14 Outstanding Sites to Help You Find a Great Domain Name
Good domain names are getting harder to come by thanks to speculators and squatters who think they are going to strike it rich. While this is frustrating don’t let it discourage you. With a bit of creativity and some luck you should be able to find a nice domain name using using the sites I list below.
Remember to keep search engine optimization in mind when search for a domain name. The goal is to find a nice sounding name that contains your keyword without looking like SPAM. Some other things to remember during your domain name research is to go for a .com first then a .net and .org. You should also try to avoid using hyphens. Using hyphens is a great way to make a search engine friendly URL but you should try to keep them after the domain extension. A quick note on .info domains, While the price of is attractive I would avoid registering these since a lot they are associated with SPAM sites and in my experience web surfers generally don’t take a site with the .info extension seriously.
Here are a few of my favorite sites to do domain research:
1. GoDaddy Bulk Registration Tool
This tool makes finding keyword rich domain names quick and easy. Simply copy and paste the list of keywords you put together (make sure each word is on a separate line), select the domain extensions you want and click search. You will find out very quickly if any of your keywords are available as a domain name.
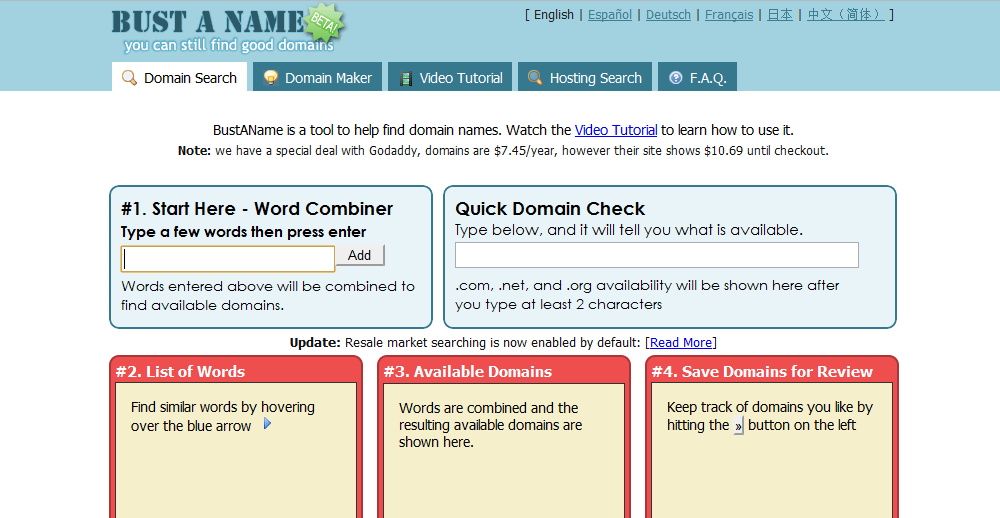
2. BustAName
Enter your keywords in box one and they will be combined to find available domains names.

3. MakeWords.com
Generates domain names based on criteria you select. Will tell you if the domain name is available or not.
4. dyyo
Focuses on helping you find four letter domain names.
5. Dot-o-mator
Enter your keyword(s) in the prefix or suffix box then select a category from the name list, click combine, then check availability. This is a great tool and allows you to quickly check what domains are available.
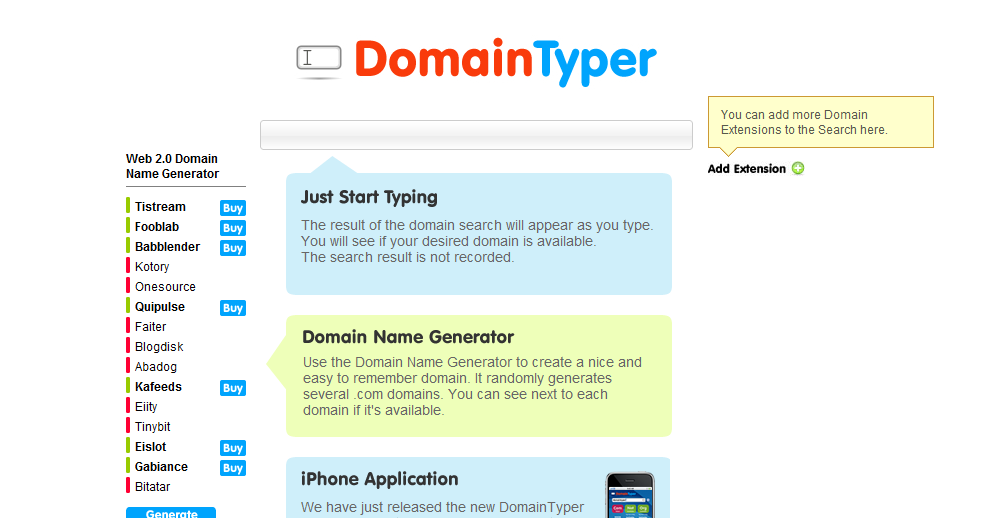
6. DomainTyper
Use DomainTyper to find the perfect Web 2.0 domain name.

7. GoDaddy Domain Auctions
A lot of times I will check these auctions to see if there is a domain name with my keyword already getting traffic. I typically only purchase them if I can get them for $5 – $10 (plus registration fee). The extra money for the domain is worth it if you can find a good one.
8. StuckDomains
StuckDomains provides a list of domains that were not renewed by the former owners. This site provides another great way for finding that gem of a domain name.
9. Nameboy
Enter a primary and secondary (optional) word and let Nameboy create variations of these words.
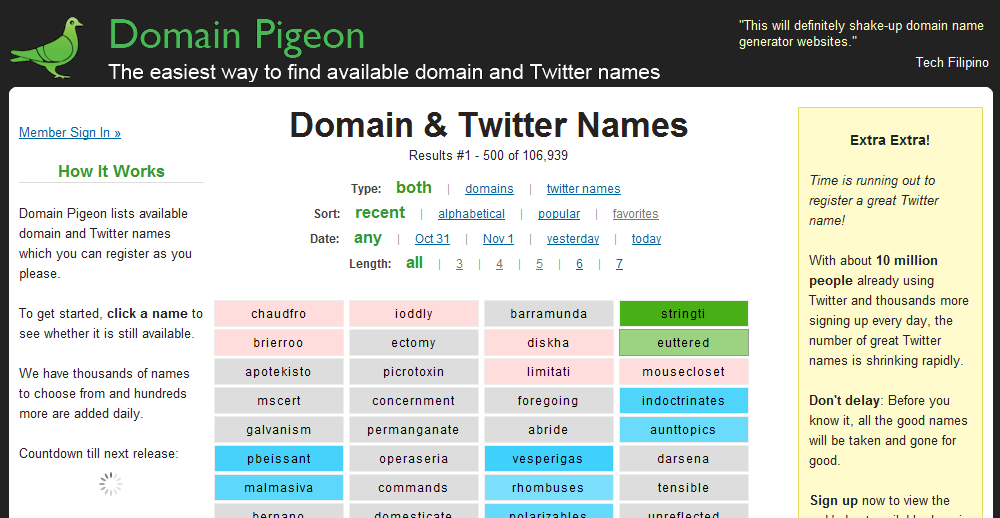
10. Domain Pigeon
This site is a great place to find some inspiration for your next domain name. While the lists are huge and a lot of the domains are not very good it is fun to sort them by popularity and possibly find a diamond in the rough.

11. Domainr
This is a great tool for finding unusual domains. Enter a word and Domainr will see what is available and give you some creative ideas similar to their domain, domai.nr.
12. AjaxDomainSearch
Automatically displays results as your type the domain name. Tells you if the .com, .net, .org, .info, .biz, and .us is available or not.
13. Symnym
Describe your site’s idea in one or two words and get a nice list of suggestions.
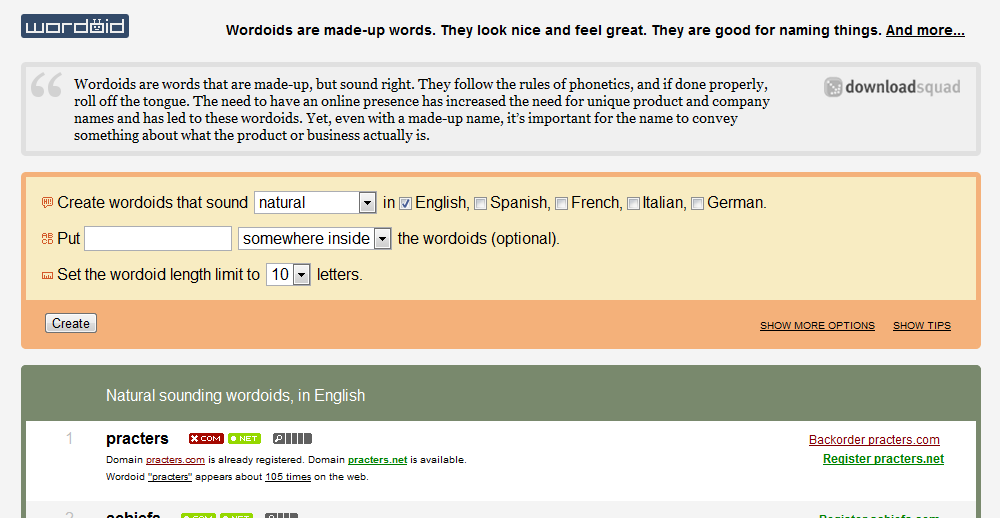
14. Wordoid
Use this site to find natural sound and interesting words. The search is available in English, Spanish, French, Italian, and German.

