10 Web Design Mistakes to Avoid

Regardless if you are just starting out as a web designer or you have more than a few hundred designs under your belt, you could easily make mistakes that can affect yours or your client’s web site usability. Listed below are the biggest mistakes in web design:
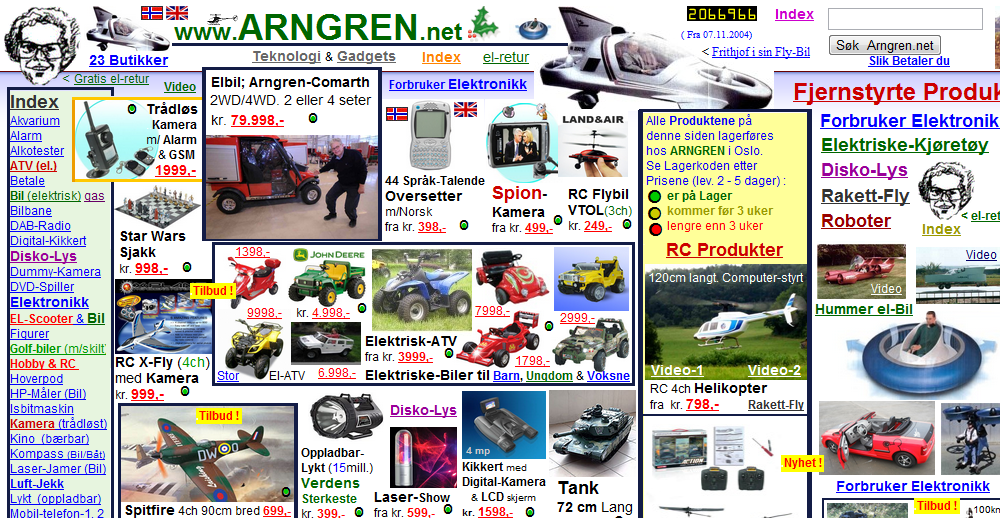
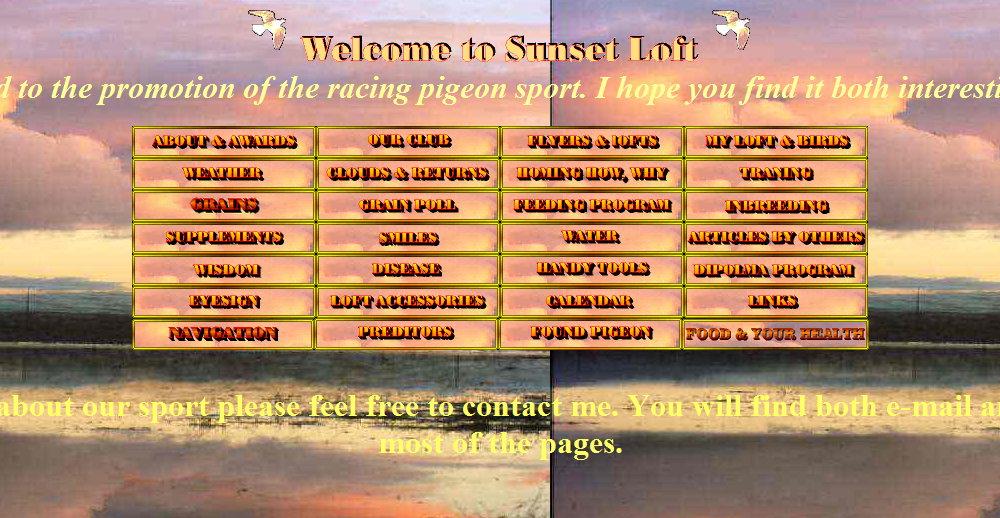
Using Busy or Overloaded Designs
This is a mistake that most novices make as they can easily get carried away by adding dozens of whistles and bells to their designs, which would inevitably make the web site far more difficult to navigate and less user-friendly.

Incorrect Image Usage
Using very large images or scaling down images with the use of the width and height HTML image attributes. Despite the fact that the majority of the surfers might have fast Internet connections, if your website takes longer than average to load, the user could easily click away. A picture is worth a thousand words, but using too many or very large images could hurt your on-site SEO and increase the site loading time.
Poor Navigation
You need to make a website as user-friendly as possible and letting your users navigate it easily should be one of your top priorities. In most cases, keeping the navigation links on the left hand side and across the top works very well, and these links should be highly visible as well.

Overusing Flash, Shockwave, and Java
Although they have their functionality, Flash, Shockwave, and Java should be used only when and if clearly needed since they could cause slower loading times, they are not good for search engine optimization, and they could not be displayed by many mobile devices. If you have designed a Flash intro, placing a clearly visible link to the HTML version of the site is highly recommended.
Using Background Music
Do not “force” any form of audio on your visitors and when you have to use audio in your web pages, provide the user with options of stopping or muting it.
Splitting Content into Many Pages
This is trend that has existed for quite a few years, and although it seems to be dying down, many designers are still using dozens of splash pages to deliver content that could easily fit on a single page. The advantage of displaying more ads to the viewers is greatly outweighed by the chance of chasing them away for good!
Failure to Account for Multiple Screen Resolutions
While most experienced designer use using responsive web design, others ignore lower display resolutions completely. If users have to scroll a web site horizontally, they are likely to click the back button on their browser, and move on to another web site.
Font Selection
As a designer, you are likely to have hundreds of fonts installed on your computer, but most users will have only the ones that came by default with their operating systems. Stick to using the default fonts and use small sizes only on short snippets of text.
Pop-up Windows
The pop-up windows, along with the background music are the two main reasons for users to leave your site and never come back.

