite please post it in the comments.
Must Read Links for Web Designers and Developers – Volume 6
I am pleased to present you with our 6th ‘Must Read Links for Web Designers and Developers’, or as I am calling this one, The Font Free Edition. That is right, we do not have any font links this week which really surprised me. So go ahead and dig in, learn something new, and have fun doing it.
CSS
How To Get The Most Out Of CSS3
30+ Handy CSS Tools and Generators
Quick Tip: Nonintrusive CSS Text Gradients
The Beauty of CSS3 – Useful and Innovative Coding Techniques
Great CSS Techniques to Enhance Web Typography
Best practices for JS and CSS organization
100 Awesome CSS/Javascript Plugins and Coding Techniques
My New Best Friend: CSS Generated Content
How to Create a CSS3 Search Box
70 Must See CSS3 Tips, Tricks And Tutorials
jQuery
Fresh Free jQuery Plugins Of February 2011
17 jQuery Plugins to Improve the Look and Feel of Your Webiste
Big Spaceship | Labs Blog – jQuery Plugin: CodeExplorer v0.1
Uniform – Sexy forms with jQuery
Superb Collection of jQuery CSS Animated Navigation Tutorials
Photoshop
Creating watercolor illustration effect in Photoshop
How To Build a Stylish Portfolio Web Design Concept
Design Your Own Graffiti Text Effect – Photoshop Tutorial
Create a Mix Retro and Vector Poster in Photoshop and Illustrator
Design Awesome Grungy Text Effect with Stone Texture in Photoshop
60+ More Awesome Photoshop Actions for Photographers
A Cool Photoshop Business Card Tutorial for Print Ready Cards
10 Photoshop Tips for a Quicker Workflow
220+ Free Photoshop Floral Shapes
Editing Tutorials For Amazing HDR Effects
WordPress business website PSD template
22 Vintage Letterpress Photoshop Actions
25 Professional and Incredibly Powerful Photoshop Plugins
Web Design & Development
7 Fabulous Tips & Tricks Daily Sources for Designers & Coders
Absolutely Incredible Collection Of High-Quality Design Freebies For Designers
Convert Burnstudio from PSD to HTML [Very Detailed]
Code Your Own Juicy Tabbed Slider (using the Nivo Slider)
60 Useful Online Generators for Designers
25 Essential Android Apps For Web-Workers And Designers
7 HTML 5 Tutorials to Learn for Beginners
WordPress
Scaling WordPress for High-Traffic
Mobile Toolbox for WordPress (Tutorials, Plugins and Themes)
50+ Best WordPress Tips and Tutorials of February 2011
Thanks for checking these out, I hope you enjoyed them. Have a great weekend and be on the look out for No. 7 in a couple of weeks. Oh, and don’t forget to share your favorites with us in the comments.
9 Alternatives to PayPal for Web Designers and Developers
As a web designer or developer, you are often dealing with customers from around the world, and you need an easy way to let them pay you for your hard work. While PayPal is probably the most commonly used payment method, there are quite a few alternatives. Listed below are other alternatives that are just as convenient, reliable, and reasonably priced:
1. Google Checkout
A newer online payment service, which offers competitive fees, fast checkout process, refunds, and frequent payouts. It allows sellers to accept Visa, MasterCard, Maestro, and Visa Electron cards, and has a number of integration options, such as ‘buy now’ buttons and e-commerce partners. The service is integrated with Google Analytics, which allows advanced reports to be compiled easily.
2. Money Bookers
This site has more than 10 million users worldwide and is a UK company, which is under the regulation of the FSA. The fees are very competitive, the bank transfers done in real time, and the service is widespread and used by many merchants and web sites. Once you receive payment via Money Bookers, you can apply for a MasterCard debit card and withdraw the cash from an ATM, receive the funds via check, or deposit them directly to your bank account.
3. AlertPay
Yet another popular payment gateway, which allows its users to send, request, deposit, and withdraw money. The buyer can pay by credit card or add funds from bank account or check and the seller receives the funds by bank wire, bank transfer, credit card, or check.