Use these sites, find awesome domain names, and come back and thank me later. Please feel free to share your favorite domain name related tools with us in the comments.
12 Awesome Web Design/Development Tools You Shouldn’t Live Without
It is a great time to be a designer/developer of websites. While it is 2010 and we still don’t have flying cars at least we have many great (and free) tools to hold us over until we are traveling in style like the Jetsons. Some of my favorites are the web based tools you see popping up all the time. I don’t find all of them useful, there are many that make my life easier. Today I am going to run down the list of web based design and development tools I find myself using on a regular basis.
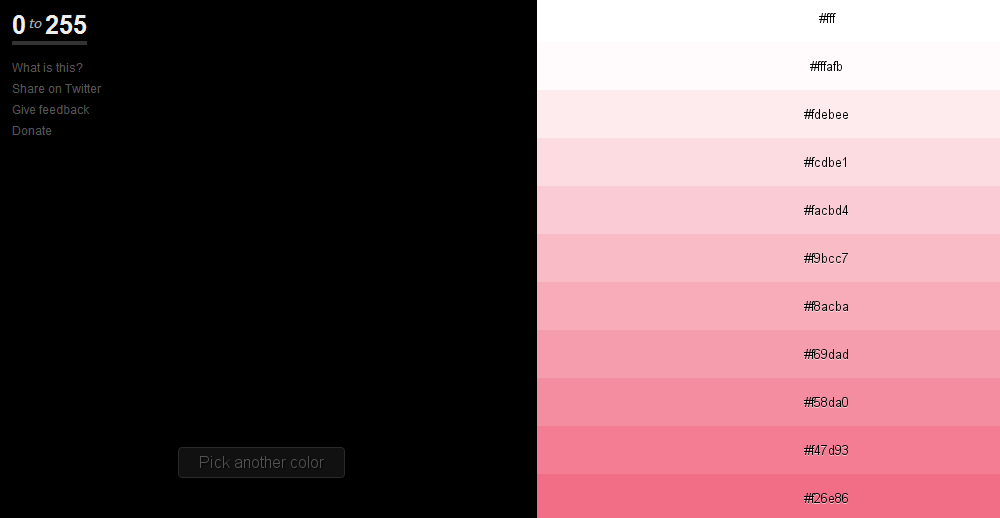
1. 0 to 255
This is a site that helps you find lighter and darker shades based on any color you choose. Simply enter the hex code for your preferred color and find the perfect color for that link or hover.
2. XML-Sitemaps.com
This is a very handy sitemap generator that creates ans XML sitemap you can submit to Google, Yahoo, and many other search engines.
3. resizeMyBrowser
Easily and quickly resize your browser to see how your latest design will look in a specific resolution. Has resolutions already for you to use and allows you to create your own if you don’t see the one you want.
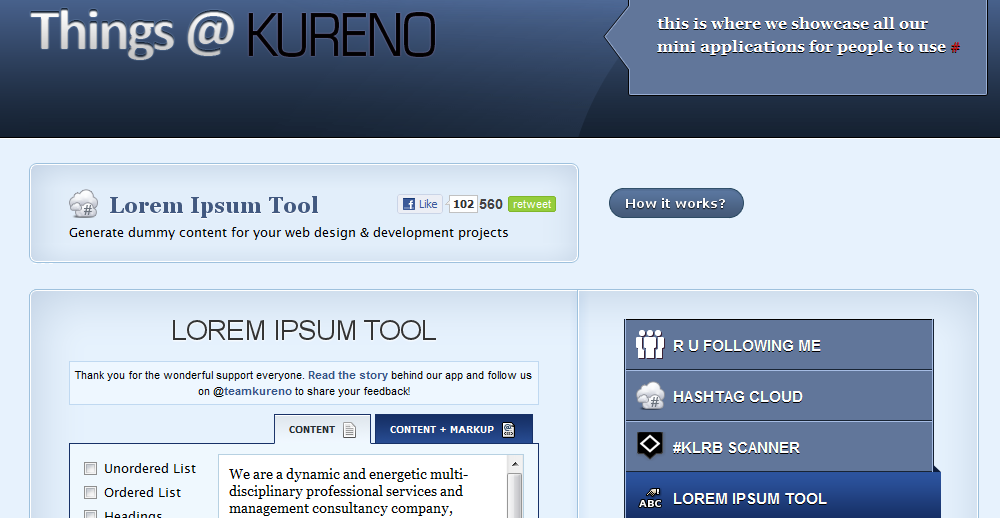
4. Lorem Ipsum Tool
There are many Lorem Ipsum tools available but I like this one because it generates readable dummy text that I think looks more natural. You can select several different formats including the ‘Kitchen Sink’ which has several different styles.
4. WhatTheFont
This tools has saved me a lot of aggravation trying to figure what a font is. If the tools is unable to determine the font you can easily make a post in the forum where someone is sure to know.
5. W3C Markup Validation Service
Sometimes it can make your life harder but having valid code is good because it makes you look more professional and is easier for search engine spiders to crawl.
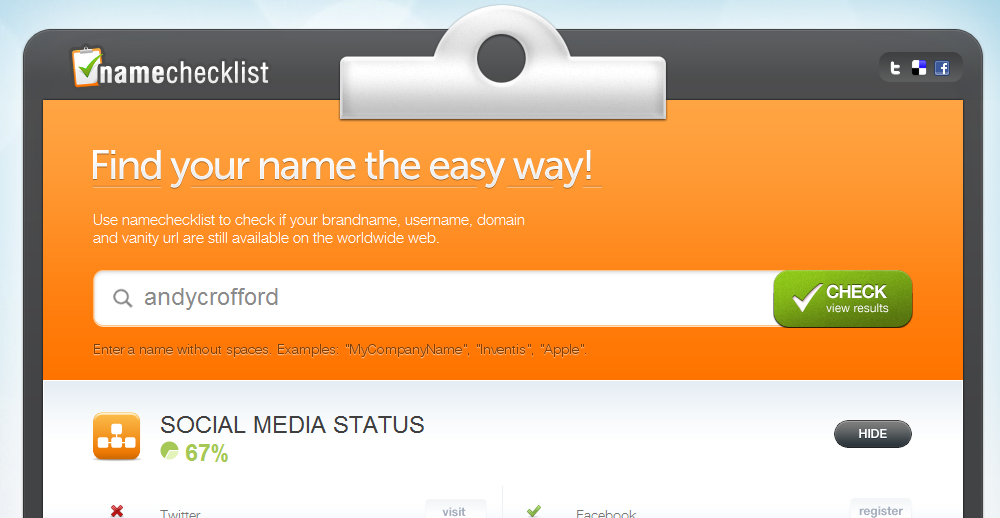
6. NameChecklist
You have the next big idea, use this tool to make sure the domain is available along with the username on popular social networking sites like Twitter in a single search.
7. BrowserShots
BrowserShots can sometimes be super slow at bringing you results but it is hard to complain since this is such a useful free tool. Of course you can get priority processing for a fee, which is worth it if you design a lot of sites.
8. gridr buildrrr
Creates a grid based on your specifications and then email it to yourself. Makes creating grids for CSS super easy.
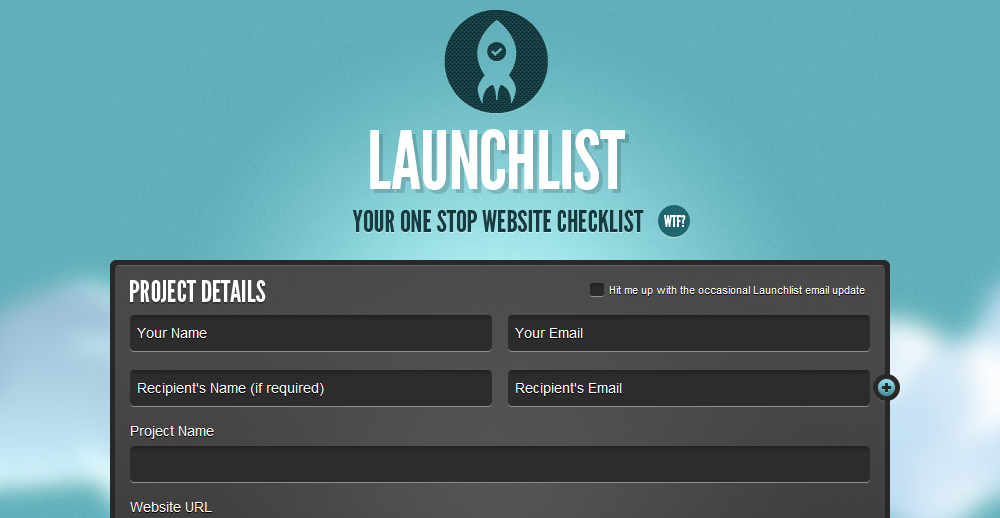
9. LaunchList
Not only is this site a great design inspiration in and of itself it is also a very useful tool when getting ready to launch a new site.
10. RegExr
Like high voltage electricity, regular expressions can be intimidating. Use RegExr to experiment with regular expressions while not having to worry about losing your mind.
11. CSS Type Set
Simply format the text the way you want it, including font size, color, and more then paste the generated CSS into your stylesheet. This is a great timesaver.
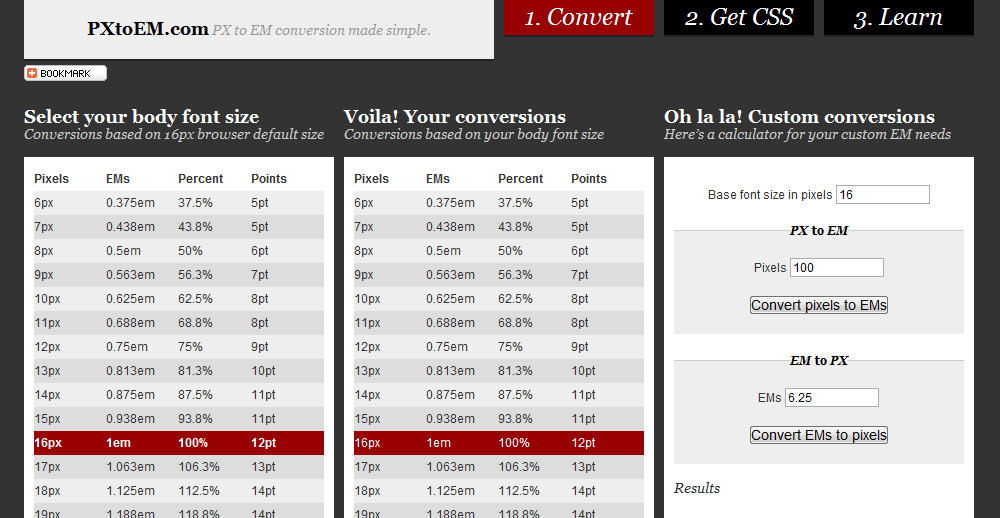
12. PXtoEM.com
Math is hard and thanks to PXtoEM.com you won’t have to do any when converting pixels to EMs.
There you have my list of favorite web based tools for web designers and developers. What web based tools design/development tools to you find yourself using all the time? Please share them with us in the comments.
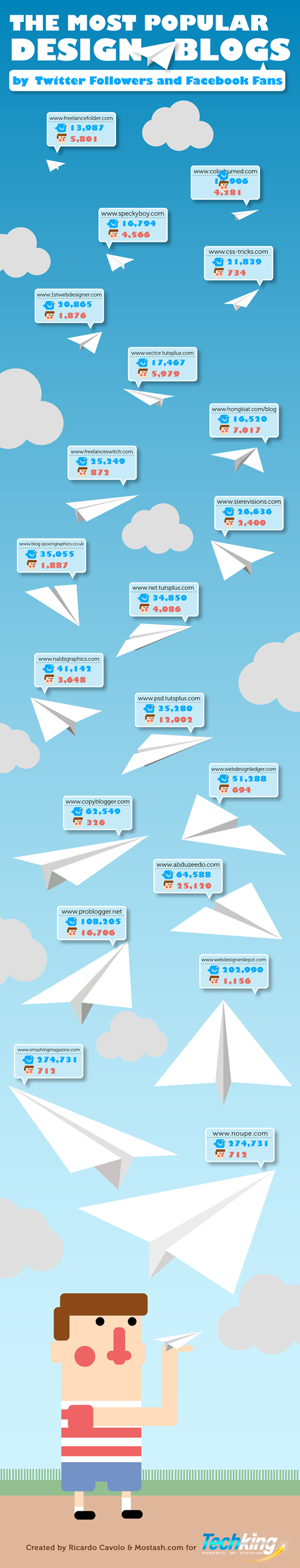