Failure to Provide a Search Option
This might be perfectly acceptable for a single page web site, but for large sites with plenty of content and dozens or hundreds of web pages, a search option is a must-have.
This is just a small list of the biggest mistakes in web design, but even before getting to the drawing board, you need to put yourself in the shoes of the site’s visitors. A web surfer, who has stumbled upon your web site, should be able to load it in less than four seconds, figure out its purpose in less than four seconds, and easily find their way around!
Big Changes in Store for WordPress 3.2 – Check Them Out Here
Even though WordPress 3.1 was released only in February, WordPress 3.2 Beta 1is already available for download and it comes with a number of new features. The most notable of them are the new admin layout, the Full screen editor, which facilitates destruction free writing, the new Twenty Eleven theme, new PHP and MySQL requirements, the enhanced admin bar, and the faster loading speed. What else has changed in WordPress 3.2 and are these changes going to make the most popular Content Management System even better? Read on to find out more about the WordPress 3.2 Beta 1 and judge for yourself:
Faster WordPress
The implementation of lazy loading PHP classes and other improvements in the core technology has made the loading of the pages and paging through the comments considerably faster. The FTP improvements allow incremental upgrades, which will make upgrading faster as well, and after WordPress 3.2, an upgrade will leave the core intact, while downloading the changed files only.
New system requirements
Past versions required PHP 4.3 or greater, while WordPress 3.2 requires PHP version 5.2 or greater, as well as MySQL version 5.0.15 or greater compared to 4.1.2 or greater in the older version. You need to make sure that your server is ready for the latest Beta, but you can easily check the server’s MySQL and PHP versions with a number of plug-ins such as ServerBuddy or the Health Check plug-in.
Browser support changes
Support for Internet Explorer 6 is dropped, and an End-Of-Life cycle for Internet Explorer 7 is started. People, using Internet Explorer 6 will get a warning, letting them know that newer version is available and asking them to upgrade their browsers. It should be noted that this affects the Dashboard only and not the front-end of WordPress 3.2.
Full Screen Editor (including full screen HTML editor)
One of the features that many users will fall in love with. Opening the full screen text editor will hide all the dashboard options and allow you to concentrate on your writing and nothing else. If you are not comfortable writing posts directly in the admin area, you can access this option through the full screen button in the HTML editor or the Toggle Full screen mode tool in the Visual editor.
New and improved user features
Other seemingly small features that were enhanced or added are making this version simpler and better. The Favorites menu has been removed, new Credits and Freedoms links have been added to the bottom of the admin screens, and Themes submenu has been added to the Admin bar. When it comes to Posts, apart from adding the Full screen editor, some of the changes that were made include updated styles for the Visual editor buttons and changing the Menu Name from Posts to All posts. The whole admin UI has been given a facelift, which makes it cleaner and better and the new Dashboard seems great.
Appearance improvements and changes
TwentyTen is being replaced as the default WordPress theme. The TwentyEleven theme is based on the Duster theme and is an improved version of the TwentyTen theme, which was introduced with WordPress 3.0. Some of the features of TwentyEleven are support for six widgetized areas (four in the footer and two in the sidebar), stylesheets for print, support for featured images, special styles for posts in the Gallery and Asides categories, and rotating header support. There is also a one-column page template, which has no sidebar and the theme is simple, highly customizable, and stylish. Other changes in the appearance include a new template tag, which allows themes to behave differently when more than one authors use the site.
Multisite changes
Since WordPress MU is no longer a standalone product and is incorporated in WordPress, it continues to evolve with every new release. If unauthorized user tries to access an admin page, they are shown an access denied page rather than being automatically redirected to the primary blog. Other small changes include making the Space Used in the Right Now box gray instead of green and allowing pagination for Must-Use and Dropin plug-ins.
Changes for developers
A number of new changes were made, some functions and filters were deprecated, and new ones were introduced. The new version permits allowing custom author elements such as an email, allows plug-ins to control network and user admin canonical redirect, and permits comments to be retrieved by post type, author, author name, parent, or status. Check here for the full list of the developers, themes, and plug-ins’ changes.
Although WordPress 3.2 is available for download, it is still in Beta and you might want to avoid using it on a live site. If you wish to take a quick look and see with your own eyes some of the changes, then you can easily install it in a subfolder, and do so. Some of the new features such as the bigger by default text editor and the Full Screen Editor are excellent and so is the faster (although not considerably) loading speed. The support for modern browsers, inspired by the Browse Happy campaign, is exciting as well, but since Internet Explorer 6 and 7 share many features, you might want to hold on to the old CSS files. The new versions could render some older themes and plug-ins unusable, but the most popular of them are 3.2 ready or are likely to be updated soon by their developers. Overall, there is nothing truly groundbreaking in WordPress 3.2, but it comes with a number of small improvements, which should make using it more enjoyable. You can download WordPress 3.2 Beta 1 here and if you wish to report any bugs or contribute in any way, you are encouraged to join the discussions in the Alpha and Beta forum. The fully functional, bug-free (hopefully), official WordPress 3.2 release is planned for the end of June and many of us are already looking forward to it!
Must Read Links for Web Designers and Developers – Volume 11
TGIF. Since I couldn’t post all the awesome links I wanted to last week I thought I would follow-up this week with another huge list. There are some great links here, everything from graffiti fonts to some great social media icons. As always, enjoy!
CSS
10+ useful tools to simplify CSS3 development
Why It Is Beneficial To Use CSS Website Templates
Create an adaptable website layout with CSS3 media queries
Creating A Rocking CSS3 Search Field
20 Extremely Useful CSS Development Tools You Should Know
List of Useful yet Free CSS Menu Builders
18 Useful Online CSS Code Generators
Achieving Gradient Lines with CSS
CSS3 Generator Helps You Create and Learn New Complex CSS Code
Fonts
Fonts To Use Or Avoid In Web Design: 10 Great Examples
7 Types Of Extra Bold Fonts (With Examples)
10 Fresh Free Fonts to Furbish your Typography
Top 10 New High-Quality Free Fonts For Designers
jQuery
10 handy jQuery mobile tips and snippets to get you started
40+ Useful jQuery Plugins for Web Designers and Developers
Photoshop
How to Create a Location Map Icon in Photoshop
Photoshop Tutorials to Illuminate Your Typography
105 Photoshop Textures For Designers
50 Stunning Pixel Perfect PSD Freebies
25 Tutorials for Creating Detailed Graphical Text Effects
30 Excellent Photoshop Photo Editing Tutorials
25 Nature Inspired Unique & Exceptional Photoshop Tutorials
Top 5 Photoshop Tips for Beginners
Web Design & Development
How to Improve your Designs by Using Proportions
The Best Web Design Pricing Methods
8 Awesome HTML5 and Javascript Effects
Front End Development: Guidelines and Resources
HTML5 placeholder and an alternative approach
Opacity and Overlay Techniques in Web Design
Pricing Tables – Best Practices, Tips, and Inspiration
25 Fresh and Brilliant Services, Tools and Web Apps for Designers & Developers
10 Ways for Web Designers to Upsell
WordPress
Create custom wordpress registration page
24 Ways To Promote Your WordPress Blog
10 Useful Tips and Solutions for WordPress to Replace Plugins
How to create your own WordPress functionality plugin
Top Websites to Find WordPress Themes
61 Top Rated WordPress Plugins: Everything You Need
New WordPress Power Tips For Template Developers And Consultants
45 Best WordPress Tips and Tutorials of April 2011
Have a relaxing and safe weekend and don’t forget to share your favorite links with us in the comments.
Introduction to Regular Expressions for Beginners
Regular expressions or Regex are a set of characters and operators, which allows us to perform complex searches for particular characters, complete words, or patterns within a text. When you are using a very basic text editor, which does not support regular expressions, then all you can do is perform simple searches.
For instance, in almost every text editor, you can easily find a specific word and replace it with another one, but with the help of regular expressions, you can search for words with say four vowels, words that start with the letter “z,” or words, which are seven letters long. This comes in handy in many situations, especially if you spend a lot of time building web sites, working with text files extensively, or working as a computer programmer.
The regular expressions are simply a set of characters and operators, which are used by many advanced text editors and programming languages – Perl, Awk, Ruby, and Tcl support regular expressions fully, while other programming languages have libraries and modules, which provide access to regular expressions. The easiest way to understand how regular expressions work and just how powerful they are is by looking at a few basic examples, however, before we proceed, it should be noted that despite the fact that regular expressions are language-independent, they could be implemented differently by the different text editors, programming languages, or software.
What can I do with regular expressions?
You can manipulate strings on a mass scale! If you have a .doc file, containing a table with customers’ names and you want to transpose these names with the help of regular expressions, you can do so by simply entering a set of characters and wildcards, and replacing it with another set of characters and wildcards, and do that in a single go. For instance, in any Word document you can transpose names with middle initials and turn:
Janet X. Robinson
Tanya F. Johnston
Peter Adams
Into
Robinson, Janet X.
Johnston, Tanya F.
Adams, Peter
This is accomplished by using the Replace function, pasting (*) ([! ]@)^13 into to the “Find” field, pasting \2, \1^p into the “Replace” field, selecting “Use wildcards,” and pressing the “Replace” button. How easy is that? Even if you have hundreds of names in the table, the replacement will still take a split second, while doing the same text manipulation by hand could take hours.
Here is another quick example – if you work as an accountant for a large US company and need to send an annual report to the EU branch, you might need to change the date format from YYYY/MM/DD to DD/MM/YYYY. If the software that you use supports regular expressions, you can do the replacement and compile the report in a matter of seconds. However, by using regular expressions, you can do much more complex and powerful searches, and find and manipulate alphanumeric, hexadecimal, and binary numbers.
In order to find a character, number, or pattern, the regular expressions use specific syntax, consisting of literals, a group of special characters known as metacharacters, anchors, repeats, and more. The metacharacters are eleven in total and include the asterisk, the plus sing, the dollar sign, the square bracket, the backslash, the period, the pipe, both opening and closing round bracket, the caret, and the question mark. One of the most widely used metacharacters is the dot, which matches almost any character and can help you construct and run some powerful searches. The question mark, on the other hand, makes a token optional and the regular expression colou?r will help you find both the words “color” and “colour” in any text. Regular expressions also have character classes, which are used to match one out of two or more characters. Here is a quick example – using [sz] will match either of the two characters and the regular expression reali[sz]e will help you find both the UK and US spelling of the word “realize,” “realize” and “realise.”
If you want to learn more about regular expressions, then you can start with this simple and easy to understand, one page tutorial. It is packed with examples, both at basic and intermediate level, and even touches on some of the advanced features such as non-greedy quantifiers, pattern-match modifiers, changing backreference behavior, naming backreferences, and lookahead assertions.
Another great Regex tutorial can be found here. It is split into ten parts, it is very well written, and it comes with a handful of common examples.
If you want to learn anything and everything about regular expressions, then this is probably the most complete tutorial that you can find online. The site covers a lot of ground, contains useful links to books and external sources, and is very easy to navigate as well.
You do not have to know regular expressions inside out in order to be able to use them – there are literally thousands of examples, which you can find easily online, and quite a few text editors and programs, which support them. Listed below are some very popular Windows and Mac OS X programs, text editors, servers, and utilities, which support regular expressions:
- Adobe Dreamweaver
- Apache HTTP Server
- Elvis
- GNU Grep
- Microsoft Visual Studio
- Microsoft Word
- Notepad++
- NoteTab
- OpenOffice.org Base
- OpenOffice.org Calc
- OpenOffice.org Writer
- Oracle Database
- TextMate
- Vim
Moreover, if you expect to be working with regular expressions often, then you might consider using some of the great tools, listed below:
RegexBuddy is an excellent all-in-one Regex builder and tester, which supports almost all Regex flavors, including Java, Perl, .NET, PCRE, ECMAScript, Python, Ruby, XML Schema, XPath, Tcl ARE, POSIX BRE/ERE, and GNU BRE/ERE.
Regular Expression tester is a free Firefox plug-in
This plug-in is ideal for developers, who use the popular browser, and comes with a multitude of useful features such as special characters display, color highlighting of found expressions, global and multiline search, case sensitive search, smart bracket interpretation, and many more.
Regular Expression Generator for HTML Element
This is a Ruby program, which you can use when testing web applications or scraping HTML code, and which will help you generate regular expressions that match various HTML elements.
RegExr
An online tool, which will help you learn, write, and test regular expression right from within your web browser. It comes with code hinting, real time results, and built-in Regex guide; the tool has a desktop version too, which can be downloaded, and ran on Mac, Windows, or Linux.
Awesome Twitter Facts & Stats [Infographic]
There is no doubt about people love social networking. What do you think people would have said 30 years ago if you told them millions of people would enthusiastically communicate 140 characters at a time? They would probably tell you that you’re crazy and tell you to scram. Perhaps they would be correct, but you have to admin, Twitter and other social networks sure are entertaining.
600 pixels wide version
760 pixels wide version
1000 pixels wide version
25 Must Have Android Apps for Web Designers and Developers
We received a lot of great feedback on our must have iPhone apps for web designers and developers we thought we would write one up for the Android users. With the ever-growing popularity of Android, there is little surprise that many developers have directed their efforts at creating applications for this versatile mobile operating system: the amount of these applications has doubled in the course of a single year and, at the time of this writing, stands at 150 000. Today, you can use your Android Smartphone to play back media content, shop, chat with friends, play games, or even check out your weekly horoscope. In this article, we are listing the top 25 Android applications that web designers and developers would find extremely useful:
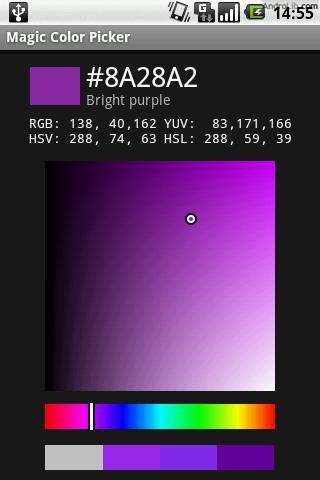
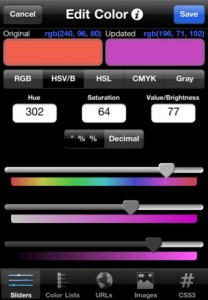
1. Magic Color Picker
This is an excellent color selection tool, which supports seven color modes and gives you the color code in HEX and decimal.


