How to Value Your Skills and Get Paid What You are Worth
If you are just starting out as a graphic designer or web developer, you might find it difficult to decide on what rates to charge; as you gain more experience, this is something that you hardly ever think of and you would find yourself pricing your work just right, so that you get enough projects without underselling yourself.
When deciding on your rates, one of the first factors that you should consider is your level of expertise – if you have years of experience as a web developer or designer, and are now moving to the challenging world of freelancing, you should be comfortable with taking more demanding projects, delivering superb quality work, and charging higher rates respectively. If you have little experience, then you might want to start with lower rates and gradually raise them as you build knowledge and skills. In either case, you do not have offer the lowest prices – you should try selling your services based on your strong points rather than trying to compete with the cheapest offers out there. You could still charge competitive prices for some of the services that you offer if you wish to build a new client base quickly – e.g., you could easily offer cheap logo designs and once your clients are satisfied with your work, some of them would start placing larger orders for banners or complete websites as well. If you are a web developer, you can use similar tactics too, but this in both cases this is a rather short-term strategy and not something that you would want to do when your services are sought after.
One of the common mistakes that new designers and developers make is not to take into account the time that is needed to communicate with potential customers. You would have to speak on the phone, exchange emails, or meet face-to-face quite a few potential customers and not all of these contacts would result in actual orders; often, your clients would have little to no knowledge of design or developing work and you might find yourself discussing basic concepts with them extensively. This is a non-productive time, which you should take into account when setting up your rates and prices.
The project specifics are important – do not rush into offering your best rates before finding out more about the project. It might be similar to what you have done many times in the past, but some projects would require more work than others would. If you have to meet a tight deadline, then you would find yourself working long hours and weekends and you would definitely want to be compensated for your time. If the project requires long-term maintenance, then this should be included in the price too, and this is something that you would want to discuss with your clients, especially if you are a developer. Many clients expect you to create their website and might simply assume that you would take care of hosting, maintenance, and other long-term arrangements.
For many of your projects, you would have to either set hourly rates or charge a flat fee and each of these models has its pros and cons. While charging an hourly fee gives you a comfortable insurance that you would be paid for all the time that you spend working, many clients would only settle for a flat project fee since it might be difficult for them to estimate the total cost of the project. Charging on per project basis carries the risks of the work taking longer than expected, but on the other hand, you are guaranteed to be paid the agreed amount even if you finish the project quickly.
Always keep an eye on the big picture – it is generally wiser to start working as a freelancing designer or developer only after you have a few steady clients or when you have adequate savings to live comfortably for at least six months. Then, you could spend the first few months determining what works and what does not, finding your niche, and taking your small business off the ground. However, as the time passes, you need to look at the bigger picture – calculate how much you are earning per month and see if this translates to an annual salary that you are comfortable with. Setting up your target annual salary should be done after considering your fixed and variable monthly expenses and if you find yourself not being able to cover your rent, mortgage, car payments, pension allocation, food, utilities, and other expenses, then you would need to re-think your strategy. Even though you could work from your home office, you would also incur business expenses such as telephone bills, paying for office supplies, legal and accounting fees, and licenses.
You should also charge according to the size of your business and use this size to your own advantage. If you run a rather large design or developing firm, then you have a leverage that enables you to take larger projects and often, charge higher rates. On the other hand, when you work on your own, you are likely to have fewer fixed expenses and are far more flexible, which enables you to take various types of projects and work comfortably with lower rates.
After you have decided on a rate that works well for you, you still have to keep an eye on the competition. If finding new projects is difficult and your skills and quality of work are at par, then your prices might be too high. Stay informed on the current rates that your competitor charge, speak to fellow webmasters, and do not be afraid to ask potential clients what made them choose someone else.
No matter how carefully you prepare your pricing strategy, you would always make a few mistakes down the road. You might take on a project that is taking far longer than expected to complete and you might find yourself underselling yourself every now and then, but it is important to stay focused on your long-term objectives. As long as you offer excellent service at a fair price, you are likely to succeed and prosper even in today’s challenging business environment.
15 Awesome Web Design Showcases – Great for Inspiration
As a web designer, often you would want to visit some great online web design galleries in order to draw inspiration or check out the latest trends. We have built a collection of the top 15 sites and galleries, where you could find some remarkable and impressive designs:
1. Siiimple – if you need an inspiration for your next minimalistic design, then this is the site to visit. With close to 500 members and more than 1300 subscribers, you would find some great projects that could help you jumpstart your own work.
2. Wireframe Showcase has many featured designs, which are listed together with a few words from their authors, and are open for commenting as well.