The Most Popular Design Blogs by Twitter Followers and Facebook Fans
Today we release a new infographic, this time based on our own research. There are a ton of roundups & lists with popular design & development blogs. So we made a different classification of these blogs – by social media popularity. We ranked them by the total number of Twitter followers & Facebook fans. Check out the full size version of the infographic or download the PDF titled Top 40 Design Blogs by Twitter Followers and Facebook Fans.
Like it? Add this infographic to your blog or share it with friends!
600 pixels wide version
760 pixels wide version
1000 pixels wide version
10 Free Alternatives to Photoshop
Everyone has heard of Adobe Photoshop. It is one of the most popular and expensive image editing programs you can buy. For those of you who do not have the hundreds of dollars to plop down on software I have compiled a list of nice photo editing applications you can use instead.
Cross-Platform
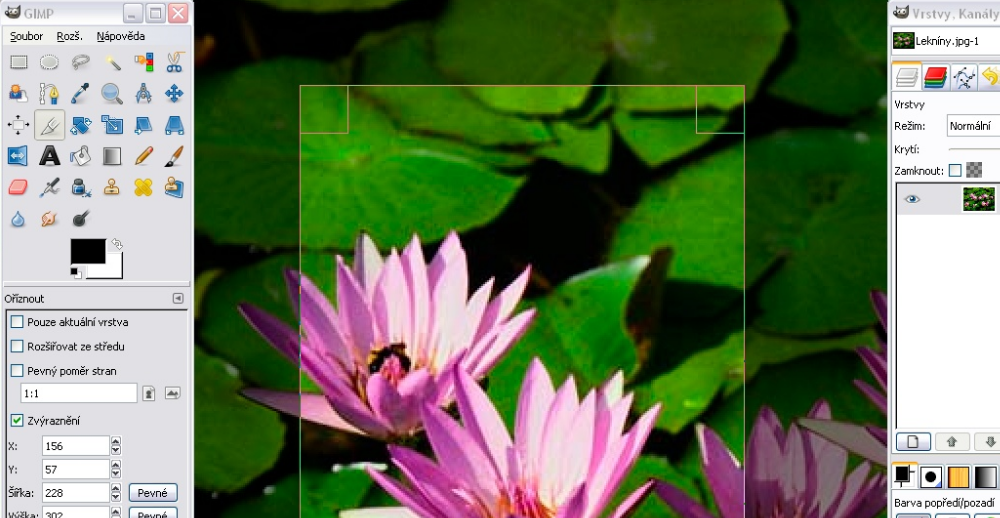
Gimp
While GIMP (GNU Image Manipulation Program) is a nice graphics editor it is an excellant tool to retouch and edit images.
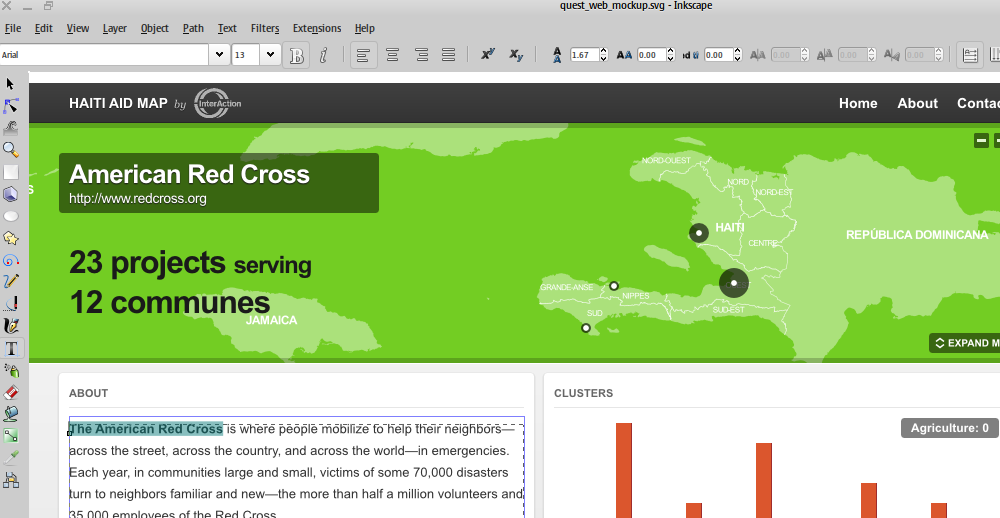
Inkscape
Another great, free graphics editing program. Inkscape is actively developed and new features are added regularly.
Windows
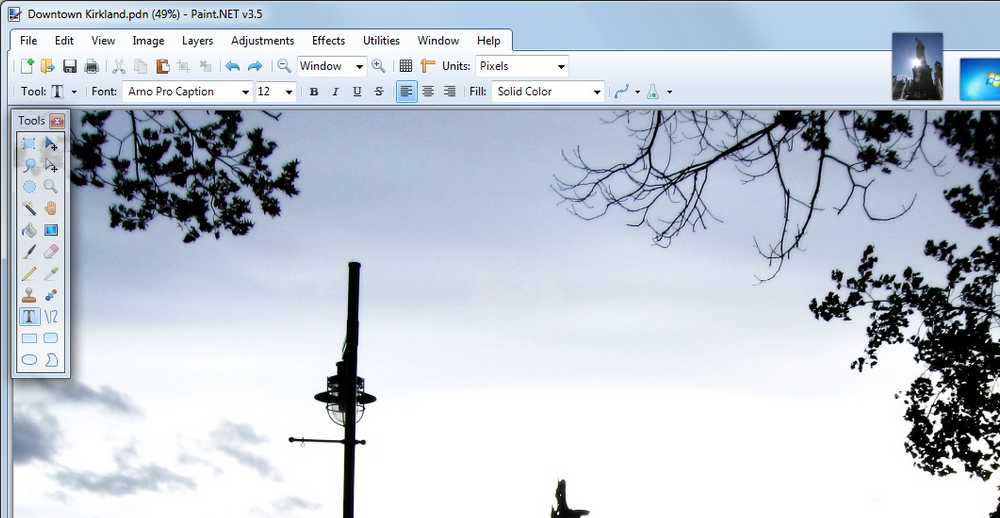
Paint.Net
This Microsoft Windows only graphics editiong program was developed on the .NET Framework. It provides many powerful image editing tools.
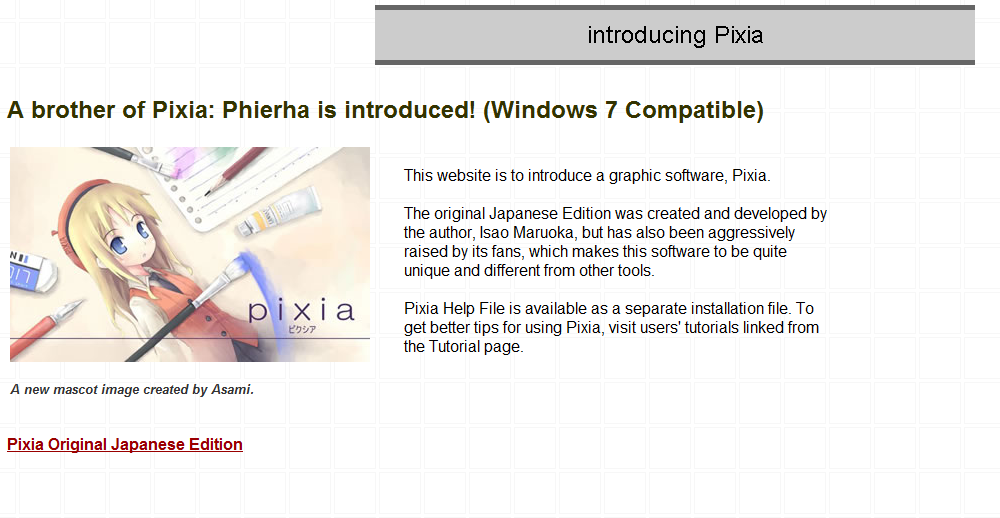
Pixia
A freeware bitmap graphics editor developed in Japan. Has several nice features including native Wacom table support.
Mac
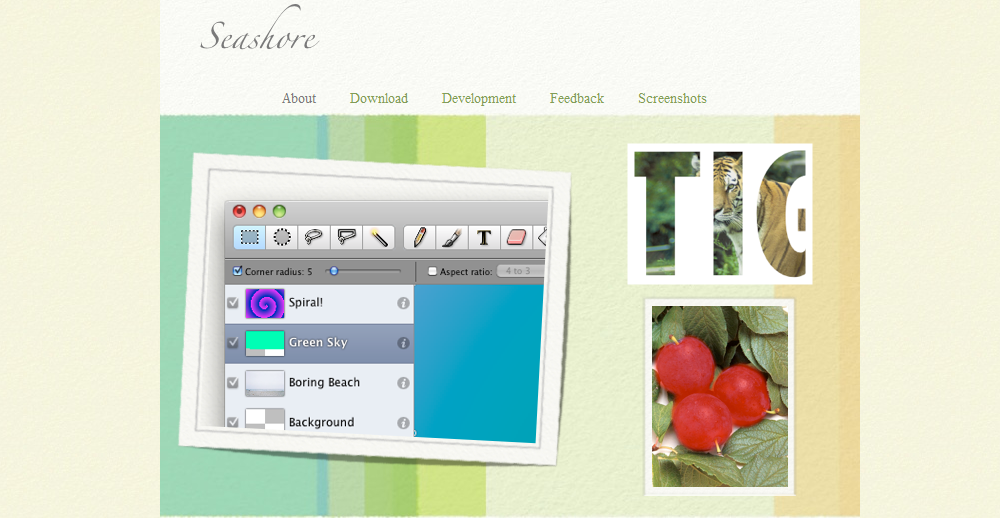
Seashore
An opensource image editor for Mad OS X. Seashore is based on GIMP and provides support for many different file formats.
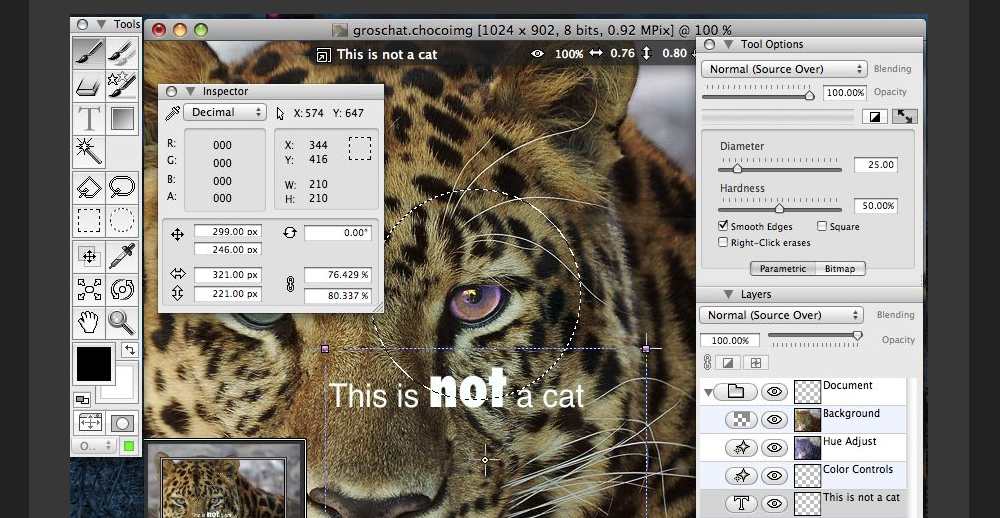
ChocoFlop
While development on this graphics software has stopped it is still a very nice, fast image editor for Mac users.
Online
Snipshot
Offers basic editing tools and image adjustments in a nice interface.
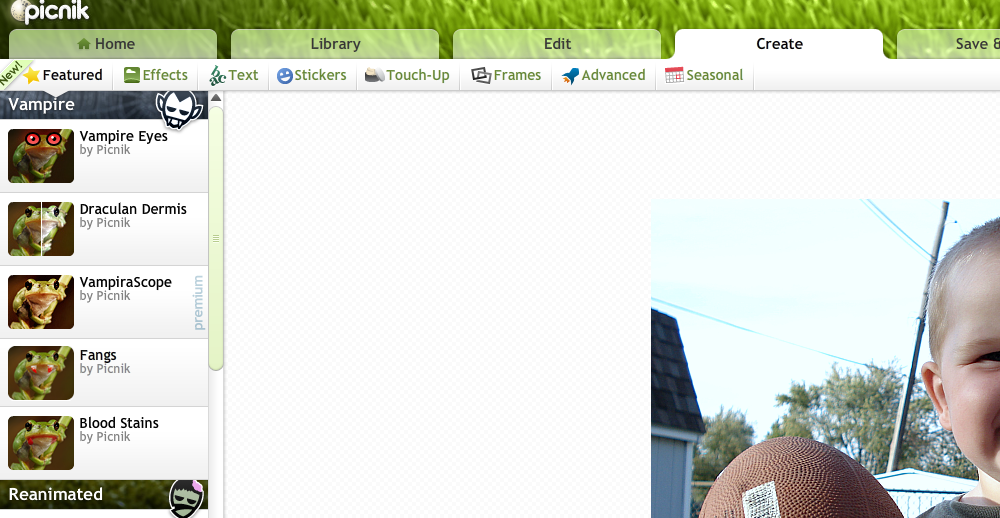
Picnik
This online photo editing site is one of my favorites. Has functonality that allows you to easily import and share photos from sites like Facebook and Flickr.
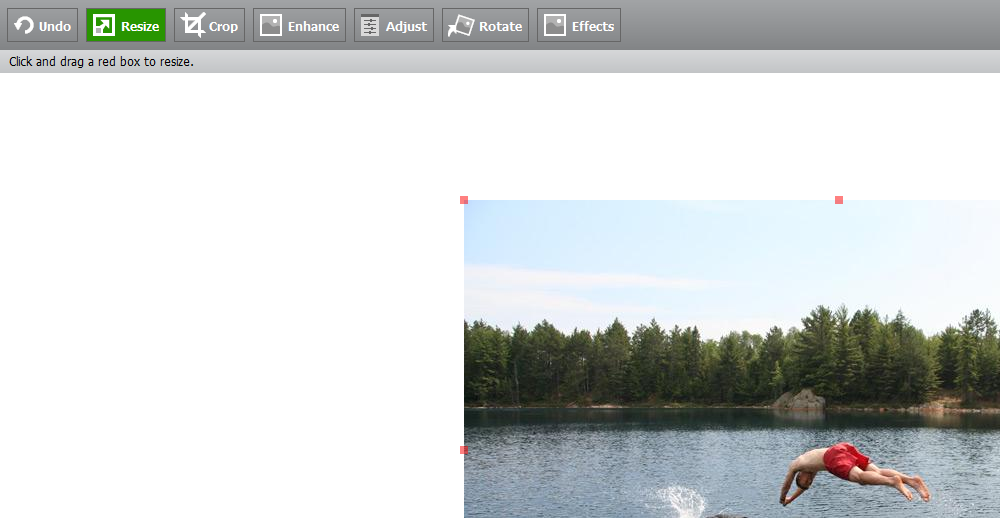
Pixlr
An advanced online photo editor that provides a nice looking, easy to use interface.
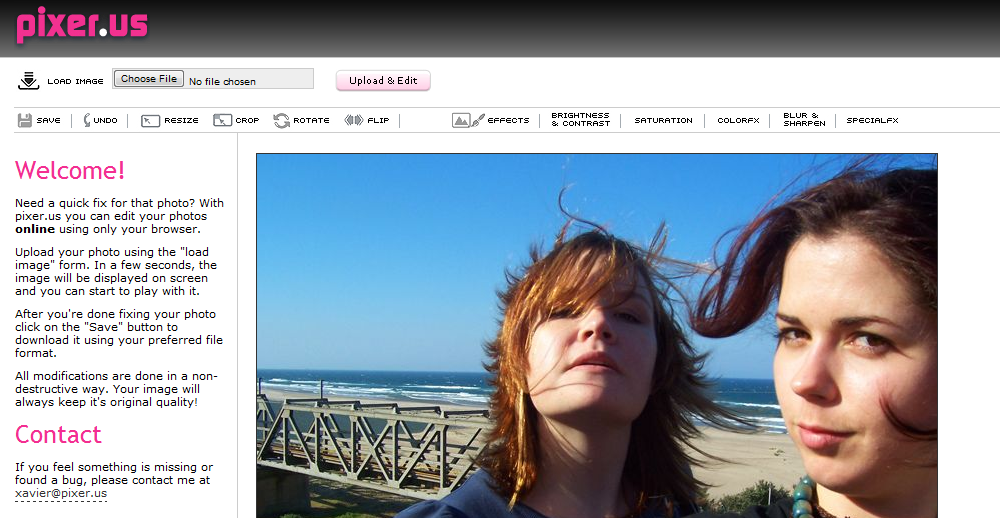
Pixer.us
Has a simple interface that allows you to easily crop, rotate, and adjust the brightness, contrast, and saturation of your photos.
There are many more applications you can use to edit your photos but these are some of the better ones out there. If there is one you love to use but is not on the list please share it in the comments.
The Ultimate Collection of 100 Free CSS/HTML Templates
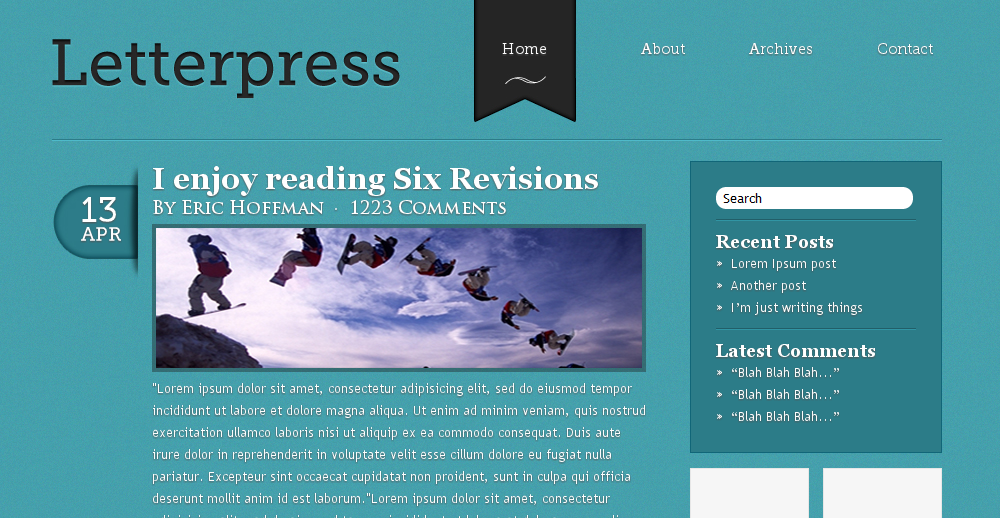
We have covered several tutorials for designing and coding your own website. I didn’t want to leave those out who have no desire to do such things so I thought I would provide a roundup of the nicest CSS/HTML templates I could find. These awesome website themes do not require any designing or coding, simply enter your own website content and just like that you have a great website. If nothing else, use one to put your bosses kid to shame (he deserves it for that site he built with the 10 minute Flash intro and under construction graphics). So on to the amazing and free templates.
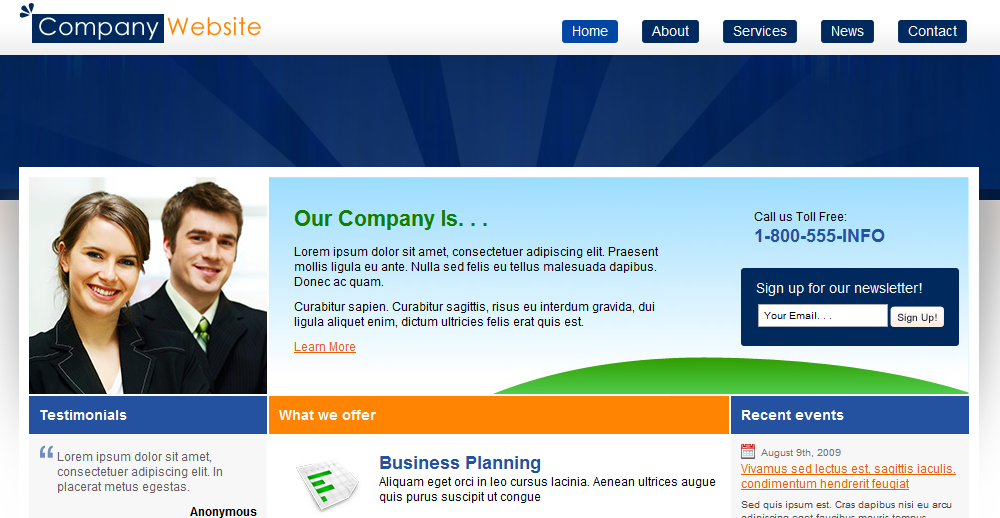
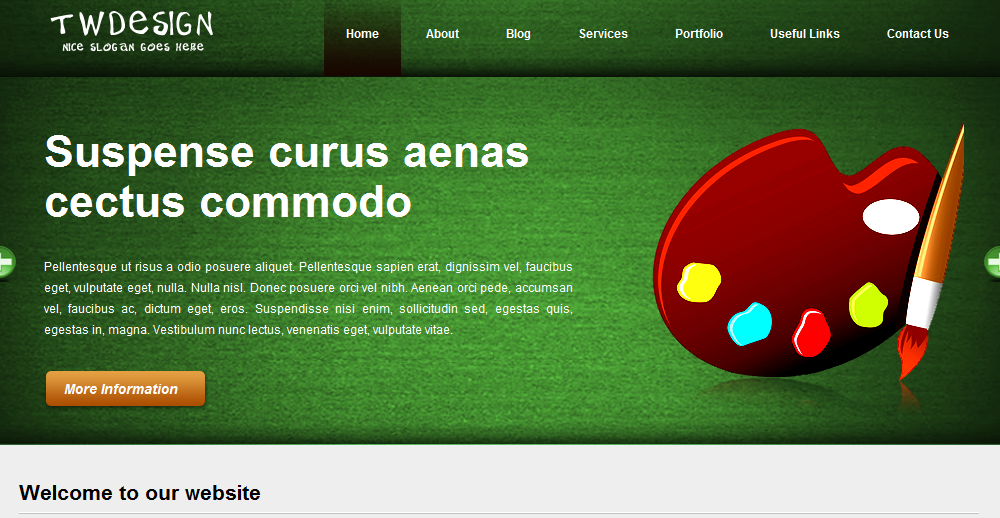
1.TemplateWorld CSS & HTML Template
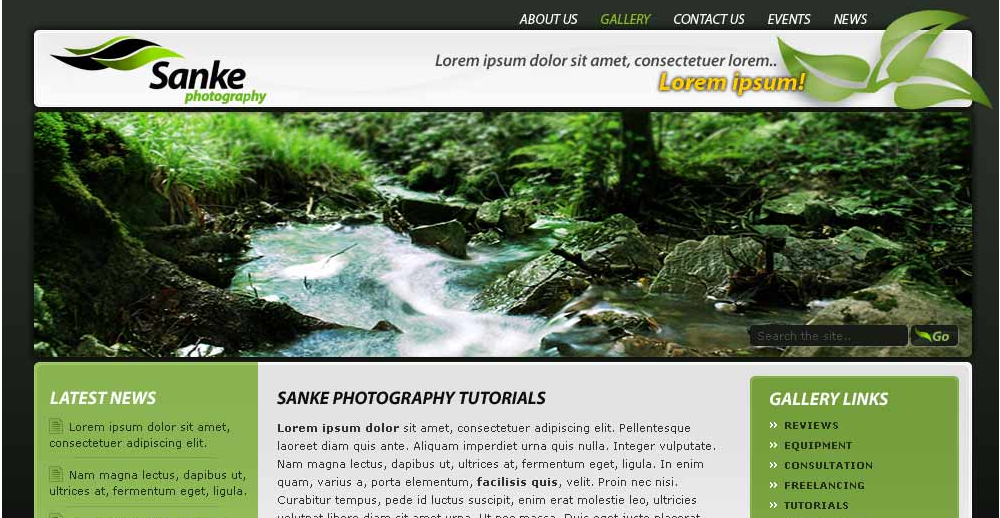
2.Speed Racing Template