4. 2Checkout.com
2Checkout is a company that allows designers, developers, merchants, and webmasters to sell products and services online. It lets users add links or buttons to their web sites and accept secure online payments; it also supports existing shopping carts, recurring billing, and offers order notification. Its main advantages are the advanced fraud detection, simplicity, and competitive fees.
5. OboPay
This is the first large payment gateway developed exclusively for mobile phones. It offers to the buyers instant access to their bank accounts, allowing them to transfer money on the go to anyone, anywhere. The sellers, on the other hand, do not need to have the OboPay software installed on their mobile phones, and can transfer the funds directly to their bank accounts or apply for a special prepaid debit or family MasterCard and use it to withdraw cash from ATMs.
6. Liberty Reserve
This service allows their members to send payments to each other easily and quickly, and the received funds are withdrawn by the sellers with the help of trusted, independent exchange providers. The accounts come with some excellent features such as wallet for fast payments, private messaging, transaction history, and advanced security options.
7. ProPay
ProPay is very easy to use, offers very simple and straightforward fee structure, low annual fee, and secure storage of credit card details for repeated purchases. With no gateway charges, no contracts, and no minimum monthly purchases, this is yet another payment option that many designers and developers could find useful. The funds are withdrawn with a ProPay Prepaid MasterCard or can be transferred directly to a US checking account.
8. CCNow
A great alternative to creating a merchant account is CCNow. It allows users to process all major credit cards, use shopping carts, and offer secure checkout to their clients.
9. PerfectMoney
This site offers personal and business accounts, transfers between members, and lets its clients fund their accounts by using wire transfers or e-currency. They can also store funds and earn interest on them. Recurrent payments, detailed reports, 24/7 customer support, and many advanced security tools are available as well.
What is your favorite method to get paid online? Please share with us in the comments.
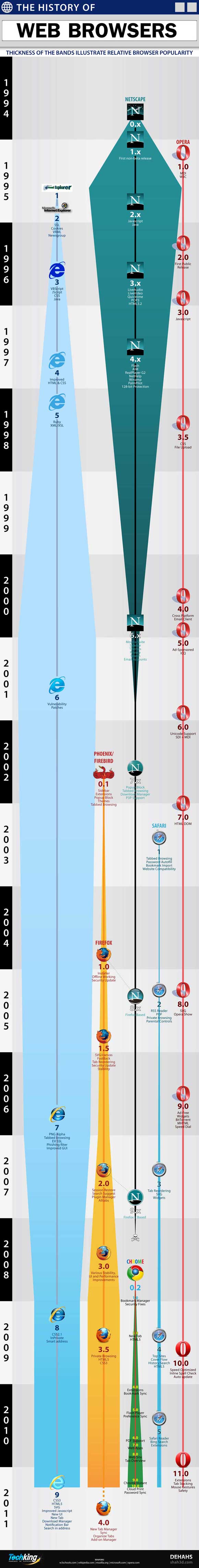
Browser Evolution – The History of Web Browsers [Infographic]
Looking at the browsers in the current browser race it is hard to remember the time when Netscape had over 86% of the market share. Once Microsoft started integrating Internet Explorer with Windows they unsurprisingly took over the market and dominated it for several years. Enjoy this infograhpic and the The History of Web Browsers.
Like it? Add this infographic to your blog or share it with friends!
760 pixels wide version
1000 pixels wide version
11 Upcoming Must-Attend Conferences for Web Designers and Developers
With SXSW Interactive taking place over the next five days now is a good time to check out some other upcoming conferences that Web Designers and Developers may be interested in. With that said, here are some great conferences coming up in the next month or so.
March
An Event Apart Seattle
Whether the topic is creating the right content and features for your audience, designing pages that are a pleasure to read and use, or beating browsers and web gadgets into submission, An Event Apart’s presenters are as gung-ho about it as you are. Each speaker has made genuine contributions to our industry. Each is a star.
The two-day event takes place in one room, on one track. Whether you call yourself a designer, a developer, or any of a dozen other titles, you will learn with your colleagues–just like you work with them in real life.
When: March 28 – 30, 2011
Where: Seattle, Washington at the Bell Harbor Conference Center
Web 2.0 Expo
Encompassing the Web, mobile networks and connected devices, the digital economy spawns a host of new businesses every year. But how, exactly, do you become the next Groupon, Foursquare or Zynga? Who’s doing the smart stuff, making money and making a difference?