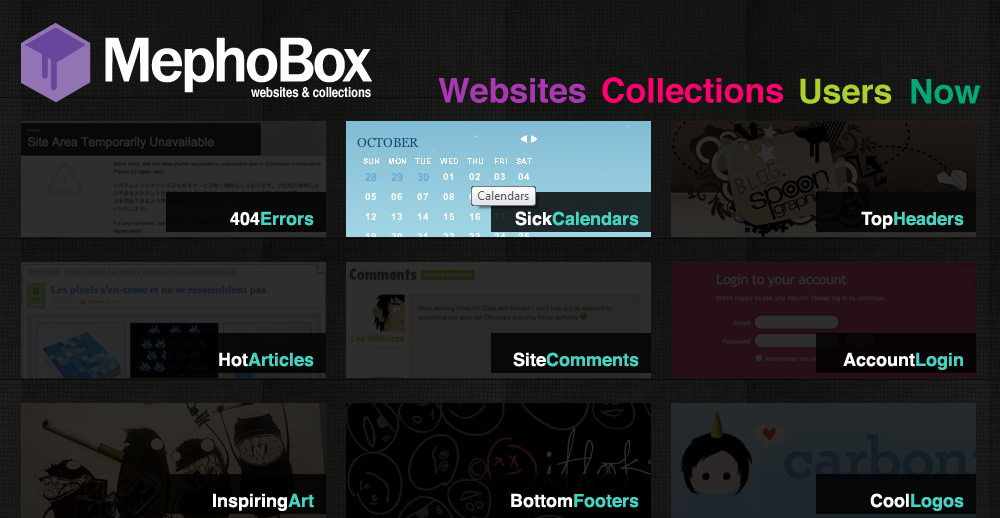
3. MephoBox has a good collection of designs, which are arranged in a number of categories. If you are looking for an idea for your next logo, gallery, buttons, or submit forms, then MephoBox is a great place to start.

4. Typekit Design Gallery has a web design gallery, which features sites using the Typekit fonts.
5. HTML5 Gallery – as the name suggests, the gallery displays websites, which use the HTML5 doctype and number of HTML5 elements. If you wish to design HTML5 layouts and need a few ideas, then you should head over to the HTML5 Gallery.
6. HTML Email Design Gallery – designing appealing HTML emails could be quite challenging, but visiting the HTML Email Design Gallery should steer you in the right direction. The more than 500 designs are neatly divided into one, two, and three column sections.
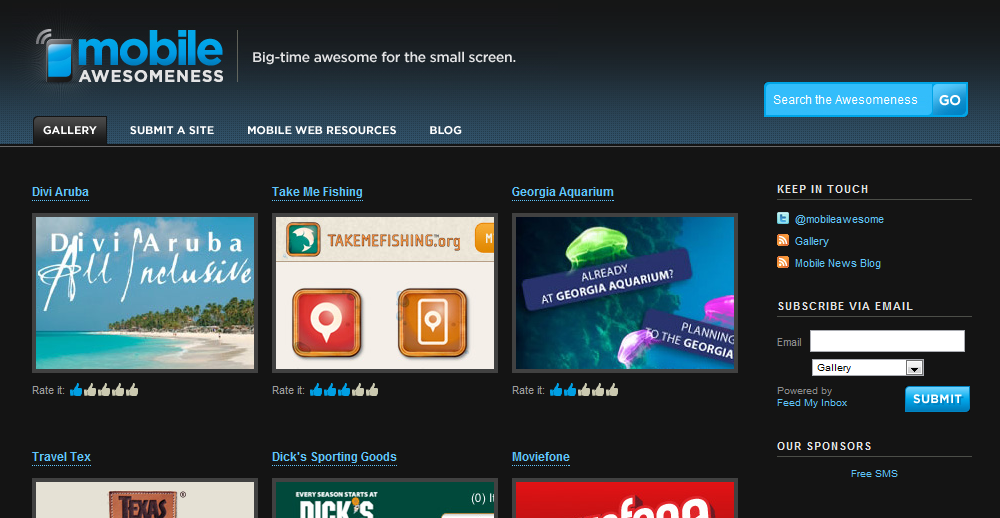
7. Mobile Awesomeness has a large, searchable collection of excellent mobile web designs.

8. The Drawar Design Gallery – this is a clean and easy to browse gallery, which features some awesome designs.
9. The Best Designs has a large gallery of web designs, conveniently divided into a number of categories, and a ‘featured’ page, where the best of the best are displayed.
10. Screenfluent lists nothing, but the top designs from around the World. New sites are added daily and the collection is easy to browse.