2. HTML Test
A free Android app, which you can use to test your HTML knowledge with the help of multiple-choice questions.
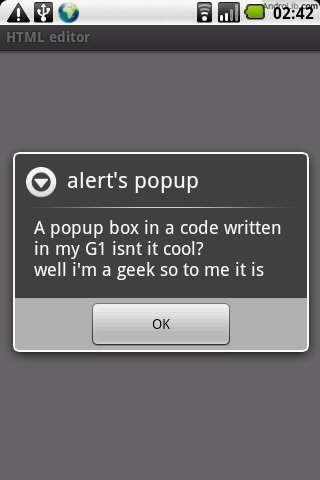
3. HTML Editor
HTML, ASP, JS, and CSS editor, which lets you code on the go, save, and view your files.


4. PRO Zoom Camera 5X
Take pictures, paint or draw on them, or use any of the 21 fonts or 53 cliparts. You can also adjust brightness and contrast, use hipstamatic effects, and even Geotag your photos.
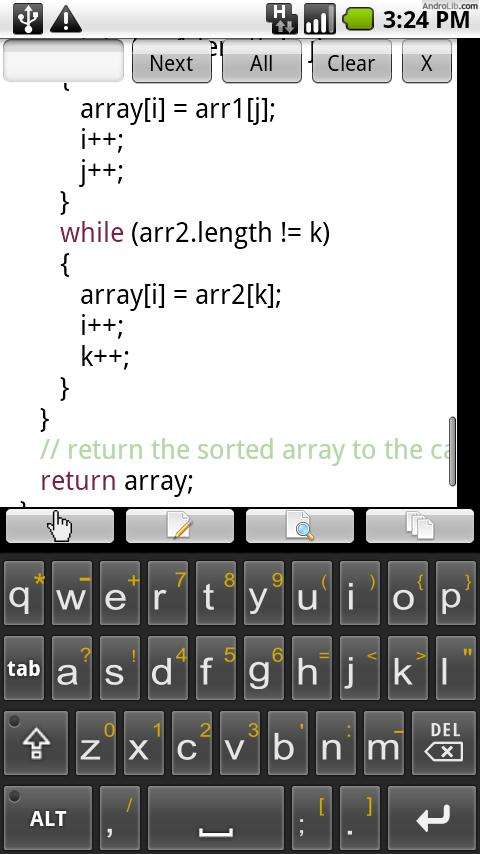
5. Touchqode
A code editor, which comes with many great features such as incremental search, code highlighting, code suggestions, developer’s keyboard, integrated FTP client, and even lets you run simple scripts.


6. Merchant for Android
If you want to be able to accept credit cards without credit card terminal, then this is the application that you need. As long as you have a merchant account, you can use one of the many supported getaways, and get instant credit card authorization.
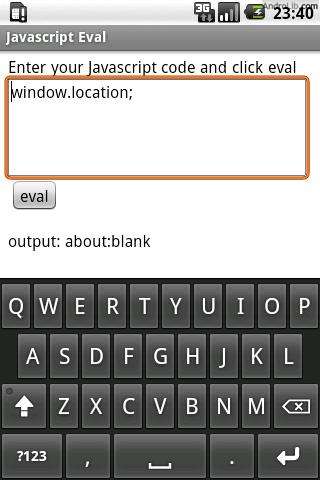
7. Eval your javascript code
If you want to test your javascript code while commuting or sitting in a coffee shop, then this is the application that you need – all you have to do is enter the code in a text box, press the “Eval” button, and get the result.


8. Flickr Uploaded Pro
Runs in the background and lets you backup your pictures automatically by uploading them to your Flickr account.
9. View Web Source
While you are surfing the web on the go, you came across an inspiring design, you can take a quick look at the source code, copy and paste it, and search for text.


10. CSS Cheat Sheet
A very simple to use and a definite must-have application for any web developer.
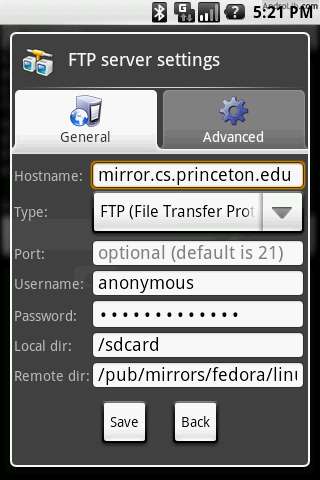
11. AndFTP
A free FTP client, which you can use to upload, update, or view files on your own or your client’s server right from your smartphone or any Android-running device.


12. CSS Reference
Provides quick references to CSS code, and it is packed with visual examples of border-style, font-variant, font-weight, font-style, text-decoration, cursor, and text-transform properties.
13. Phoenix Mysql Client
If you really have to run MySQL queries on the go, you can use this application to connect to any MySQL server, get list of databases and tables, and execute SQL statements.


14. Google Analytics for Andriod
This is extremely fast and secure application, which allows you to use Google Analytics on your mobile device, and can present you with graphs and charts for each report, favorites, custom date ranges, geo-location reports, date range comparison, and even allows you to run Regex-enabled searches.
15. Photo Workshop
Supports 320×480 pixel devices and comes with Drawing Pad, Stamp, Text Overlay, Effects, Frames & Edges and lets you crop, rotate, and resize images.

16. Devcheats
A complete set of scanned cheat sheets for php, ruby on rails, python, jquery, css, apache, regular expressions, html5, c++, javascript, mysql, and many more.
17. Photobucket Mobile
Use this application to access your Photobucket account and upload or share photos or videos.


18. Photoshop Express for Android
This is the Android version of the application, which every web designer is well familiar with. You can use it to rotate, flip, crop, straighten, adjust color, add borders, or use filters and effects on any image, then share your photos with friends by email or upload them directly to Facebook, Twitpic, or Photoshop.com.
19. Dropbox
If you are using this popular online backup tool, now you can log into your account from your mobile device and have access to all your photos, videos, documents, or files.