At the next Web 2.0 Expo, we’ll reveal the key pieces of the digital economy and the ways you can leverage important ideas for your own success. We’ll apply the economic filter to data collection, social connections, social media platforms, browser successes, old media in new channels, global commerce, and much more.
When: March 28 – 31, 2011
Where: San Francisco, California at Moscone West
Photoshop World Conference & Expo
Whether you’re hoping to pick up new lighting techniques from the pros or want to better familiarize yourself with Photoshop and Lightroom, Photoshop World’s team of top-notch instructors give you a healthy dose of learning and inspiration. After training with NAPP’s highly regarded team of Photoshop experts and acclaimed photographers at our design and photography convention, you will see a big difference in your work almost immediately!
When: March 30 – April 1, 2011
Where: Orlando, Florida at the Orange County Convention Center
Geeky by Nature
What is Geeky by Nature all about? It’s about bringing together the worlds best artists, designers, coders, and creative minds to explore the possibilities that other disciplines can bring. Whether it’s computer based, film, print or inspirational, one thing is for sure, it will be unmissable!
GBN will be an amazing two days, exploring the best from art, code & design. Add a list of speakers who are second to none, a whole lot of creative inspiration, the backdrop of New York City and you have the ingredients for a really exciting two days!
When: March 31 – April 01, 2011
Where: New York City, New York
April
FFK11
The event includes three parts: A conference from April 6 and April 7 – two exciting days with more than 25 presentations about technology, design and inspiration. Before the conference, on the 5th, you can attend at one of five full day workshops and right after the conference, on the 8th there are another 5 full day workshops. No matter if decision maker, manager, developer, designer or artist: every year 500 early adopters and professionals of the web scene come to the FFK for the competent speakers, the inspirational content and the familiar atmosphere. Who ever wants to hear the latest buzz and exchange about Rich Applications has reached the exact right event.
When: April 5 – 8, 2011
Where: MediaPark, Cologne, Germany at Komed at the MediaPark Cologne
MIX11
MIX is a gathering of developers, designers, UX experts and business professionals creating the most innovative and profitable consumer sites on the web. Sessions range from technical, code-based topics to expert advice on content strategy, usability and design. Explore the future of the standards-based web.
When: April 12 – 14, 2011
Where: Las Vegas, Nevada at the Mandalay Bay Convention Center
UX London
UX London is a unique three-day event combining inspirational talks with in-depth workshops presented by some of the industry’s biggest names.
Whether you’re beginning your career, or a seasoned professional, UX London is your chance to add core skills, absorb strategic thinking, and learn advanced techniques from pioneers in the field.
When: April 13 – 15, 2011
Where: London, UK at the Cumberland Hotel
WebDU
The conference offers the opportunity to get hands-on technical training, gain new skills, hear breaking news from the Web Industry, network with peers and industry leaders, and ultimately become more successful developing and delivering web applications. Nowhere else in ANZ can this audience find the volume and quality of information available under one roof at webDU.
When: April 14 – 15, 2011
Where: Sydney, Australia at the Four Points by Sheraton
Where 2.0
The O’Reilly Where 2.0 Conference explores the intersection of location technologies and trends in software development, business strategies, and marketing. The source for all things location-aware, Where 2.0 brings together CTOs, marketers, developers, technologists, researchers, geographers, startups, business developers, and entrepreneurs.
When: April 19 – 21, 2011
Where: Santa Clara, California at the Santa Clara Convention Center
The Next Web Conference
The Next Web Conference is founded by Boris Veldhuijzen van Zanten, Arjen Schat and Patrick de Laive in 2006 and has been successful in every edition. It has grown out of the need to bring the professional web industry together in Europe. Now 5 editions later 1200 influential Internet professionals come together in Amsterdam for 3 days of inspiration, business and a lot of fun.
When: April 27 – 29, 2011
Where: Amsterdam, the Netherlands
LessConf
LessConf is a two-day conference with just 225 attendees. Lunch is provided on site. You’ll get the meet the speakers. You’ll get inspired (again). Between speakers and during lunch there are tons of opportunities to meet others in our industry. At LessConf you will hear great speakers, meet amazing people, and develop relationships.