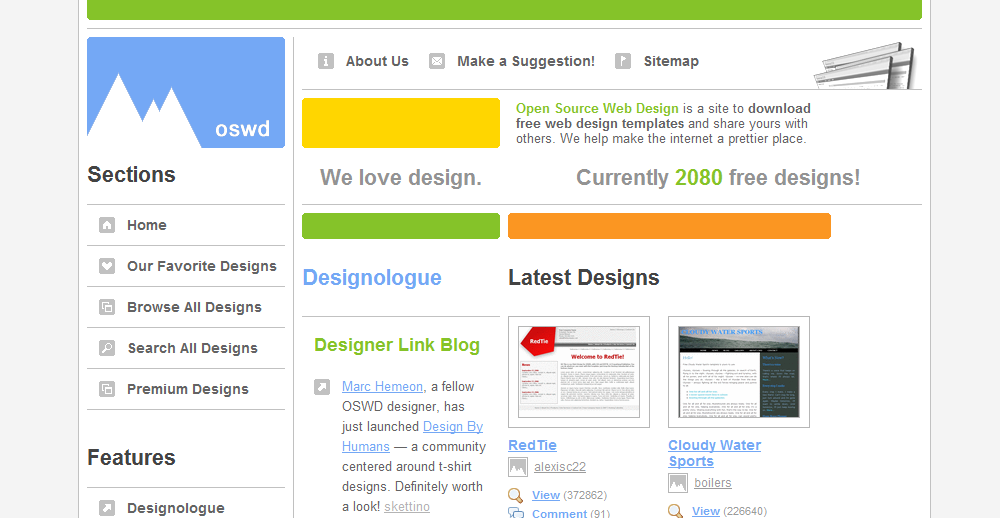
11. Open Source Web Design – here, you will find templates, which you could download and use free of charge (premium templates are available too), or you could simply browse and search the collection when you are on the hunt for new ideas.

12. One Page Love – with the popularity of the mini-sites growing by the minute, this is one of the few places that showcases beautiful one-page designs, and where you could draw inspiration from.
13. We Love WP – now that WordPress 3.1 is out, you are likely to find yourself designing even more websites that are powered by this popular blogging platform. With designs in 16 categories and archives going back to the 2008, this website has a lot to offer.
14. Design Snack has some extremely beautiful designs and allows the visitors to save their favorite ones and vote on each of the entries.
15. Web Crème is a site, which is quite popular with many designers, has a very large gallery, and archives that date back to 2005. The visitors could easily search the designs by color or by date.
As always, please feel free to share your favorite web design showcase with us in the comments.
23 Awesome Lightweight CMS Solutions
Building a website from the ground up is far easier and much quicker with the use of a content management system (CMS) and while some of the best known such as WordPress are ideal for many projects, at times, simpler and lighter solutions are far more suitable. If you are in need of a stripped down, easy to use, and easy to install CMS, then read on:
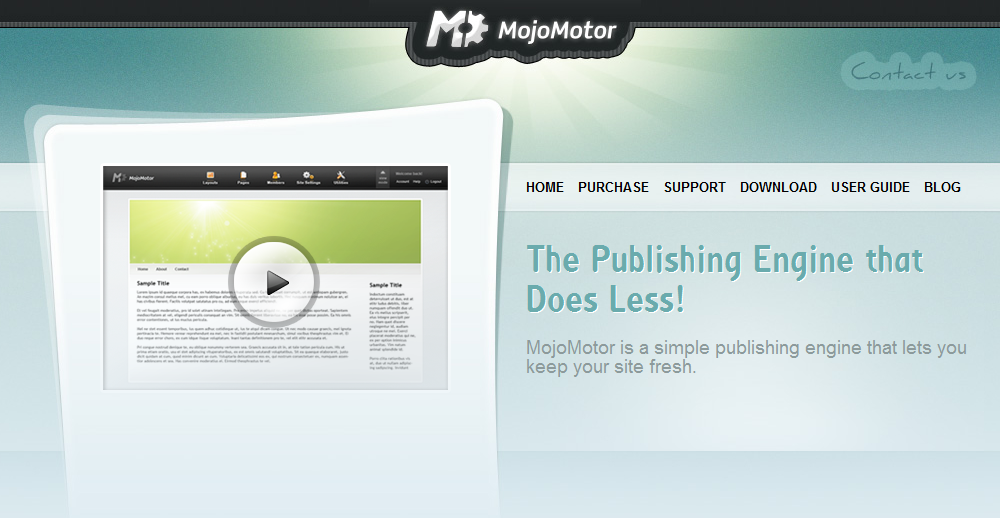
1. Moto Motor
The “publishing engine that does less.” It is extremely simple, with direct page editing and no control panel, and supports drag and drop, express engine integration, and design integration. Moto Motor is a paid solution, but comes with a 30-day money money-back guarantee.

2. GetSimpleCMS
The latest version (at the time of this writing) of this free lightweight CMS is 2.03.1, which comes with plug-in system for extended support, user-friendly interface, high security, and file and site backups.
3. CushyCMS
A self-hosted application, which allows the building of unlimited sites and pages. It is available in 14 languages, allows the users to edit XML, and installs in just a few minutes. Free and Pro versions are available and the latter comes with branding features, support, and various additional controls.