20. Firefox Beta Mobile
Excellent for browsing, but also packed with great features that many web developers will find extremely useful. With the help of some great add-ons, you can use the mobile version of this popular browser to create and showcase your apps or sites.
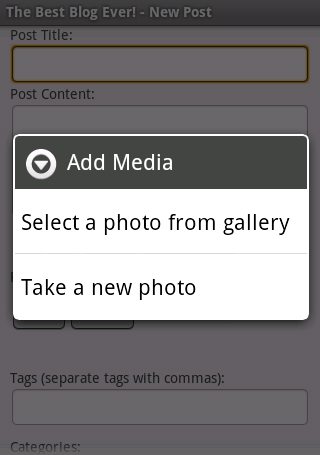
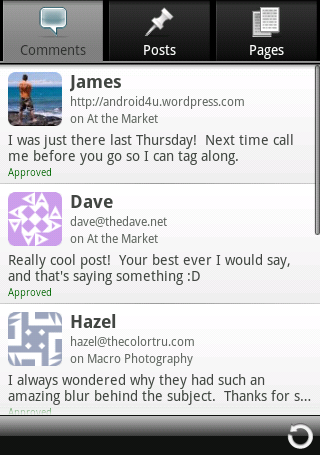
21. WordPress Mobile
A free app, which allows you to manage your or your clients’ blogs easily. You can create and edit posts, create pages, and moderate or reply to comments.


22. Android Codepad
A simple code viewer, which offers syntax highlighting.
23. Typography Junkies
A great collection of typography resources.


24. Camera Illusion
Allows you to apply filters, masks, and effects on your photos in real time. It comes with 16 filters, 13 effects, and lets you upload your photos to Facebook or Twitter.
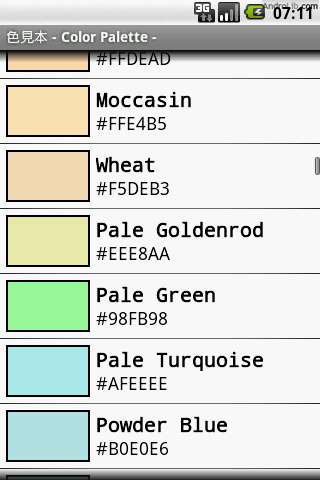
25. Iromihon Color Palette
A very easy to use application, which you can use to adjust and see colors; it uses RGB, HSB (HSV), HSL (HLS) models and allows you to use custom color names for quick references.