When: April 29 – 30, 2011
Where: Atlanta, Georgia at Georgia Tech
If you have been to a conference and would like to share your experience or know of some others our readers might be interested in, please feel free to share them with us in the comments.
Make Some Money – 15 Sites Designers, Developers, & Artists Can Make Some Money
The vast majority of experienced and talented web designers are hardly ever out of work – in fact, most of them are likely to have projects lined up for months to come. However, if you are new to the field and have very few contacts, then you need to find good places to offer your services and sell your products. We have taken the time to compile a comprehensive list of websites, which allow web designers to sell their work or offer their services:
1. Theme Forest
Powered by Envato, the company behind the extremely popular Video Hive and Audio Jungle websites, Theme Forest is a place where graphic designers could sell their WordPress and site templates. Singing up is free and the designers receive anywhere from 50% to 75% of the final price, depending on how well their products sell; this website is an excellent starting point for any freelancer since it receives decent amount of daily traffic and has excellent support.
2. Templamatic
Another virtual marketplace, where designers make between 50% and 70% on all sales. In order to sell a template, all you need to do is create a free account, fill out a simple form, and upload your work. All templates, which you post, need to be cross-browser compatible, original, and use valid HTML and CSS mark-up.
3. GraphicRiver
Also an Envato’s website, which allows independent designers to list icons, vector graphics, textures, graphics, print templates, presentation templates, and web elements. Selling your work exclusively entitles you to receive 50% to 70% on all sales, and you could withdraw your earnings to a PayPal, Moneybookers, or Payoneer account as soon as they exceed $50.
As the name suggests, here you could list your latest WordPress themes for sale. You could choose between a number of licenses, and a demo is crated automatically for your themes right after the upload.
5. CMS Market
Has a two-layer Author program, which allows you to either list your templates or WordPress, Drupal, or Joomla extensions free of charge, or let CMS Market handle the sales for you, and earn a commission on each sale. The latter option offers 80% of the purchasing price and allows for greater exposure.
6. Cerizmo
Has a program, which permits designers, authors, and webmasters to sell any digital product. The site offers five different plans, where the users could sell anywhere from fifteen to unlimited number of products and have access to 500MB to 100GB of disk space. Each plan comes with unrestricted bandwidth, unlimited transactions, and no sales fees.
A subsection of one of the largest freelance websites, where you could offer your designs for sale. Registration is quick and free, but you are encouraged to read the forum rules before posting your first thread.
A website, where designers, developers, videographers, and hosting companies could add their listings.
9. Zoopa
Runs a unique program allowing users to enter competitions and create ads for well-known brands and companies. It is an excellent place to have your work seen and win some money in the process.
Lets designers upload their work, set their own prices, and earn 52% on each sale. With no exclusivity requirements, fast multiple uploads, and quick payouts, this is a great place to offer vector graphics or backgrounds, textures, and objects.
11. Istockphoto
One of the largest royalty free image and photo websites and a place where you could offer your logos, illustrations, flash, images, video or audio files for sale. Registering is free, but you need to take a quick quiz and submit three of your best samples in order to become a contributor.
12. CoSwap
Here you can either swap your design work for scripts, illustrations, writing, or photography that you need, or simply offer it for sale. The registration process is quick and straightforward and the website has close to six thousand members at the time of this writing.
13. Active Den
A huge marketplace, where you could upload flash and flex files and offer them to no less than 670 000 active members. Selling your work exclusively at this website would net you 50% to 70% per sale and PayPal, Payoneer, and Moneybookers payment methods are supported.
14. Buy Stock Design
Offers free membership, supports various payment systems, and lists PSD, HTML, WordPress, Joomla, and email templates.
15. I Vote For Art Permits designers to register their artwork for sale and lets users vote for each of the listings. You need to apply for membership, upload a sample of your artwork, or provide links to your portfolio in order to be approved.
We hope you have enjoyed this list of sites you can use to make some money on your hard work. Do you have a favorite site not listed here? Please share it with us in the comments.