4. Perch
Advertised by its developers as the “really light content management system,” costs £35 (approximately $57), and runs on Windows and Unix-type servers. It comes with control panel, full markup control, support from the authors, and allows sites in various languages to be created.
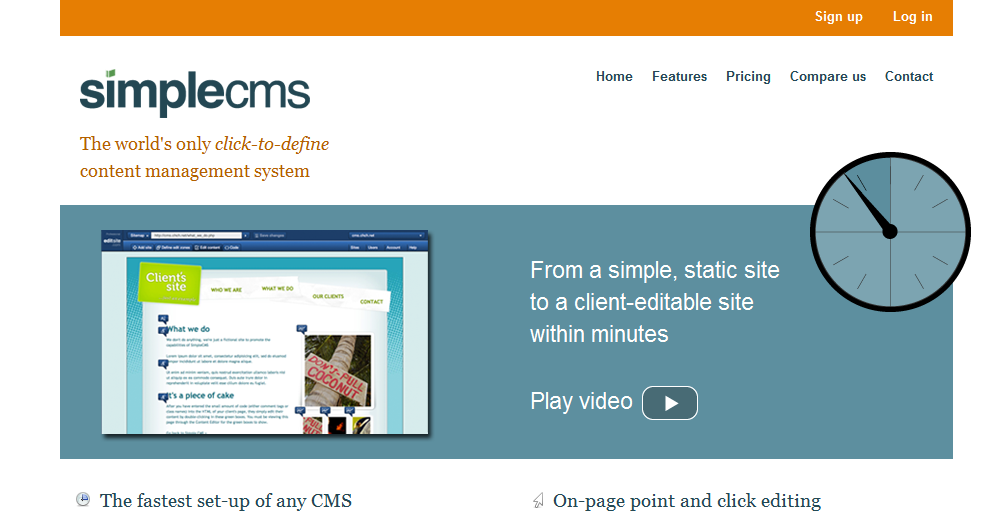
5. Simple CMS
Plugs into an existing site, sets up in minutes, allows branding, and is HTML 5 compatible. It comes in free, professional, and business versions.

6. Page Lime
Allows users to manage multiple sites from one single location, requires no installation, and integrates easily with any existing template. Free, professional, business, and enterprise editions are available.
7. Surreal CMS
Lightweight, yet rich on features. It lets designers and developers customize their designs, edit their content easily, link to Google Analytics from within the CMS, and manage multiple sites. Additional features such as easy page integration, rich text editor, page cloning, webpage history, image editing and resizing, and file management, make this CMS extremely versatile.
8. Wolf CMS
Supports drag and drop ordering, flexible page content, and reusable content snippets, comes with password protected admin area and has page navigation menu with unlimited hierarchy.
9. Razor CMS
Does not require a database, which allows it to be used on any type of hosting. Amongst its many features are multilingual translation support, external links in the link menu, file permissions security check, fast and simple installer, modular framework, file manager, multi-level menus, and user accounts with different levels of access rights. The main advantage of the Razor CMS is its extendibility, which allows additional features to be added when needed.
10. SiteManagr
An open source content management system, which supports events, posts, links, media, e-commerce, analytics, and makes provision for adding and managing users as well. It requires MySQL and PHP5 to run.

11. PyroCMS
A lightweight, open source CMS, which is simple, fast, and secure. It comes with theme support, easy Google Analytics integration, and allows the users to build their sites in multiple languages.
12. SkyBlueCanvas
A free, light, and open source CMS system, which is ideal for smaller websites. It is easy to install and use, flexible, skinnable, uses XML data storage, and supports customizable Meta tags and RSS feed creation.
13. Website Baker
Free, secure, easy to use, and versatile. It allows users to create their own templates in a matter of minutes and build accessible and SE-friendly websites. Multiple languages are supported and integrated file and media management, WYSIWYG back-end editors, and group-based access privilege system are available as well.
14. Zimplit
A very simple, open source, and 100% free CMS, which is ideal for developing mini-sites. It does not require database, has no admin area, and lets the users build a new site in just a few seconds.
15. WhiteCrane
Fast and secure content management system, which does not require database. It is ideal for creating wiki-like sites, facilitates simple HTML editing, comes with UTF-8 support and is extendible through a simple plug-in API.
16. CMS from scratch
A free, open source content management solution. It is easy and quick to install, does not need database, and has simple AJAX-powered interface.

17. Pluck
A CMS written in PHP, which is small and very easy to use. It is also open source and allows its users to create their own blogs with unlimited number of web pages, set up an album to show pictures, and add contact forms to their sites.
18. sNews
A content management system, which requires MySQL and PHP in order to run. It is very flexible, easy to use, and light.
19. Konductor
A light CMS platform, which is ideal for designers that use Dreamweaver.
20. Frog CMS
A simple and elegant content solution, which has easy to use interface and requires PHP and MySQL or SQLite 3 with PDO. It is open source and distributed under the GNU General Public License.