Are you a designer or developer who uses and Android device? If so, please share your favorite apps with us in the comments.
Responsive Web Design
What is responsive web design?
If you are web designer or developer, you are well aware of the challenges of the modern design – not only you need to meet your client’s needs and expectations, but you need to make sure that your designs are compatible with most of the popular screen resolutions and devices. Your work should look good on computers and laptops with different screen resolutions, and you should make sure that is perfectly suitable for mobile devices as well. So far, most of the designers have responded to the increasing popularity of mobile and tablet surfing by creating a separate version of their website’s design – one, which people could access and navigate on the go, from any mobile or smartphone, without having to scroll left or right indefinitely. However, with the number of new web-enabled devices launched every year, keeping up with all of their settings and characteristics is a task, which is next to impossible, and this is what brought up the concept of the responsive web design. The responsive, flexible, or adaptive design is the idea, which makes your new beautifully crafted design viewable on any device, regardless of its screen orientation or resolution. Adopting this concept could also increase your productivity as it allows you to achieve the same results with fewer efforts – instead of creating a different design for each group of users or device, all you have to do is make your only design adapt to the users’ settings.
This idea is not exclusive to the Web alone and car designers and architects are working hard on adopting it as well – in the very near future, you luxury sedan might be able to change its form and shape as soon as you enter an urban area and turn into a small city car with the push of a button. In similar fashion, buildings might become more flexible and change their dimensions or characteristics, according to the number of people or shift in the outside conditions.
How is responsive web design achieved?
In order to achieve responsiveness, you need to use flexible elements in your designs, and this does not pertain to flexible grid foundation only, but to flexible images as well. Additionally, using media queries is an essential part of the process since they are the element that allows your designs to evaluate the device’s screen resolution, orientation, color, and the browser’s window size as well, and then load the corresponding stylesheet.
Flexible grid – using flexible grids is nothing new and there are many predefined flexible grid systems, which you can easily incorporate in your responsive web design. Of course, you can build your own custom solution, where all you have to do is forget about the pixels, use percentages instead, and keep a close eye on the size, spaces, and alignments. The desired result is a grid, which adapts to changes such as screen resolution, browser window size, or font, all while retaining its original proportions.
Flexible images – while flexible grids are something that many designers are well familiar with and might have been using for years, flexible images are just a tad more challenging. Having your images to scale down or crop can be achieved in a few simple ways, each one of them with its advantages and disadvantages. The first one is changing the images height and width attributes, using HTML tags, although this is something that most developers have been taught to avoid – after all, scaling down a very large image could make the website unresponsive. However, on less image-rich designs, this is still a viable option. Alternatively, you can use the overflow CSS property to crop the image or have a few different size versions of the same image and dynamically load the one, which corresponds best to the user’s settings.
Media queries and responsive web design – some designers and developers consider the media queries the most essential part of a responsive design, but the truth is that unless they are coupled with flexible foundations or images, they are not much of a use. While CSS 2.1 brought up the media types, which were somewhat flexible, the main advantage of the media queries over the media types is their ability to inspect the characteristics of the used device. This, in turn, allows us to build stylesheets for desktop computers, notebooks, iPhones, Android phones, and every other web enabled device. Some of the new features of the media queries such as orientation, min-width, and min-width ads to the flexibility of the media queries and helps web designers and developers keep up with the variety of the used devices.