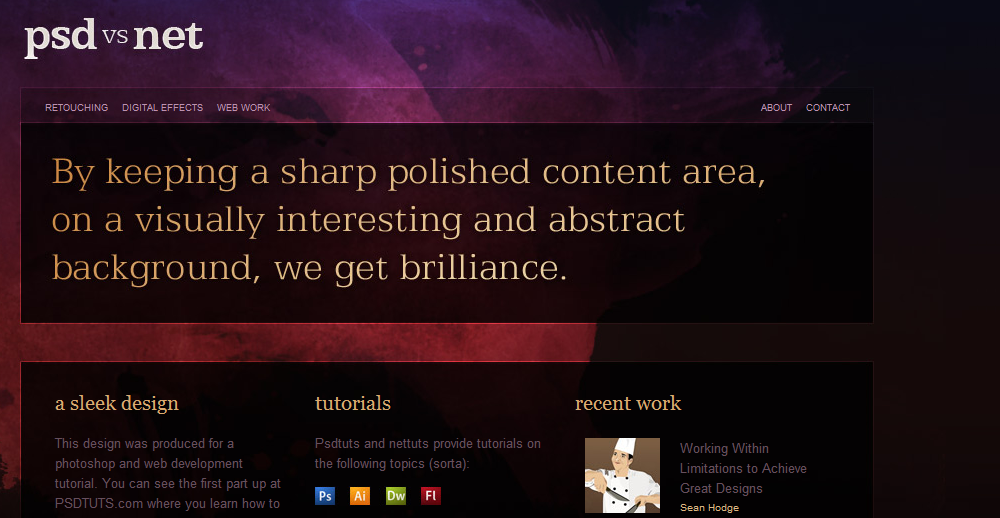
3.Internet Music Theme
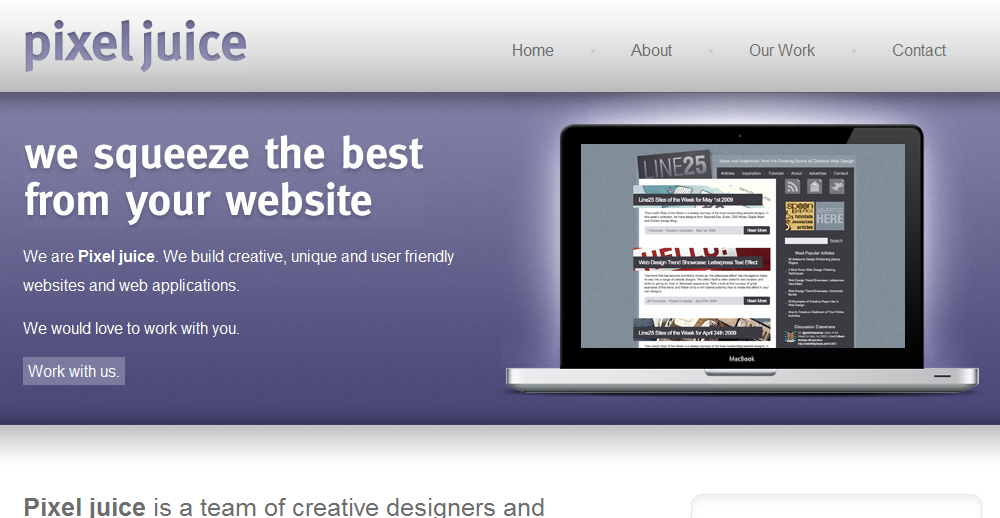
4.YIW Minimal
5.StudioClick Template
6.GrayCompany
7.Zen Design CSS/HTML Template