21. Symphony
An open source content management system, which is very simple, elegant, and flexible. It has a fast-growing extension library that allows its functionality to be further extended and comes with a XML-centric data engine.
22. Pixie
A free and open source CMS, which uses CSS for its designs, offers database backups, and supports JQuery, microformats, themes, plug-ins, modules, and blocks. It is also multilingual and lets its users build unlimited pages.
23. Typeroom Lyte
Comes in free, basic, business, and premium editions, which support from three to one thousand pages and come with twenty-five megabytes to five gigabytes of storage. The three paid options support custom plug-ins and FTP access, and the business and the premium editions support permissions as well.

Do you have a favorite lightweight CMS we didn’t list here? Please share with us in the comments.
20 Excellent Way to Get Feedback on Your Web Design
Every web designer or developer would like to hear an unbiased opinion on his or her work, and even though friends could provide feedback, fellow designers, clients, and webmasters are far more likely to be brutally honest about the quality of your projects. Having your designs reviewed and critiqued could be extremely useful and point out the areas, where you need improvement. In this article, we have compiled a list of websites and tools, which could help you get feedback on your designs, receive some advice, and outside perspective:
1. Critique the Site
Quite ingenious and very easy to use site, where you could either paste a link or an image file of the site, which you want to be reviewed. Since anonymous posting is disabled and the users have to login by using Facebook, Gmail, OpenID, or Twitter, you are far more likely to receive constructive criticism instead of offensive flaming.
2. Sitepoint’s Reviews and Critiques
A section of this well-known site’s forums, which allows designers to post their work and ask for tips and advice. In order to have your own work reviewed, you need to post at least three reviews beforehand and they all need to be of sensible length. However, this is more than reasonable trade-off since the site has more than 300 000 registered members and you are likely to receive more than a few great pointers.
3. Please Critique Me
Allows the users to post their websites, which are then reviewed by the site’s own critiques. This is an excellent way to receive feedback from professional designers.

4. Five Second Test
Lets you upload a screenshot or mockup of your design and create a test, which is reviewed for five seconds, and then the users answer the questions that you have set. The free service is limited to five results only and you have to do tests in order to post a test, while the paid services offer from 100 to 1000 results per month.
5. Bounce
Very easy to use and all that the designer has to do is paste their website URL, wait for the tool to grab a screenshot, and then people to comment on it.
6. Concept Feedback
A place, where you could receive feedback on your site, mockup, landing page, interface, and even application. Free and paid services are offered and your designs are critiqued on four different concepts.
7. Usabilia
Provides insight into your website’s usability and the feedback is presented in a visual way, which is easy to understand and interpret. Using the free service, you can run only one test at a time and invite only 10 users to review your site, while small, standard, and large paid service plans are offered too, allowing you to have up to five active tests with up to 200 participants.

8. Userfly
Allows you to find out how users navigate your website and offers free and paid services, where the former permit you to have up to ten captures per month and the paid plans provide you with 100 to 1000 monthly captures.
9. Feedback Army
A paid service, which lets you to ask up to six questions about your site and then request feedback from 10 to 50 reviewers.
10. User Testing
Provides paid on-demand usability testing, and the feedback is received in the form of written summary and recorded video review from a visitor.
11. Graphic design forums
Lets users post a link to their websites or landing pages and ask for feedback.
12. All graphic design
Another forum with Critiques and Reviews section, where you can ask for free advice and pointers.
13. Warrior Forum
A busy place, where thousands of webmaster and designers discuss various topics, and the ‘website design’ section is where you are encouraged to seek second opinion on your projects.

14. Design Talk
Has a ‘showcase’ subsection, which allows designers to post their work and receive feedback.
15. Web designer forum
The gathering place for many British and international designers and has a section for reviews and feedback.
16. ProofHQ
A paid service, which offers six different plans, providing from 500MB to 20GB storage and from 30 to 1000 proofs per month.

17. Get Feedback
A paid service, which offers four different plans, suitable for different number of users, offering 20MB to 100MB storage, and unlimited number of reviewers.
18. Concept Share
Allows users to share prints, video projects, and web designs and seek feedback from peers and clients.
19. Webproof
Has more than 40 000 users and is a place, which is suitable for companies or larger design firms. It offers three paid plans, starting form 199 € (approximately $320) per month.
20. Get sign off
A place, where clients can provide feedback on websites. All three offered plans are paid, come with 10GB to 50GB storage and provide for unlimited projects and unlimited clients.

What is your favorite method of getting design feedback? Please share it with us in the comments.
What You Need to Know About Cloud Computing
After Web 2.0 cloud computing has to be one of the most widely used buzzwords, one which very few of us understand fully. This comes as no surprise since it is believed that this revolutionary concept is still in its infancy and means different things to different people. The most commonly accepted definition sets forth the meaning of cloud computing as an architecture, which provides data, resources, and software to the end users. Unlike a single server or a cluster of servers, this architecture is location-independent and offers single point of access to the consumers who do not have to be aware of the technology behind it.