Many of the components, which responsive web design incorporates are nothing new or revolutionary, and you might have been using some of them for a long time and currently experimenting with the rest; some are actually nothing more than common sense or good practice, but adopting the concept will definitely help you build more universal designs and win more customers. Keep in mind that using flexible grids, images, and media queries is not a bulletproof approach – even though most versions of the popular Internet browsers support media queries, some older ones that are still used by millions of Internet surfers do not.
Examples of Responsive Web Design
There are great many publications, articles, and tutorials, both online and offline, which take a closer look at responsive web design, and which are accompanied by many code snippets that can get you started. In addition, we have put together a small list of some of the most impressive responsive web designs:
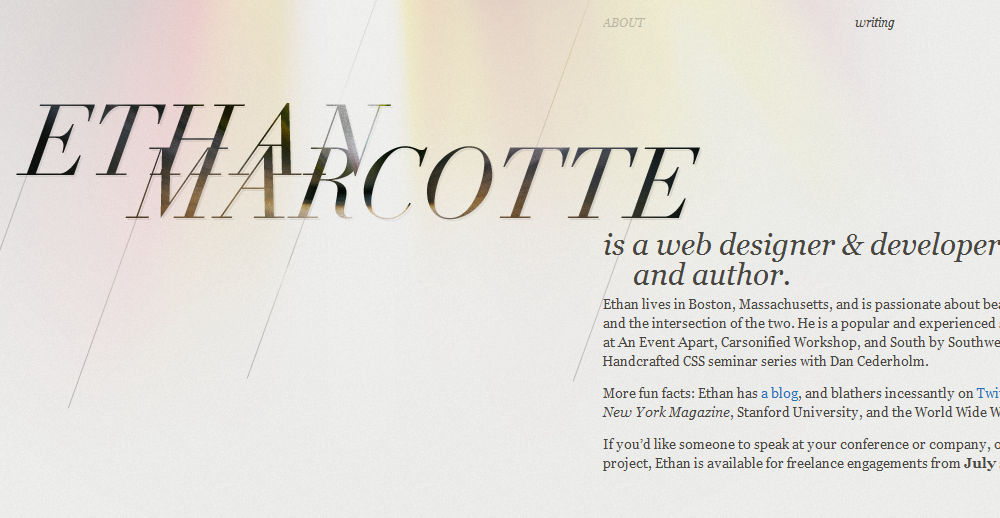
1.
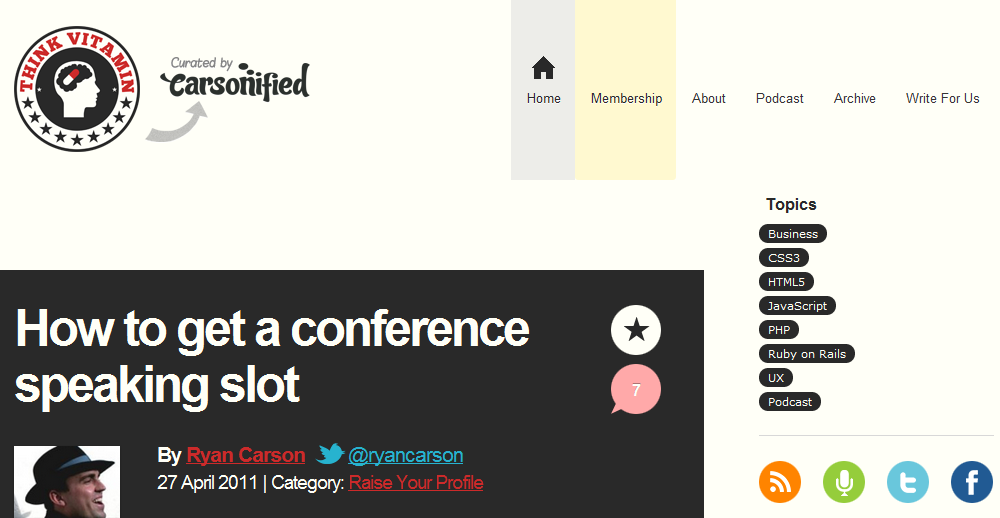
2.
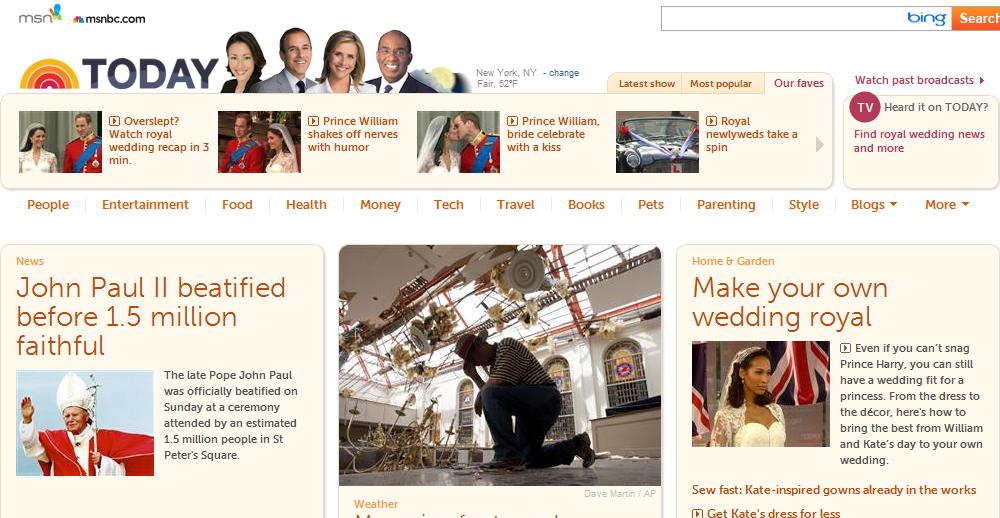
3.
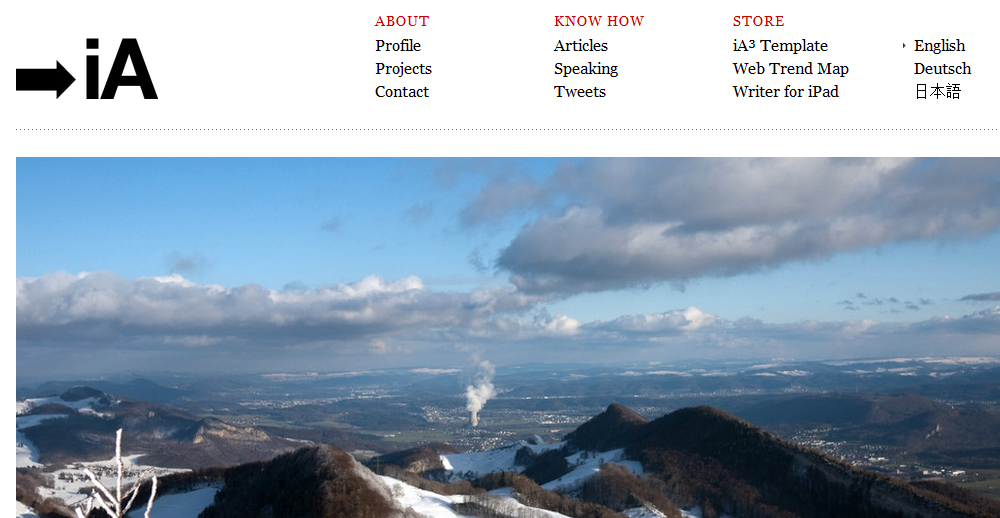
4.
5.
6.
7.
8.
9.
Each one of the above-listed web sites uses adaptive web design, which looks just as beautiful on desktop computers and laptops as they do on Smartphones and tablets. They could serve as an inspiration to all of us and hopefully, steer us in the right direction; there is little doubt that keeping up with the technological developments has become quite demanding, but building flexible and responsive web designs is not only challenging, but quite rewarding as well.
Must Read Links for Web Designers and Developers – Volume 10
TGIF. Since I couldn’t post all the awesome links I wanted to last week I thought I would follow-up this week with another huge list. There are some great links here, everything from graffiti fonts to some great social media icons. As always, enjoy!
CSS
20 Stimulating Fresh CSS Resources, Tutorials and Techniques
10 Most Popular and Commendable CSS Frameworks
34 Free Clean HTML CSS Website Layout Templates
How-to: CSS3 shadow effects – Part One
52 Essential Tutorials, Resources For Learning CSS3
Pros And Cons Of 6 CSS Layout Patterns: Part 1
Fonts
12 Exclusive Fire Fonts To Give Your Design Fire Look
Download 10 Best Photoshop Font Styles I Like
25 Free Graffiti Fonts for Designers
15 Beautiful New Free Fonts for Designers
jQuery
35 Exclusive JavaScript And jQuery Tutorials Of 2011
WOW Slider : jQuery Image Slider & Carousel
20 Most Useful jQuery Navigation Menu Tutorials
25 Highly Useful jQuery Cheat Sheets For Web Developers
9 jQuery Scripts to Enhance Your Website
Photoshop
25+ Photoshop Web Layout (Design) Tutorials
100 Beautiful Spring Patterns for Photoshop
14 fresh Photoshop and Illustrator tutorials to kick-off this week
Create a Portfolio Web Layout in Photoshop
25 Stunning Photoshop Brush Packs for Light Effects
Create a Modern Lab Theme Web Design in Photoshop
Web Design & Development
Design rights & legal terms, learn everything
Navigation Menu Designing Tips For “Smart I (Internet)” Gadgets
The 50 Things Every Graphic Design Student Should Know
Common elements used in interface button design
Useful Tools for Making Your Life Online Easier – Noupe Design Blog
5 Dreadful Mistakes that Must be Avoided by a Web Design Company and a Website Designer
21 Free And Attractive Coming Soon Pages
Web Design Tips & Advice from A to Z
20 High Quality HTML5 Multimedia Element for Designers
Some Useful Tips for Perfect HTML Markup
WordPress
Most Useful Slideshow Plugins for WordPress
20 Snippets and Hacks to Make WordPress User-Friendly for your Clients
26 (More) Slider-based WordPress Plugins to Make Your Blog Dynamic
15 Best & Free Corporate WordPress Themes
Everyone’s doing it – WordPress and SEO
How to Create Drop Cap to WordPress Post without Plugin
10 Characters for Your WordPress Blacklist
Have a relaxing and safe weekend and don’t forget to share your favorite links with us in the comments.
25 Must Have iPhone Apps for Web Designers and Developers
There are quite a few iPhone applications that can greatly improve your productivity. Today we have tried our best to compile a comprehensive list. Using these apps will help you with your mobile designs and will allow you to get some work done when you are away from your office or home. Listed below are the 25 must have iPhone apps for web designers and web developers:
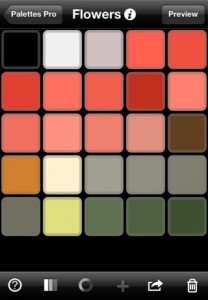
1. Palletes
A powerful and portable tool, which runs on iPhone, iPad, iPod touch and allows you to create a palette from image, web site, color scheme, or camera. The application also lets you to easily import or export the pallets from Fireworks, Illustrator, or Photoshop, email them, or save them to your hard drive. Palletes comes in Basic and Pro (paid) version and is available for download from the App Store.