8.Shop Around Professional CSS/HTML Tempate
9.Ikonik Theme
10.Consultex Theme
11.Aquatic Website Template
12.Lawyer & Attorney
13.MYPortfolio Template

14.Clean Web 2.0 Stype Template
15.CSS Heaven 1
16.Pets CSS Theme
17.iPhone App Template
18.Free Interior Template
19.Professional CSS & XHTML Template

20.Blog Division Template
21.High Technologies
22.YIW Folio
23.Nova Studio CSS/HTML Template
24.2 Breed Template
25.CleanBusiness Theme

26.IT Park Template
27.Free CSS Template
28.Solitude
29.Video Blog Theme
30.Pure Elegance CSS/HTML Template

31.Bookstore XHTML/CSS
32.Liquidity Graph Website Template
33.PinkShop
34.Darkness Open Source CSS Template
35.Trial Impact Website Template

36.CSS Night Club Theme
37.Rainbow Consultant Website Template
38.A free HTML5 and CSS3 theme
39.Royal Policy Website Template
40.Green Solutions Website Template
41.CSS & XHTML Template

42.Online EDU Template
43.WesternShop Site HTML/CSS Template
44.Fishing Template
45.Stylish CSS Template
46.Ornare Template

47.DelliStore: A Free Professional CSS/XHTML/PSD Template
48.Grungy Web Template
49.Stylish Web Design
50.Business Ideas Template
51.Treasure Hunters
52.Coffee Maker Template

53.Professional Business Template
54.PC Desktop Template
55.Silverblog Template
56.Sports Template
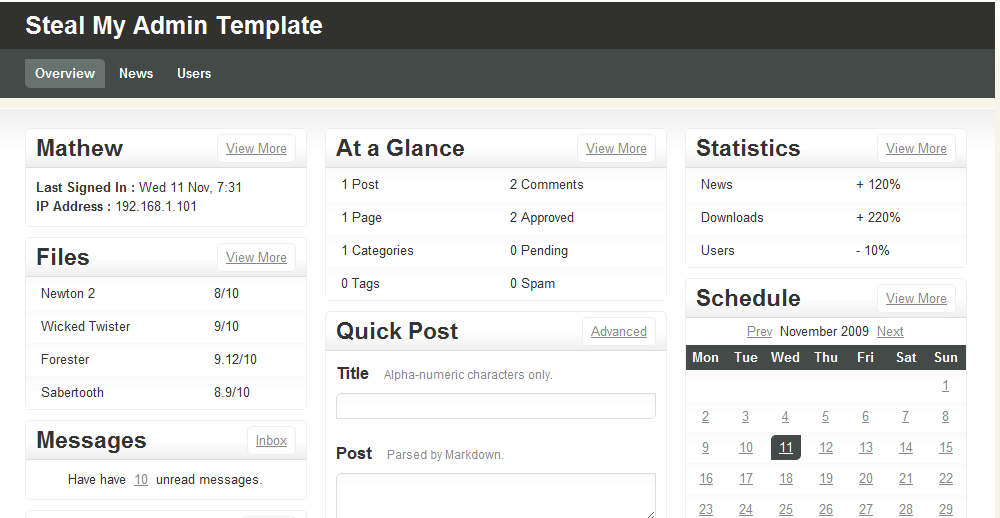
57.Basic Admin Skin & Basic Pastel GUI

58.Portfolio Template
59.Must See CSS/XHTML Theme
60.Photo Pro CSS Template
61.CleanInterface
62.Transdmin Light

63.Nicely Designed CSS/XHTML Template
64.Symisun CSS Template
65.BAMBOO Template
66.Euphoria
67.Grunge Template

68.CSS and XHTML
69.Stylish Real Estate Theme
70.Spring Time Admin Template
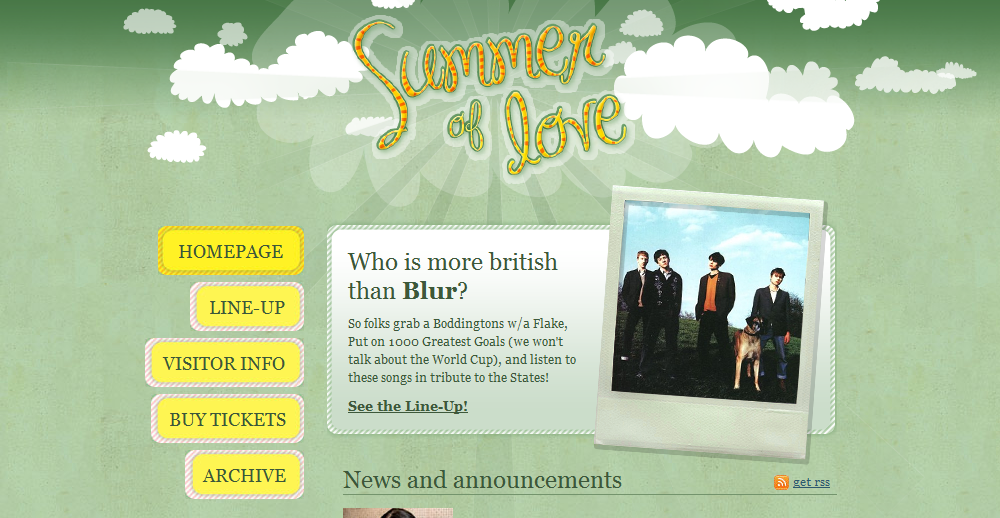
71.Summer of Love

72.My Ecommerce Admin Template
73.IT Technologies
74.HTML5/CSS3 Portfolio Theme
75.Professional Style CSS and XHTML Template
76.Package Theme
77.Web App Admin Template
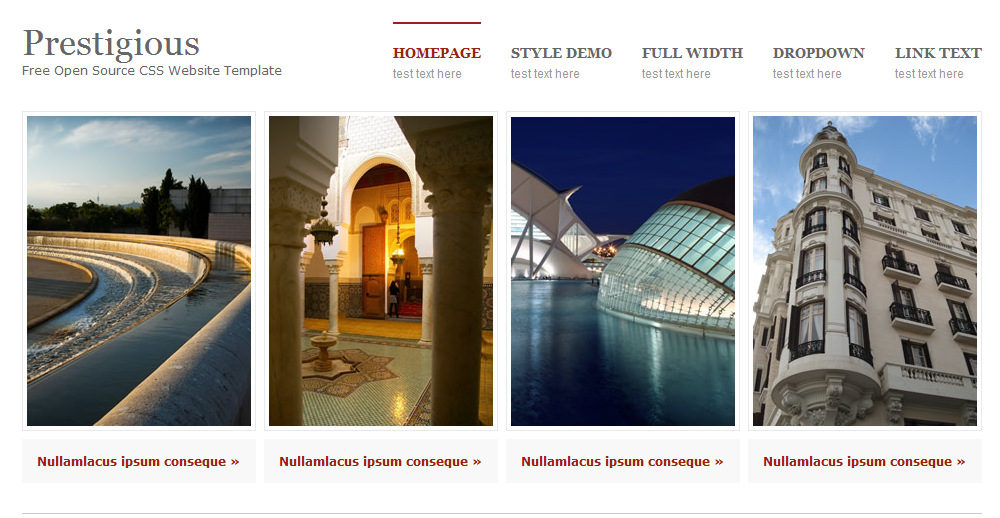
78.Prestigious HTML/CSS Template

79.Nice Online Store Template
80.CSS Heaven 2
81.HTML/CSS Business Template
82.Interior and Furniture Design
83.Great Looking CSS/XHTML Theme

84.Elegance Business
85.Architecture Themed Template
86.Businex
87.Green Planet
88.Internet Dreams Admin Skin
89.Single Page Dark Portfolio Template
90.Free Admin Template

91.Book Store Theme
92.Sindromk a New Free CSS Template
93.Web App Admin Theme
94.CSS & XHTML Template
95.Business Style CSS and XHTML Template

96.beSmart Theme
97.Beautiful Template from Alexx C.
98.INADMIN – HTML,CSS & jQuery Admin Panel
99.Adminizio Lite HTML/CSS Admin Template
100.Simple Solution Template