How does cloud computing work?
 The combination of hardware, software, and connections forms a virtual machine, which is often divided into two main layers: a front end and a back end.The front end is everything that the users see and need to be aware of, while the back end could utilize existing software and hardware infrastructure, and grow easily by adding additional “virtual machines” when the demand for usage grows. The three different sections of cloud computing are platforms, infrastructure, and applications, where the applications on demand are the most applied and visible segment.
The combination of hardware, software, and connections forms a virtual machine, which is often divided into two main layers: a front end and a back end.The front end is everything that the users see and need to be aware of, while the back end could utilize existing software and hardware infrastructure, and grow easily by adding additional “virtual machines” when the demand for usage grows. The three different sections of cloud computing are platforms, infrastructure, and applications, where the applications on demand are the most applied and visible segment.
What are the pros and cons of cloud computing?
 1. Cost – the most obvious advantage of this concept is cost as cloud computing allows medium and small companies and organizations, and even single users to utilize the powers of large infrastructures, without having to invest substantial amounts of money. The end-users simply have access to an application, which is ran on a cluster of third party servers, and the customers pay only for what they use; in certain cases, this model could help a company cut its IT expenses down by up to 70%!
1. Cost – the most obvious advantage of this concept is cost as cloud computing allows medium and small companies and organizations, and even single users to utilize the powers of large infrastructures, without having to invest substantial amounts of money. The end-users simply have access to an application, which is ran on a cluster of third party servers, and the customers pay only for what they use; in certain cases, this model could help a company cut its IT expenses down by up to 70%!
2. Scalability is another obvious advantage as an organization could scale up and down without having to make any capital expenditure and provision for future expansion. This is particular useful for businesses, which have seasonal lows and highs, and especially beneficial in today’s times of financial instability, when the future of many companies is uncertain.
3. Mobility – cloud computing is not tied up to a single computer and the services and applications can be easily accessed from various devices. This is ideal for companies and businesses, which have mobile or International workforce.
4. Easy implementation – there is no need to buy mail servers, database hosts, or any other expensive hardware, invest into expensive local area networks and then install many software applications as well.
5. Automatic updates are offered to the end user since the provider is responsible for installing the latest updates of their software and adding new additional features.
6. Lower energy consumption – due to its versatility, the cloud computing uses less energy than the traditional computing models.
There are various other advantages too, but this model does have its shortcomings as well.
1. Security – One of the most commonly cited cons of cloud computing is security. In essence, your data is in the hands of third party and you have no control over what happens on their end. Even though most of the cloud-computing providers are well-known and reputable companies, entrusting them with your company’s sensitive information is what many security experts would advise against.
2. Fast Internet Connection is Essential – This architecture is typically delivered over the Internet and a fast connection is essential, and even in that case the web applications could be much slower than similar applications, running on a desktop computer.
3. Less Features than Similiar Desktop Applications – The customers are also subjected to the provider’s terms and conditions, and the web applications that they use might be less feature-rich than similar desktop applications.
Examples of Cloud Computing
If everything up to this point sounded a bit abstract, here are a few cloud computing services that you are probably familiar with:
 Email Services – Microsoft’s Windows Live Mail and Google’s Gmail are two web email providers that are used by millions of people worldwide and a perfect example of cloud computing. They are accessible from anywhere in the World, from various devices, and provide excellent functionality to the end user.
Email Services – Microsoft’s Windows Live Mail and Google’s Gmail are two web email providers that are used by millions of people worldwide and a perfect example of cloud computing. They are accessible from anywhere in the World, from various devices, and provide excellent functionality to the end user.
The various social network sites such as Facebook, Twitter, and MySpace allow thousands of users to connect with each other, without having to know much about the technology or the processes that make this possible.
Online backup services are yet another example of how useful this technology can be – instead of burning disk after disk on your CD or DVD writer, you could easily upload your important files and documents to services like Mozy, iDrive, JungleDisk, or Carbonite. Most of them offer plans, which are suitable for all kinds of users and provide automatic backup too, which could save you not only time, but would protect your precious data effectively as well.
Google Docs and Zoho are two other services, which many computer users are familiar with and they allow them not only to store their spreadsheets and various other documents online, but also easily share them with colleagues and friends. These services facilitate easy collaboration and allow the same document to be edited by more than one person.
Amazon Web Services is another cloud computing, they offer computer power, storage, and other services “in the cloud.” Dependable, scalable, and reliable, the company’s massive infrastructure allows small and medium businesses and even single users to take advantage of its power.
Twilio is a unique company, which offers voice and SMS cloud services and allows its users to make and receive phone calls and send text messages online.