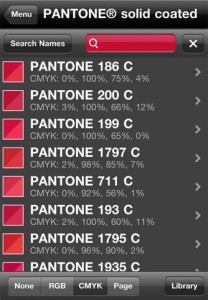
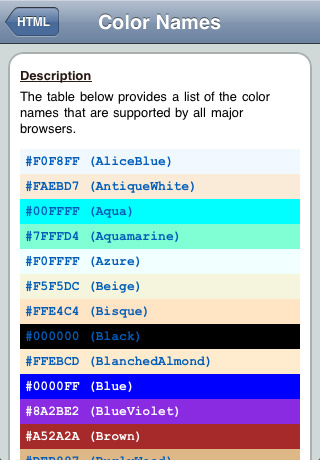
2. Color Expert
This app comes with four powerful tools, which could help you grab any color you want. Using the Camera, you can snap a quick photo, select any color from the image with the help of the Image Picker, and match it to the perfect color scheme, using the Color Wheel.


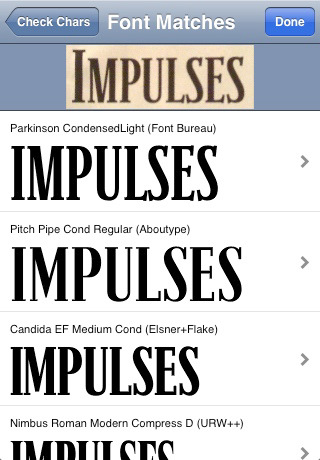
3. What The Font
Using this application, you can instantly identify any font from a web graphic or photo.


4. Photoshop Express
This is the iOS version of the most widely used by designers software, and will let you edit and share your photos easily. You can use filters and effects to enhance your images, crop, flip, rotate, and straighten them, and them email them to your friends or post them on Photoshop.com, Twitpic, and Facebook.


5. Camera Bag
Comes with a number of great effects, which would make your photos stand out.


6. Font Shuffle
Has more than 650 font families stored according to visual similarity, and this app lets you find up to six similar typefaces or up to twenty-four, when using the list view.


7. Photobucket
If you want to be able to upload images and videos from your iPhone directly to your Photobucket album, then this application is all you need! It lets you view, create, and delete your albums, as well as share them easily on Twitter or Facebook.


8. Brushes
The winner of the Apple Design Award 2010 and has been designed from the ground up for iPhone, iPod touch, and iPad. It comes with several brushes, color picker, multiple layers, zooming, and allows you pain anywhere on your iPhone.


9. ZeptoPad
Lets you draw vector images and then share them with your friends by email or by using the “Shake and Share“ feature if they have iPhone with installed ZeptoPad.