We hope you found some stuff you will like and use here. Please feel free to tell us which one is your favorite or share your favorites not listed here in the comments.
10 Great PSD to HTML Tutorials to Make Your Awesome Design a Reality
We have made a post or two about great how to create nice looking sites in Photoshop but these don’t do you much good unless you actually convert them to HTML/CSS. There are plenty of services out there that you can pay hundreds of dollars to do this for you or you can do it yourself. Here are 10 of the best tutorials that I have found to teach you to take your design from Photoshop to the web browser.
1.Elegant and Simple CSS3 Web Layout
This tutorial is the second part of a two-part tutorial series. This part (Part 2) will show you how to create an HTML/CSS web template for the PSD design created in Part 1.
2.From PSD to HTML, Building a Set of Website Designs Step by Step
Today I’m going to take you through my entire process of getting from Photoshop to completed HTML. We’re going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It’s a massive tutorial, so if you’re going to follow through to the end, make sure you have a few hours to spare!
3.Encoding a Photoshop Mockup into XHTML & CSS
Continuing from a recent tutorial, Create a Vibrant Blog Design in Adobe Photoshop, we’ll now look at taking the concept and implementing it into an actual webpage constructed in xhtml and css. By exporting the imagery from Photoshop and coding up the page we’ll produce a working example of the overall blog design.
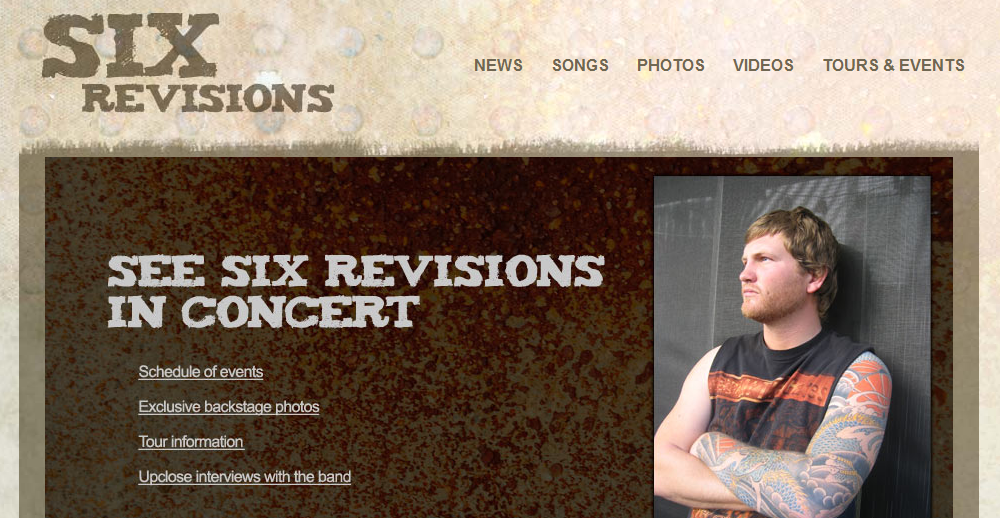
4.Coding a Band Website Created in Photoshop
In Part 1 of this tutorial, you learned step-by-step how to design an awesome band website in Photoshop. Now in Part 2, you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code.
5.From Photoshop to HTML
I decided to just teach you how to make a web template and leave it up to you to develop a working website. The good news though, is that as soon as you’re done this tutorial, you’ll be able to build your website anyway you want!
6.From PSD to CSS/HTML in Easy Steps
This is the first in our 4 part series on how to take a PSD file and convert it into a fully CSS based html page. These are the first in a series of tutorials in which we build a fully working Photography site, all in clean Xhtml and CSS. All the code, templates and files are available for you to play with, and we encourage you to download and play with what is provided.
7.Build a Sleek Portfolio Site from Scratch
There’s nothing like building an entire site to show you a good overview of how a CSS layout should work. Over at PSDTUTS we’ve got a tutorial where you design up a sleek, high end web design. In this tutorial we’re going to take that PSD file and build it with some nice clean HTML and CSS.
8.How to Convert a Photoshop Mockup to XHTML/CSS
Follow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page.
9.Converting a clean magazine-style PSD template to HTML/CSS
This tutorial will be an overview, with some tips and advices, on how to convert a psd to HTML; it won’t be a complete and specific explanation on HTML tags, CSS properties and techniques but a look to my entire process of getting from Photoshop the HTML layout.
10.How to Code up a Web Design from PSD to HTML
Let’s take the design to the next step and code up a complete mockup in HTML and CSS, ensuring our code is semantic and standards compliant. We’ll then add some finishing touches with a spot of jQuery.
If you really want to learn to code your sites my advice is to follow a few or all of these tutorials. Once you feel comfortable doing it create a unique design and challenge yourself to convert it to HTML/CSS.
We hope you enjoyed this post and welcome any questions or comments.
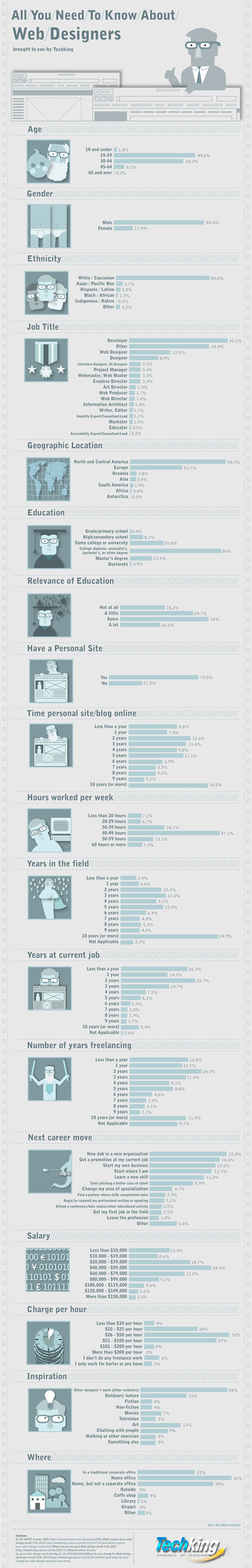
All You Need To Know About Web Designers [Infographic]
Today we have a special edition of our infographic series – a huge roundup of facts and figures about our fellow web designers. Learn everything you need to know (and more) about web workers from a single glance. For this graphic we used the following sources: A List Apart Survey, 2009, What inspires your web design work? Poll, 2010, Where do you do your Web design work? Poll, 2007 & What do you charge for Web design work (per hour)? Poll, 2010. Click here to get the full size version!
Like it? Add this infographic to your blog or share it with friends!
600 pixels wide version
760 pixels wide version
1000 pixels wide version
101 Premium WordPress Themes that Will Make Your Site Awesome!
WordPress is a very popular CMS and as a result there are literally 1000’s of themes to choose from. Having all of these themes to choose from can be both good and bad. Being able to have a wide range of themes to choose is a good thing but it can also be bad because it makes it really difficult to pick one. Because of this we have put together 101 of our favorite premium WordPress themes. We have selected everything from personal blog themes to nice corporate themes. While there is still a lot to choose from here this should narrow it down a bit for you.
1. Newsday
2. SophisticatedFolio
3. Mortar
4. Lumin
5. TheSource
6. Specialist
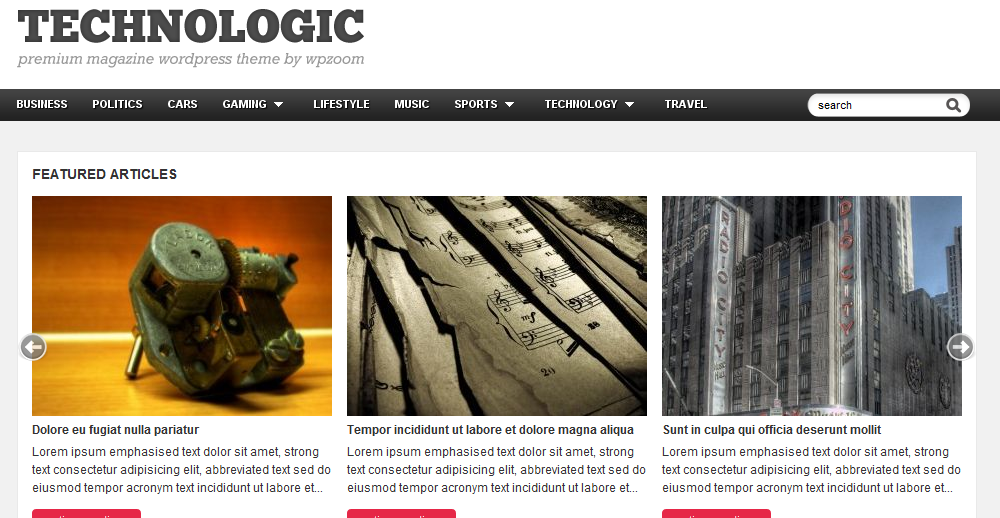
7. Technologic
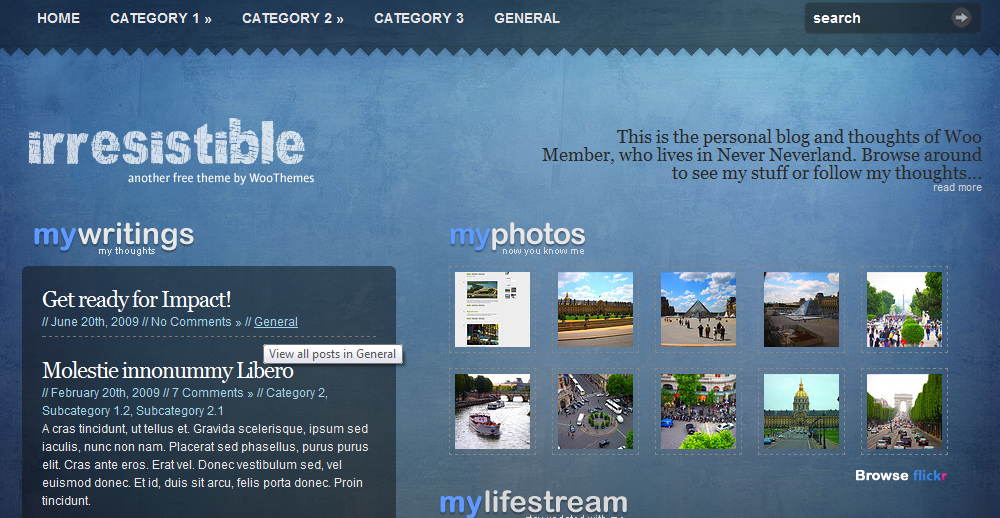
8. Irresistible
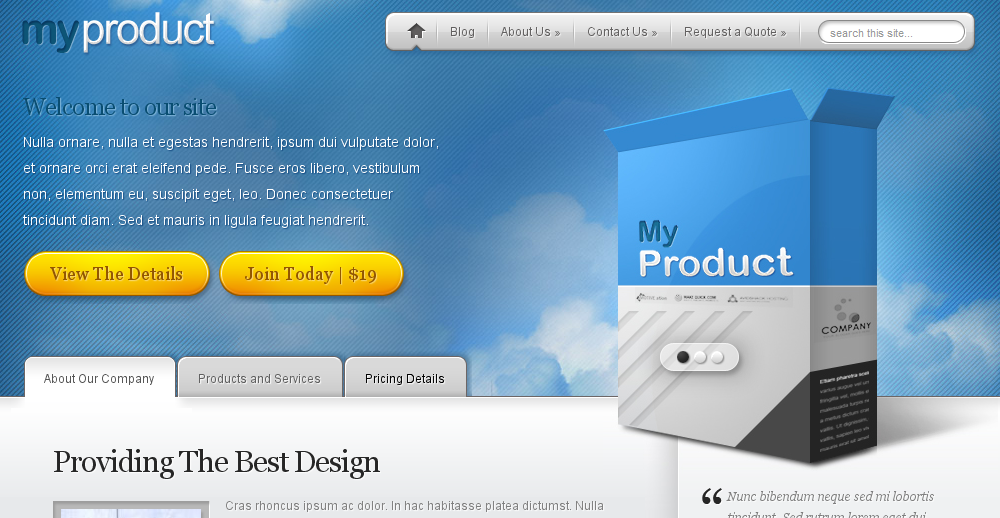
9. MyProduct
10. Kind of Business
11. Productz
12. iBusiness
13. Bizpress
14. ClassiPress
15. MyApp
16. Manifesto
17. Hospitality
18. BlueSky
19. Minimal
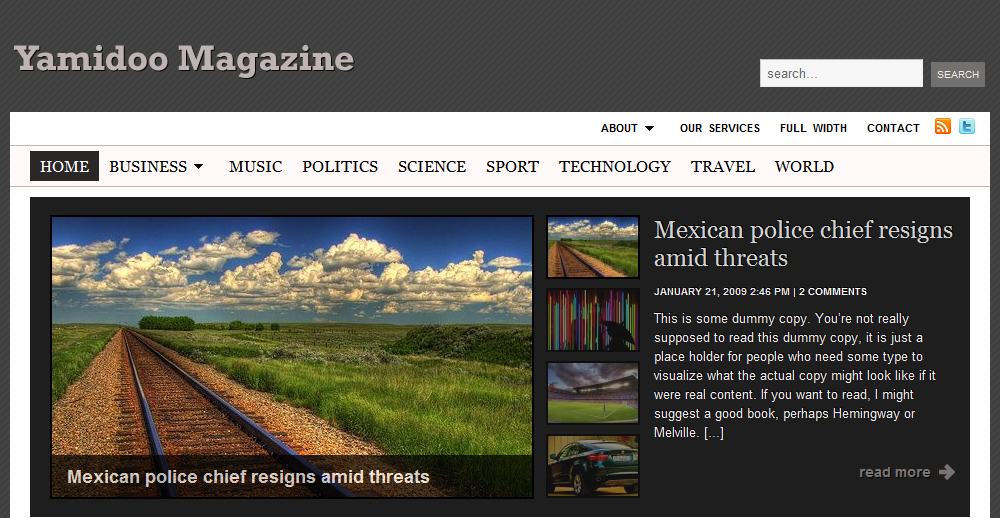
20. Yamidoo
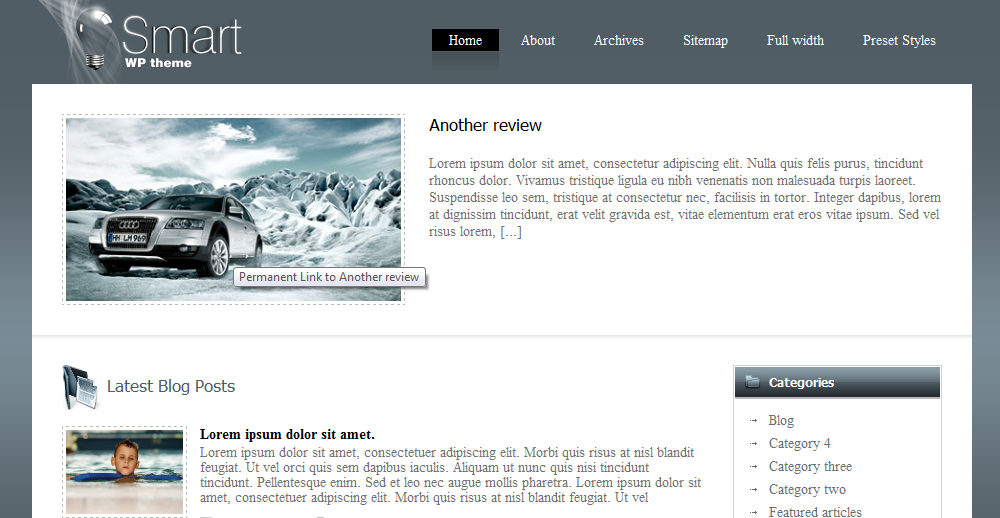
21. Smart
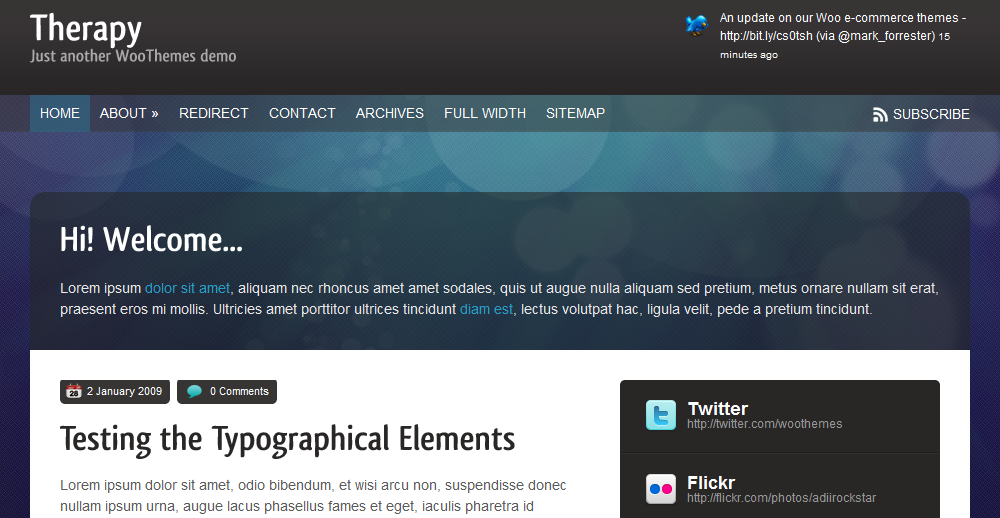
22. Therapy
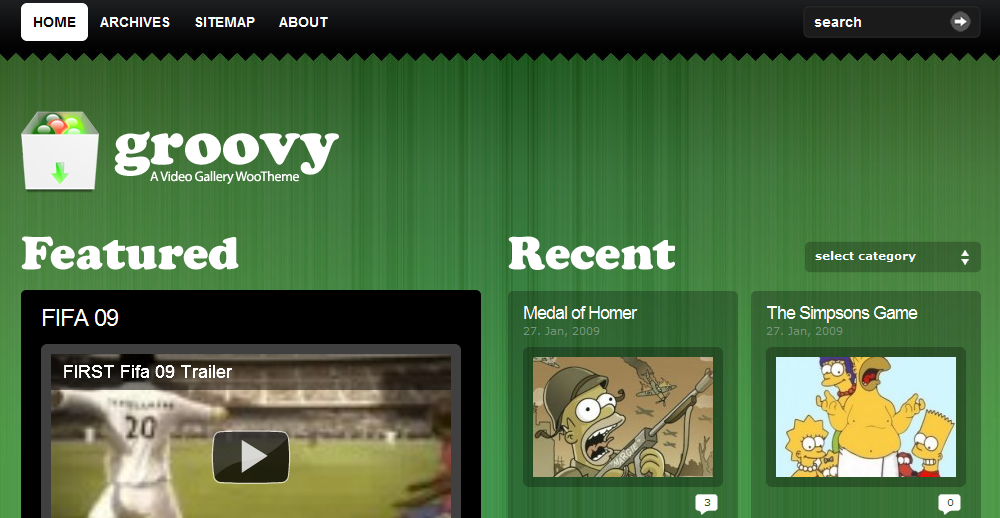
23. Groovy Video
24. eStore
25. Professional
26. Image Hunter
27. Store Front
28. eBusiness
29. TheProfessional
30. Ecostyle
31. Snippet
32. Photonic
33. JobRoller
34. Destination
35. Green Freshart
36. Groovy Photo
37. Sealight
38. Wellblog
39. Colt
40. Fresh Folio
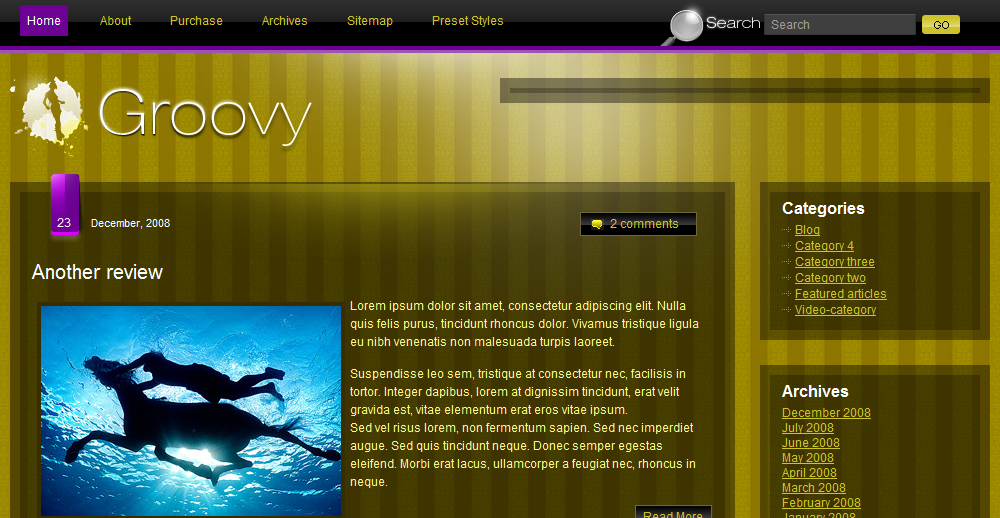
41. Groovy
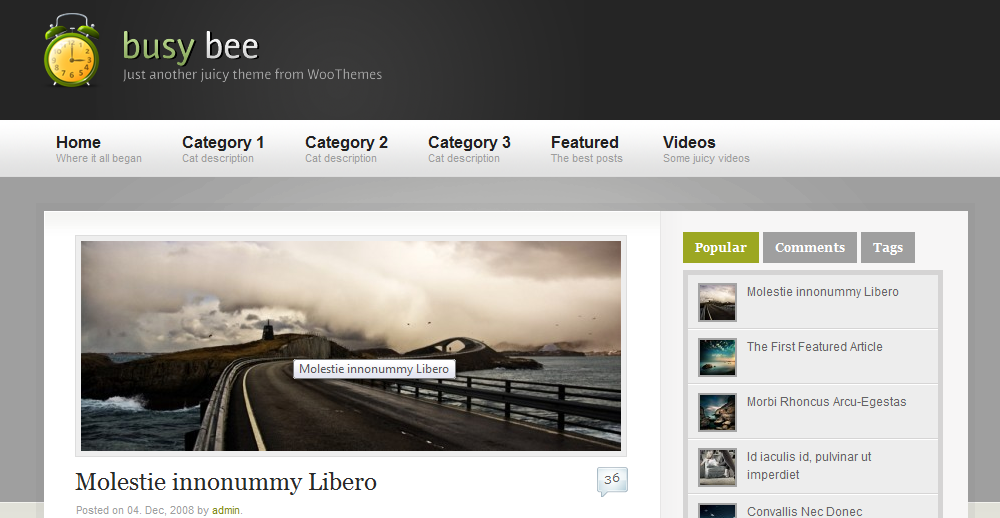
42. Busy Bee
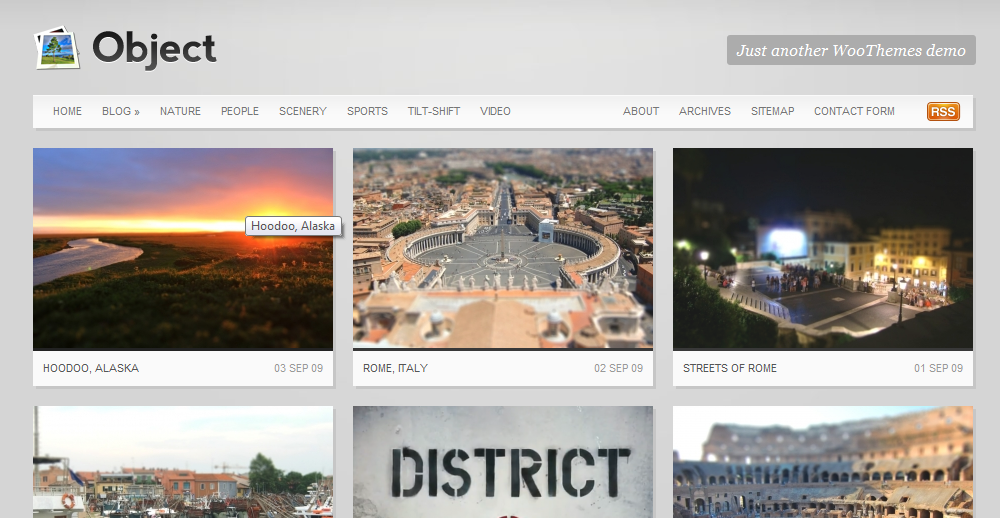
43. Object
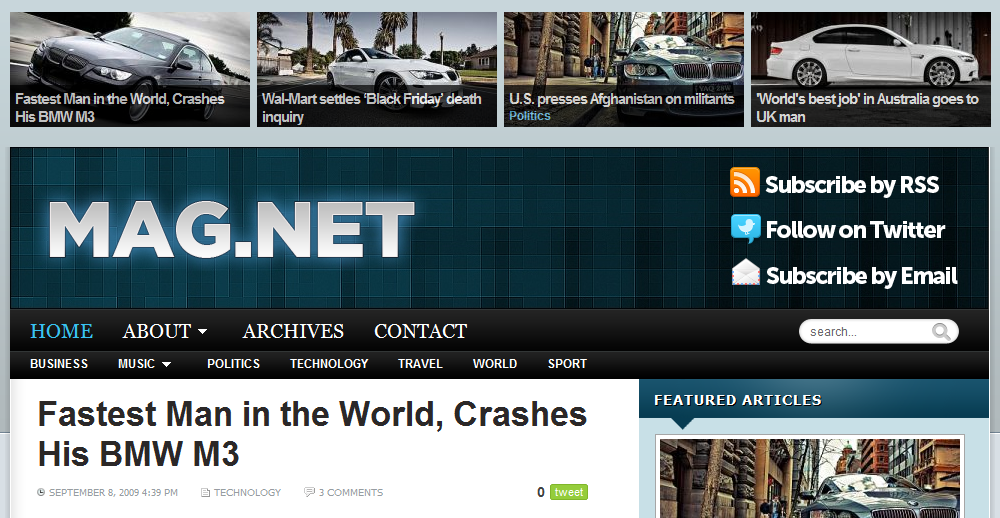
44. Magnet
45. Flashlog
46. Backstage
47. Groovy Blog
48. Magazine
49. Magnific
50. Snapshot
51. ColdStone
52 TheCorporation
53. WooTube
54. Impulse
55. Ambience
56. Academy
57. Valtik
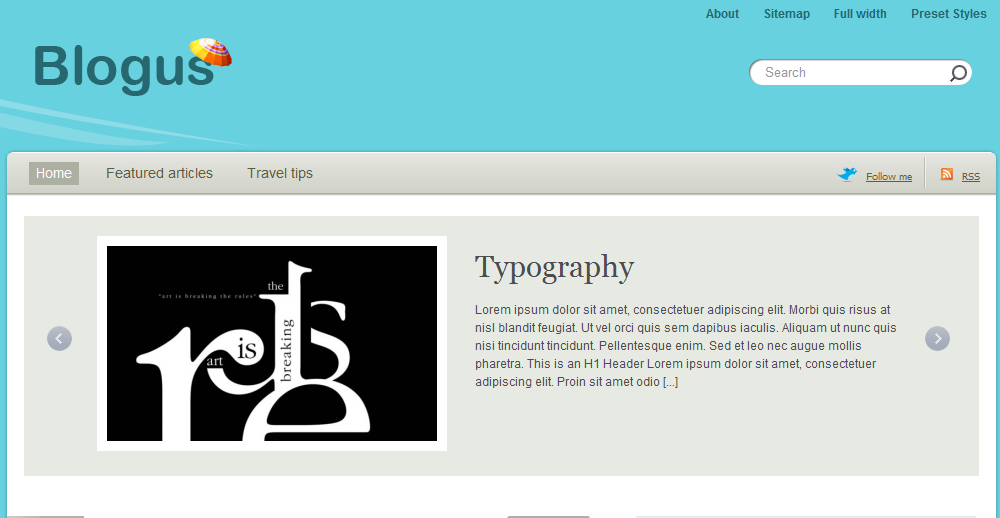
58. Blogus
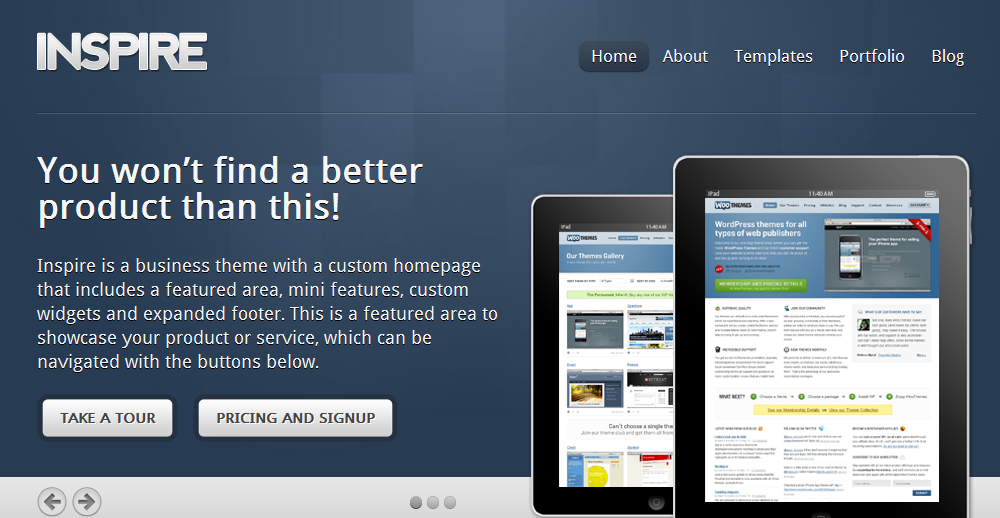
59. Inspire
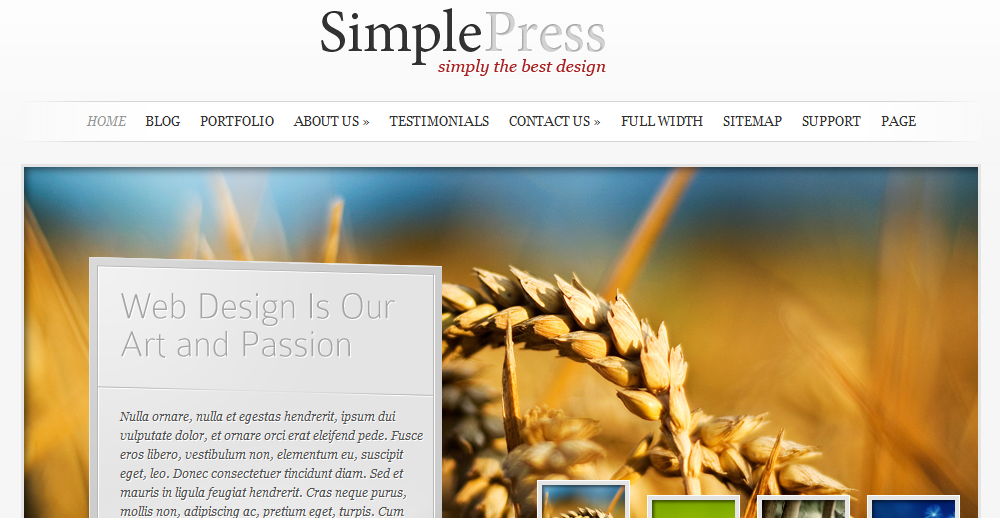
60. SimplePress
61. The Daily News
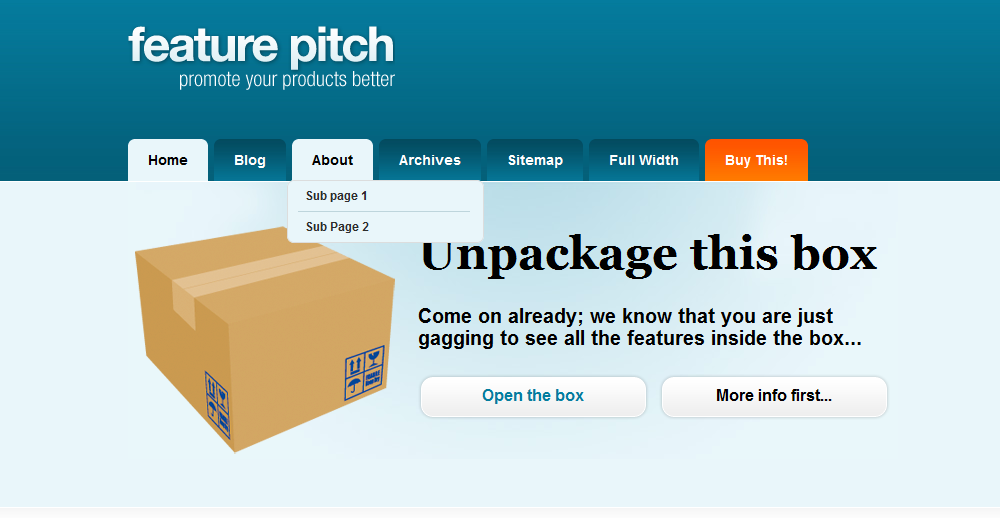
62. Feature Pitch
63. Business Bite
64. ArchiePlus
65. eGamer
66. eNews
67. Kongo
68. Evertis
69. Coffee Break
70. Simple Site
71. Glow
72. Reinvent
73. StudioBlue
74. Photoland
75. Wooden
76. ePhoto
77. Caffeinated
78. eVid
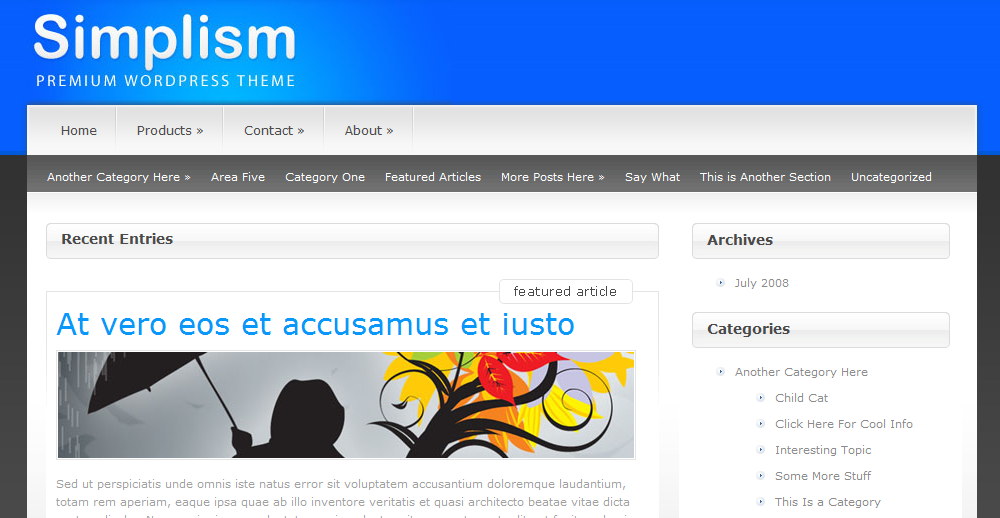
79. Simplism
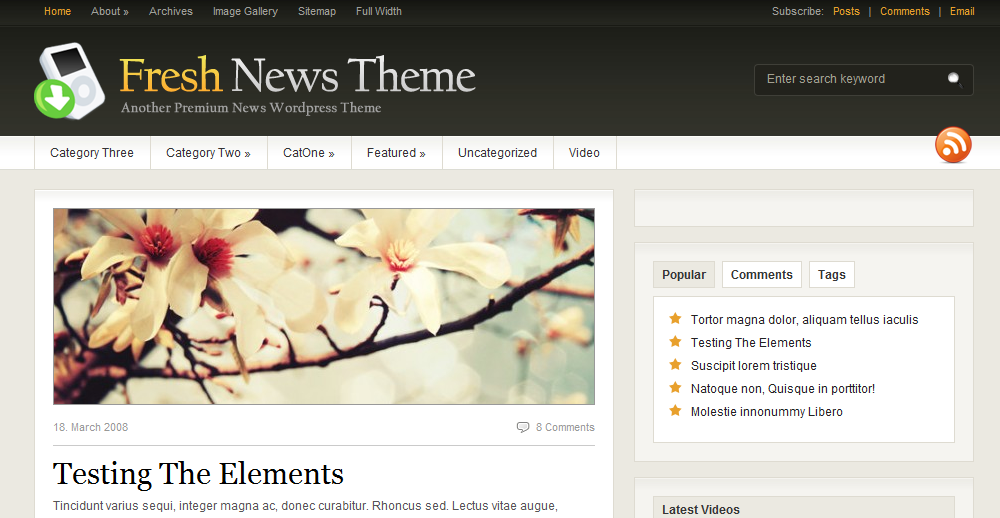
80. Fresh News
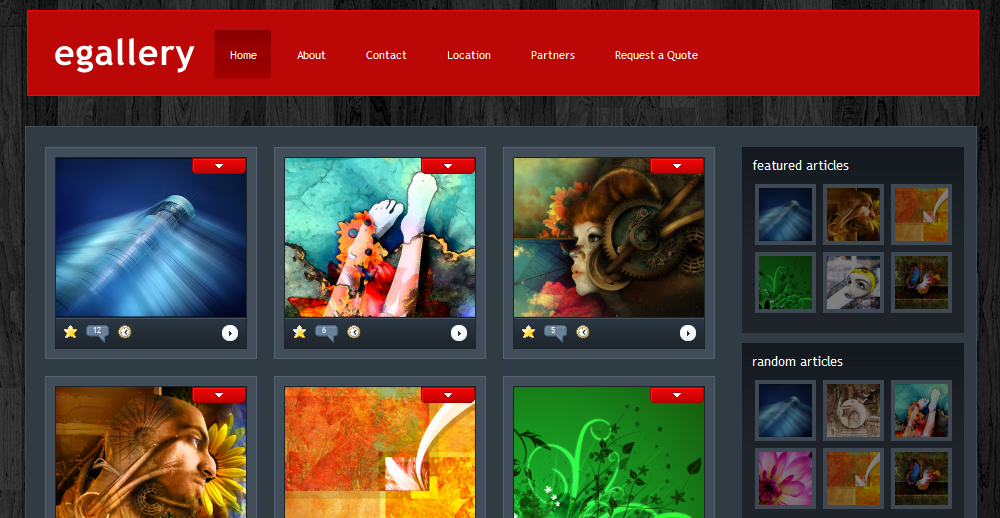
81. eGallery
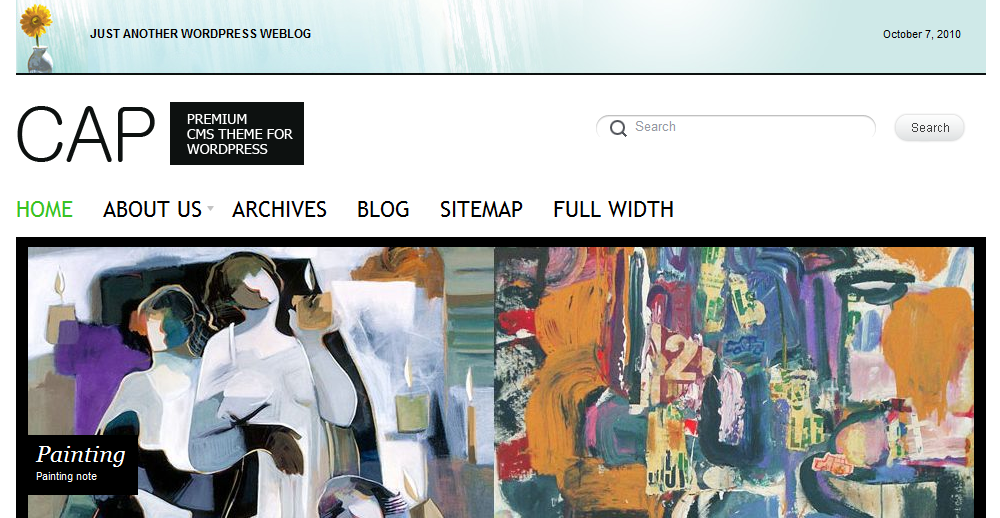
82. Cap
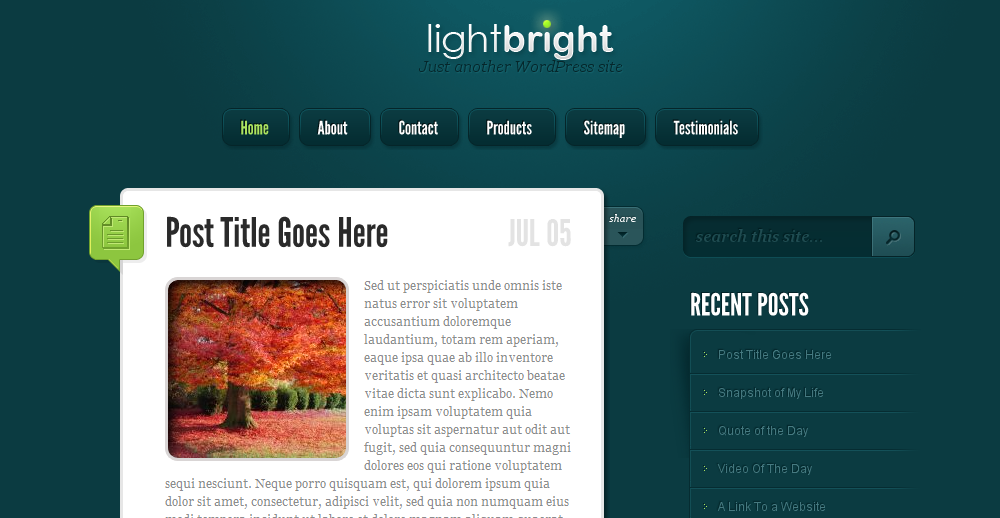
83. LightBright