Cloud computing might sound truly exciting right now but its future is even more promising. We are likely to see its true powers in the next few years. The faster and more reliable Internet connections get and the speedier personal computers become will render traditional data and server centers obsolete, and will result in more companies relying on cloud computing. The further technological development is also likely to mainstream these kinds of services and make them more accessible and more affordable for the single user as well.
What is your take on cloud computing? Do you have a particular cloud based service you enjoy using? Please share with us in the comments.
How to Set Up the Ultimate Home Office
With more and more people working from home setting up the ultimate home office is what could make all the difference between a productive day and hours of wasted time. A home office should be well organized, well lit, and well ventilated in order to provide a safe and efficient working environment. This can be achieved by taking the following simple steps:
Choose the best premises for your home office
You need a room where the natural light is abundant and you can easily open a window or door and let fresh air in. Many medical professionals recommend that you ventilate the room for five minutes every hour, even in the coldest winter days. If possible choose a room that does not face a busy and noisy street and yet has adequate space.
Choose the layout of your home office
The most commonly used layouts are the strip, U, L, V, and T-shaped, the one you choose largely depends on the available space and your needs. If all you require is space for your computer and keyboard, then the strip layout will be perfect, but if you want a larger surface, where you can draw or write, or share the workspace with another person, then you might consider any of the other four layouts.
Buy the equipment and furniture that you need
In most instances you will need a computer with all the common peripheries, including a printer, at least one phone line, fax machine, answering machine, filing and storage cabinets, desk, chairs, and desk lamps. You will also need the standard office supplies. If you spend most of your time behind the computer then follow all the safety rules that will help you maintain the right posture and keep your eyes healthy: position the monitor at least 18 to 24 inches away from your chair in such a way that you look slightly down on it.
Make sure that your office is safe
If you have the habit of piling up books, notes, drawings, printouts and other stuff on the floor, you should surround yourself with enough shelves. Going vertical will give you all the storage space that you might need. Keeping most of your stuff on the floor is a safety hazard that you could easily avoid; the same applies to messy cabling. If you cannot find an easy way to tuck all the cables neatly away consider buying a wireless keyboard, mouse, and routers in order to have fewer cables in your new home office.
Keep everything organized
Even if your home office is neat and tidy on day one, a month or two down the road it could easily turn into a mess and make finding things challenging. If you take the time to label your shelves and put all the items in the same place every single time, you will largely increase your productivity – statistics reveal that at least three to four work weeks are lost in a single year due to unorganized office space.
Decorating your office should be done in a way that enforces productivity – keep radio and TV sets away from the home office, but add a few plants and a number of small personal items that will make it cozier for you.
Once you have the ultimate home office set up you need to keep it clean and organized day in and day out. Make a habit of tidying the office after you finish working, maintain your equipment properly, remember to stock necessary office supplies, and once in a while, remove all items that you no longer need or use. Working from your own home can be extremely rewarding, but you need to keep the distractions to a minimum, set and stick to fixed work hours, take regular breaks, and stay focused on your objectives!
Landing a dream job – how to prepare for a job interview
In order to secure the job that you apply for, you need to convince the interviewer that you are the best person for the position, show them your best side, and convince them that you would become an invaluable asset to their company. To achieve all this, you have to be well prepared for the job interview, and here are some of the most important steps that you need to take, so you can maximize your chances of getting the position:
Research the company thoroughly
Take the time to find out more about the company or institution. Get online, read the company’s mission statement, speak to former employees, visit the company’s website, go to the library and read a few periodicals, and find out more about its core business and its partners. The more thorough with your research you are, the better your chances of being successful at the interview!
Prepare for the most frequently asked questions
Even though no two job interviews are alike, there are some questions that are quite common. Rest assured that in most cases, the interviewer is not looking for a right or wrong answer, but is rather evaluating your aptitude – answer the questions with confidence and do not get offensive if you are asked negative questions. A job interviewer might want to find out what you disliked the most about your previous job, what conflicts you had with your coworkers, what your biggest failure at that job was, what is your greatest weakness, and ask a number of similar questions, which you should be prepared to answer while keeping your positive attitude. If you are interviewed by a supervisor, you should anticipate many specific job-related questions, so brushing up on your knowledge in the days preceding the interview is always beneficial.
Have all the necessary documents
Update your resume and bring it along, secure a few references from former supervisors or coworkers and take the reference letters at the interview, bring copies of all your certificates, diplomas, and course completion documents, as well as your driver’s license and completed job application if you were sent one. Have all the documents in your briefcase, within an easy reach.
Prepare your own questions to ask
This will show the interviewer that you are genuinely interested in the position. Ask about the challenges of the position, typical workday, prospects for growth, responsibilities, work environment, and the possibilities of further training. Compile a short list of intelligent questions beforehand, which questions will convince the interviewer that you have done careful research about the company and the job position itself.