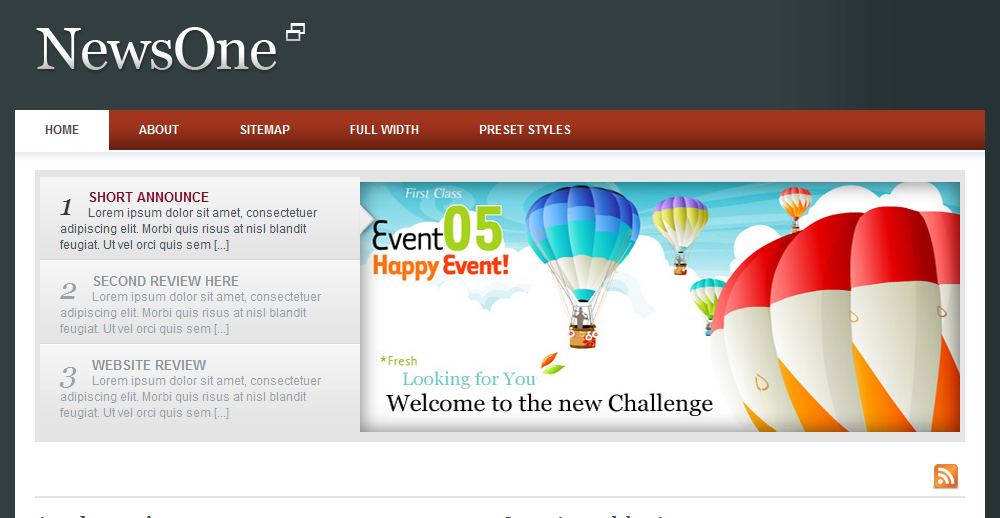
84. Newsone
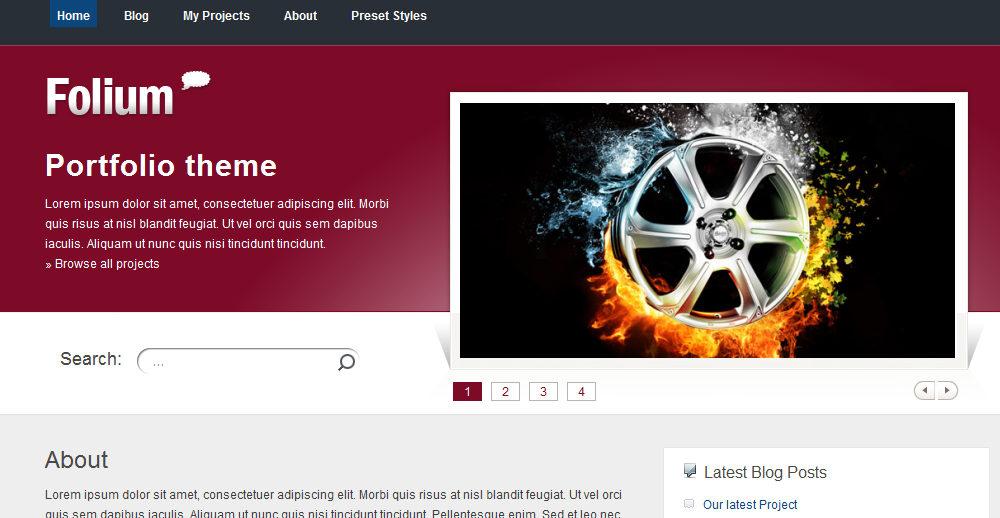
85. Folium
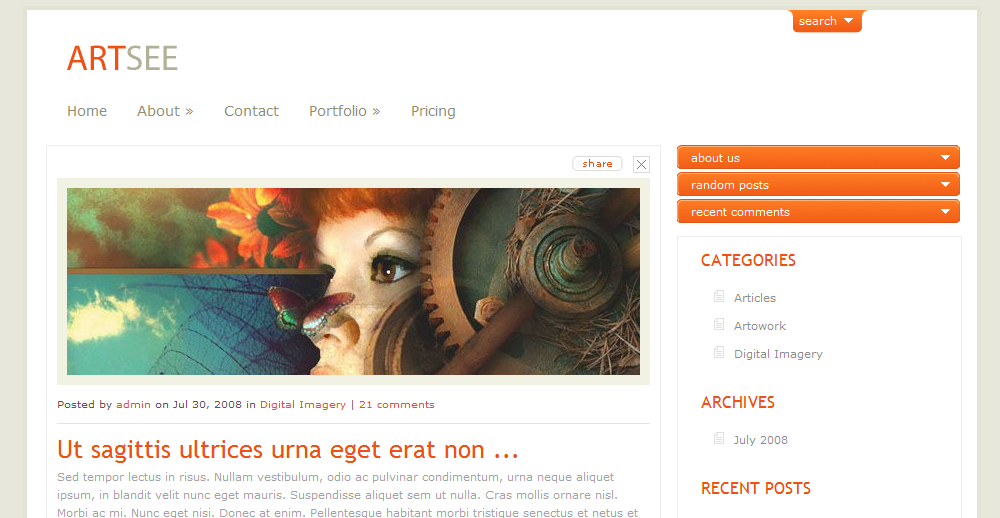
86. ArtSee
87. iPhone App
88. DeepFocus
89. Play
90. Productum
91. Simple Site 2
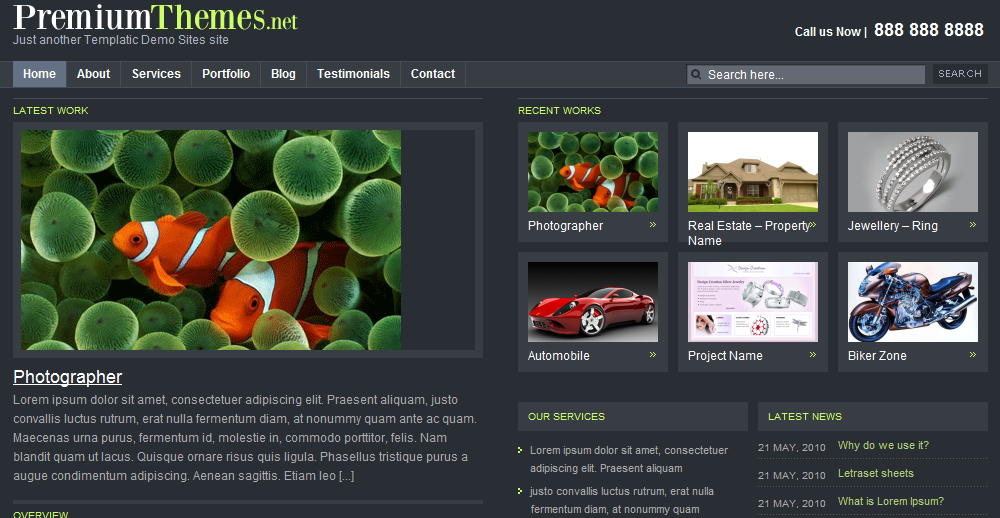
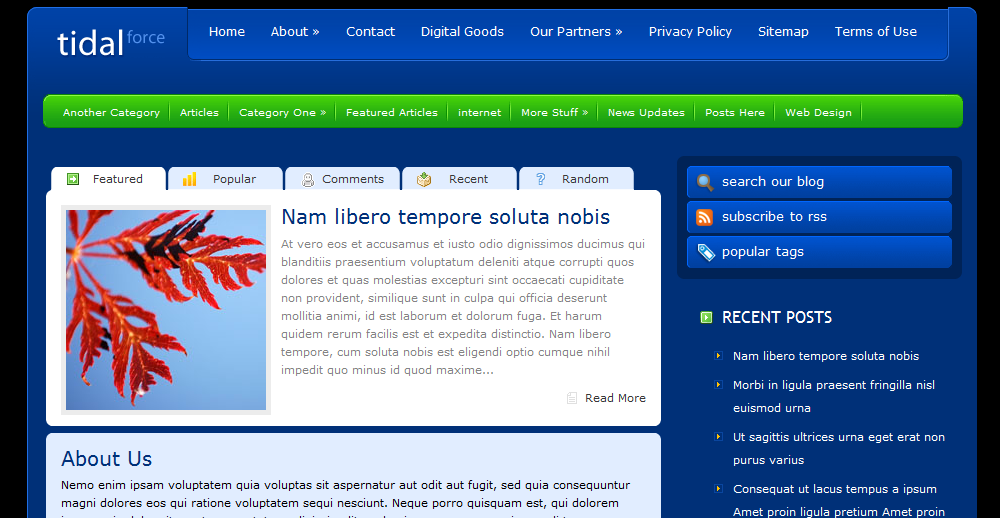
92. TidalForce
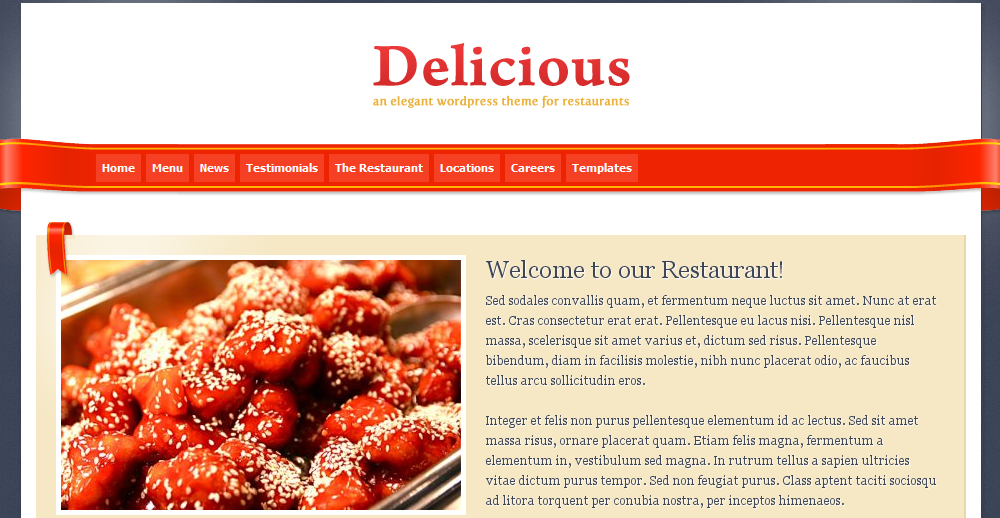
93. Delicious
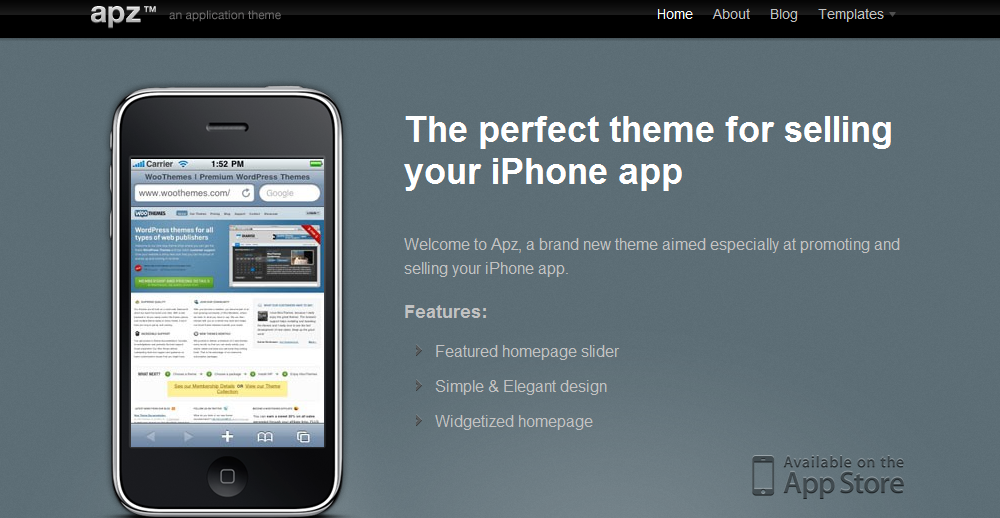
94. Apz
95. Home Office
96. Simplix
97. Yamidoo PRO
98. Vibrant CMS
99. Geo Places
100. Dreamplace
101. Aperature
Hopefully you found a great theme to use on your site. Please feel free to share your favorite WordPress themes with us in the comments.
5 Questions to Ask to Diagnose any Computer Problem
In this article, we list five questions that you should ask when trying to troubleshoot a computer issue – as with everything else, seeking an expert advice is definitely the best course of action, but at times, the problem can be solved in a matter of seconds just by applying some common sense and performing a few simple operations. As a word of caution, unless you are properly trained and qualified computer technician, we would advise you not to open your computer case at all. My uncle Hank did this and didn’t know what was what and now calls his computer “Shocky”.
Just like car troubles, computer problems happens “out of the blue” and often when we least expect, but the five questions listed below might help you find out what went wrong and most importantly, how to fix it:
1. Is it a software or hardware issue?
 Thanks to years of experience I have learned that this is not an easy question to answer since faulty memory chips or malicious software can both cause problems that exhibit the same symptoms. However, loud noise, rattling, excessive heat, or smoke coming out of the computer case will most definitely be a hardware issue. If you are experienced with computer repair you can replace the problem parts yourself. If you don’t know the difference between and computer and a loaf of bread you are probably better off calling your neighbors 12-year-old or an experienced computer professional. If you suspect that the problem is software related, then you can proceed to the next question.
Thanks to years of experience I have learned that this is not an easy question to answer since faulty memory chips or malicious software can both cause problems that exhibit the same symptoms. However, loud noise, rattling, excessive heat, or smoke coming out of the computer case will most definitely be a hardware issue. If you are experienced with computer repair you can replace the problem parts yourself. If you don’t know the difference between and computer and a loaf of bread you are probably better off calling your neighbors 12-year-old or an experienced computer professional. If you suspect that the problem is software related, then you can proceed to the next question.
2. Can I reproduce the problem?
Reproducing the problem will enable you to retrace your steps, write down all the error messages (if there are any) and later on either run a few Web searches in order to find a solution, or ask for help on some of the numerous computer-related forums. If it comes to the point you need to ask for help try to be as detailed as possible in your descriptions. While exclaiming your “Computer went DURP!” may be quick and easy it is best to mention your computer configuration, the operating system that you are using, the exact nature of the problem, and the error messages that you are receiving.
3. Is a virus, malware, or spyware responsible for my computer problems?
 The sheer number and great variety of malicious software out there and the fact that on average a few hundred new viruses emerge every month, makes it impossible to predict what damage the next one would inflict on your computer. If you believe your computer has been infected with a virus the first thing you want to do is run a scan of your system with anti-virus software. If you find a virus, quarantine it and do a search for any virus specific software tools that can clean your system. Under no circumstances should you pour cough syrup in the back of your machine. If you do that please see question number one.
The sheer number and great variety of malicious software out there and the fact that on average a few hundred new viruses emerge every month, makes it impossible to predict what damage the next one would inflict on your computer. If you believe your computer has been infected with a virus the first thing you want to do is run a scan of your system with anti-virus software. If you find a virus, quarantine it and do a search for any virus specific software tools that can clean your system. Under no circumstances should you pour cough syrup in the back of your machine. If you do that please see question number one.
4. Have there been any changes to the system?
Installing new hardware or software is typically a straightforward process, but there are instances when new installation can cause great number of problems and give you many headaches. If you have started experience problems after you have installed software or upgraded your computer’s hardware, you can try removing the new component or uninstalling the new software and see if this fixes your problem. The last few Windows editions have a System Restore function that allows the users to “roll back” and undo the changes that have happened since the last stable configuration. This restore feature can be your best friend after your little brother installs a file sharing application and hoses your system.
5. Am I the only one having this issue?
 If you have more than one computer in the household, find out if all of them share the same problem. If you are connected to a network, see if anybody else is having the same troubles and if you cannot connect to the Internet, call your Internet provider to determine if they are not experiencing technical difficulties. At times, the external factors might be the root of your troubles and finding out if this is the case will likely save you hours of frustration.
If you have more than one computer in the household, find out if all of them share the same problem. If you are connected to a network, see if anybody else is having the same troubles and if you cannot connect to the Internet, call your Internet provider to determine if they are not experiencing technical difficulties. At times, the external factors might be the root of your troubles and finding out if this is the case will likely save you hours of frustration.
These five questions will put you well on your way to fixing any computer problem you may experience. Remember, the Internet is good for more than looking at LOLCATS and anonymously insulting people. Please feel free to share with us your favorite troubleshooting story in the comments, we would love to hear them.
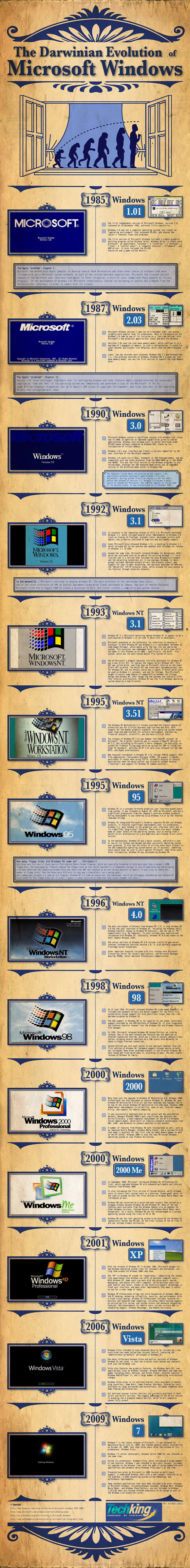
The Darwinian Evolution of Windows [Infographic]
Given the fact that our first infographic – The Darwinian Evolution of Photoshop – was so successful, we worked for two weeks for a shiny new piece. This time we’re talking about the most popular OS in the history of mankind (still!). Microsoft Windows that is! Click here to get the full screen eye candy. Enjoy and if you like it please share the link with your friends!
Like it? Add this infographic to your blog or share it with friends!
600 pixels wide version
760 pixels wide version
1000 pixels wide version
How to Write a Killer Resume and Get an Awesome Job!
Resumes and I have a love/hate relations, I love to hate them. Well, I used to anyway. In my younger days I didn’t put much effort into crafting a resume that would actually get me a job. It felt like homework to me and that was something I just didn’t want to do. When the time came that I HAD to find a job or live in a van down by the river, I decided to throw away the crayons and brown paper bag I had been using and got serious. Once I got serious about it and learned how to put together a great resume I quickly found a job. The manager at McDonalds didn’t really require my resume but he was so impressed that I could use a “fancy computin’ machine” that he thought I would make a great cashier. In all seriousness, I have been very successful at creating resumes that get me the ever important interview and I would like to share with you some of what I learned.
Decide what type of resume to use.
 Before you pick out a facncy resume template and start typing away you need to decide what type of resume to use. The most common is the chronological format which typicallystarts with your work history with your jops listed in reverse chronological format. Usually this is the type of resume employers like because they can quickly view your where you have worked and when. If you have large gaps in your work history you may choose to go for a functional resume which puts focus on your skills and experience instead of where you have worked. Finally there is a hybrid of the two which puts your skills and experience first then lists work history next. It is important that you use the one that will benefit you the most, not the style that you think looks the best. If one way isn’t getting you callbacks try something different. The most important thing about your resume is that it sells you in seconds.
Before you pick out a facncy resume template and start typing away you need to decide what type of resume to use. The most common is the chronological format which typicallystarts with your work history with your jops listed in reverse chronological format. Usually this is the type of resume employers like because they can quickly view your where you have worked and when. If you have large gaps in your work history you may choose to go for a functional resume which puts focus on your skills and experience instead of where you have worked. Finally there is a hybrid of the two which puts your skills and experience first then lists work history next. It is important that you use the one that will benefit you the most, not the style that you think looks the best. If one way isn’t getting you callbacks try something different. The most important thing about your resume is that it sells you in seconds.
Make your resume the right length.
A lot of people will tell you your resume should fit on one page, this concept is completely ridiculous. The length of your resume is not as important as how easy it is to read. Recruiters are not going to marvel over how your resume fits on one page when it uses 22 different fonts with Hello Kitty bullet points and is printed on flouresantorange paper. Just make sure that the length of the resume is appropriate for the list of skills and work history you have to present. As a rule of thumb less than five years should only require one page, beyond that you can go to two. If you have more than 50 years of experience in a given field than your resume will probably be even longer than that.
Target your resume.
This can be very painful if you are on a job hunt and have several positions you are applying for, but you want to make sure you are tailoring your resume towards specific job requirements. Look at as though you are writing a sales pitch to market yourself. You only have a few seconds to show hiring managers and recruiters that you have what it takes to do the job they are looking to fill. If you take the time to target each resume towards the job they are hiring for you should definitely make the cut. Just remember, sell yourself. Your resume is not the time to be humble; it is the time to shout from the mountain tops how awesome you are. Think about what type of qualifications and experience would you want to see if you were the person doing the hiring.
Forget about your objective.
 Nobody cares about your objective, they care about your experience. Objectives used to be standard on resumes but I think people who in HR have become numb to them. Nobody cares about your buzzword-y two sentence objective that doesn’t really say anything. Your goal with the first part of the resume is to show what you bring to the table not impress with your creative writing skills. I have tried resumes with and without an objective and I found that it is much more beneficial for me to just leave it out.
Nobody cares about your objective, they care about your experience. Objectives used to be standard on resumes but I think people who in HR have become numb to them. Nobody cares about your buzzword-y two sentence objective that doesn’t really say anything. Your goal with the first part of the resume is to show what you bring to the table not impress with your creative writing skills. I have tried resumes with and without an objective and I found that it is much more beneficial for me to just leave it out.
Use a proper design.
Many people go overboard when designing their resume simply because they can. Microsoft Word makes it very easy to use lots of colors, font types, and other “stylish” elements. Do yourself a favor and fight the urge to “pimp out” your resume. Use only one font type and make sure that font is easy to read, Comic Sans is tempting but completely inappropriate unless you are apply to work as a comic book writer, and even then it is questionable. Make the font large enough that it can be easily read. Use nothing smaller than a 10 point font. If you have to go smaller to fit everything on the page you either need to do some editing or use a second page. Please don’t bold, underline, and italicize everyting, use these styles to highlight important parts of your resume such as headings and the names of your former employers. Keep in mind that if your resume gives the reader a seizure you are probably not going to get a call back…unless the position is for someone who gives people seizures.
Now that I have provided some information on writing great resumes it is time for you to get busy. Go buy some ink for that printer that you haven’t used since printing ASCII porn in the late 90’s and some white paper and create the ultimate sales pitch for yourself.
If you have any resume writing tips please feel free to share them in the comments.