Dress to impress without being too fashionable of flashy
Take the time to find out more about the dress code of the company and dress appropriately – avoid wearing expensive designer suits or clothes, but dress smart, sticking to neutral colors. If you are a man, you should be clean shaved at the day of the interview and if you are a woman, you should keep the jewelry to a minimum. Most experts recommend on having one little item or accessory that might help you get noticed, so if you have an unusual watch, this is the time to wear it.
Be on time
Find out well in advance where the interview will take place, learn how you could get there, and make sure that you show up at least fifteen minutes before the set time. If the company is in another city, catch a flight the day before, secure your accommodation in advance, and have a good night rest.
Follow up the job interview with a short email or thank you note
While this may not be done that much anymore it is a very good tip and will make you stand out in the interviewers mind. Make sure you show your interest and enthusiasm for the position, without going overboard, and why you are a good fit for the position. Make sure it is personal and highlights your expertise as well as your successes. As with anything like this make sure you proofread it. You may have the job and lose it with one little spelling mistake.
The most common reasons candidates fail job interviews are poor appearance, inability to take criticism, being late for the interview, being rude, taking calls during the interview, showing insufficient interest in the position, and having negative attitude. Avoid making these mistakes, prepare yourself well, stay calm, be open, show interest, sell yourself and you stand a better chance at landing your dream job!
Have any tips for us? Please share them in the comments.
8 Sure-Fire Tips for Creating Outstanding Web Content
With the millions of websites that are popping-up every single day, the web surfers are spoiled for content and could easily find the information that they are looking for from multiple source. In order to entice them to come to your own website and keep them coming back for more day after day, you need to create content that is well worth reading and sharing.
Even though you could promote your blog or site in hundreds of different ways, word-of-mouth is far more powerful than most webmasters realize – in order for people to trust you, listen to you, and enjoy reading your blog posts or articles, you need to be an expert in your field, write exceptionally well, and research your topics thoroughly. You also need to write content that people are interested in – discussing the latest news, developments, products, gadgets, shows, or events are likely to gain large audience and help you grow your site faster. Here are some true and tested tips that will help you create interesting and engaging content:
Use Compelling Headlines
Put yourself in the shoes of the average Web surfer and you will quickly understand that he or she is far more likely to click on a link with interesting headline rather than on a title that is similar to hundreds of other titles. The headline is what the users are likely to see first when running searches on Google, Bing, or any of the other large search engines and using superlatives and numbers, or asking a question is an excellent way to grab their attention.
Optimize the content for the web
Writing for the web is no different from writing for the printed media when it comes to style and quality, but presentation most certainly is. Even though the opinions on “how long is too long” vary, keeping your content between 300 and 1000 words per page comes highly recommended. A single–page article is also what most readers love and less than 50% typically bother to proceed to page two of any article, no matter how well written.
Solve a common problem
Today, millions of people are using the Internet to find information on just about any topic, and great percentage of these searches are looking for an answer to a widespread issue. If you have identified a common problem in the niche that you are an expert in, then take the time to write a solid tutorial, which solves it. Include a few images or videos if possible and you are likely or receive great number of natural backlinks from people sharing your content on message boards, blogs, and their own websites.
Involve your readers
Whether you have decided to blog on an interesting topic or post your opinion on a controversial issue, if you encourage your readers to participate in the discussion, you will gain a loyal audience. Do not be discouraged or frightened by negative comments or opinions that greatly differ from your own – the saying “there is no such thing as bad publicity” still applies today.
Make your content easy to read
Use lists, bullets, smaller paragraphs, headings and subheadings, and avoid colorful and busy backgrounds. In fact, use black text on white background whenever possible and you will make it far easier for your readers.
Link to other websites and blogs
Find other websites and blog that have similiar content and link to them. Even though sending your visitors away from your website might sound illogical at first, when done right, it is actually beneficial. Linking to relevant sites could encourage other webmasters to link back and would make your own site more valuable to your readers.
Try to be unique
No matter what you are blogging or writing about, the chances are that there are at least a few thousand other people, who have written, are writing, or will write on the same topic. Some of them might have far better writing skills that you or have websites that are well-known and with better search engine positions than yours – instead of trying to compete with them head-on, approach the topic from an unusual angle, try to come up with a unique perspective, and you will see your visitors coming back for more!
Add social sharing buttons
Even though this is not a part of the content creation per se, it is a way to encourage your readers to share your post or articles with their friends on the various Web 2.0 sites. Twitter, Facebook, StumbleUpon, Digg, Delicious, LinkedIn, and AddThis are just a few of the popular social bookmarking sites that you could utilize to make your content available to a wider audience.
These are a few of the main things I think about when I go to create web content. Once you have a plan in place and make a habit of following it you will come up with great web content every time. What are some of your favorite techniques to make your web content unique and unforgettable?