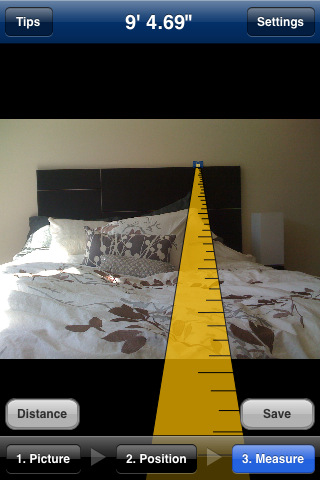
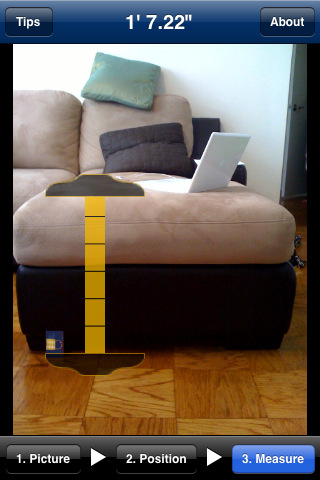
10. RulerPhone
Allows you to measure any object that you can photograph. Snap a quick photo of an object or a person and use the application’s tape measure in three simple steps.


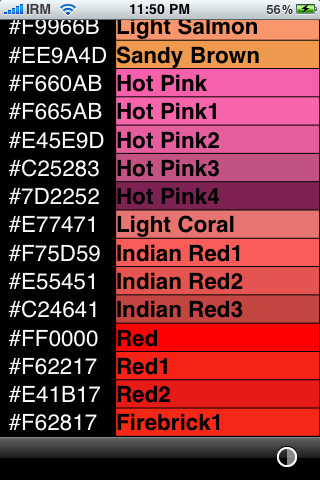
11. HEX RGB Colors Guide
Provides an instant reference to RGB and HEX color codes.


12. Dropbox
If you are using the Dropbox backup service, then this crafty application will let you access your files from within your iPhone, and browse and share your documents, images, or videos.


13. Source Viewer
As you can probably judge by its name, the application allows you to view easily the source code of any web page. In addition, it comes with a few other features such as word wrap toggling, bookmark saving, copy and paste, which you might find useful.


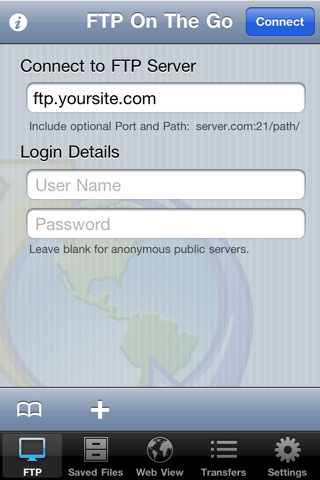
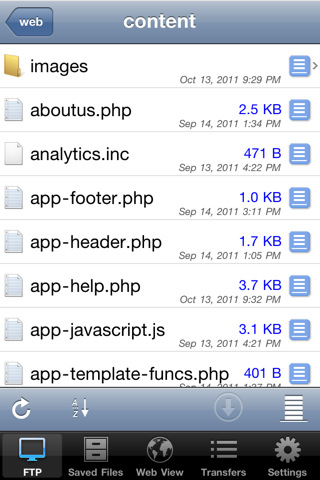
14. FTP On The Go
A paid application that any developer could use. If you find yourself away from your computer or laptop, you can use this fully functional iPhone FTP client to upload files to your own or your client’s server. There is also a pro version with additional functionality.


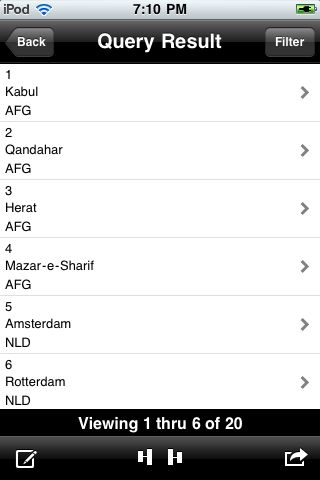
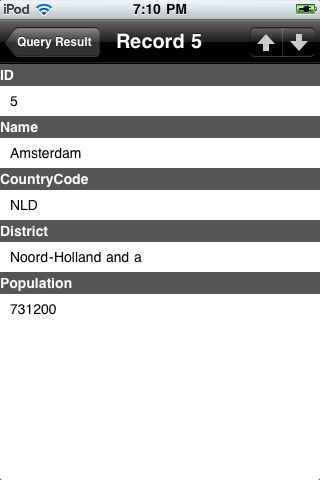
15. iMy
If you have ever wanted to run MySQL queries on your iPhone, now you can. Amongst the many features that iMy has are complex queries, SSH Tunneling, downloading and uploading of queries, direct download of the queries’ results, and advanced filtering.


16. Full Browser
Using this browser instead of the default Apple Safari will give you 25% more screen space.


17. CSS Cheat Sheet
A native application, which stores descriptions, values and even examples of borders, backgrounds, dimensions, fonts, media types, padding, positions, and any other CSS element that you might need to look up.


18. HTML Cheat Sheet
Loaded with many examples and quick reference list to many HTML elements, this application could definitely come in handy.


19. Read It Later
An offline browser, which you can use to save the pages that you are interested in and then read them later on, when you are offline.


20. Network Ping
Useful not only to network administrators, but to web developers as well since it can be used to identify network LAN problems. The application comes in free and paid versions.


21. Web Developer Bible
Gives you a quick reference to HTML and CSS codes, and comes with a HEX color converter as well.


22. Ego
If you are a stats addict, then Ego is a great way to keep up to date on all the stats for your websites.


23. Byline
An RSS reader that some designers and web developers might find useful. It lets you add your favorite sites and blog RSS feeds and stay updated on the latest news and posts.


24. WordPress for iOS
Makes blogging on the go so much easier. It lets you compose and edit posts, use a spell checker, and add images by using the built-in WYSIWYG editor.


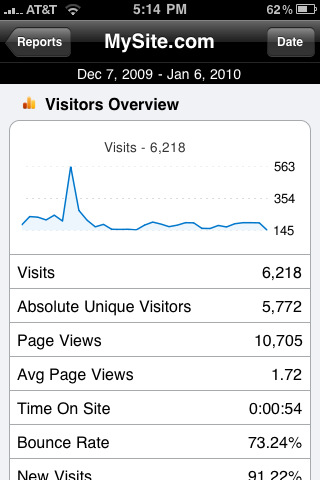
25. Analytics App
If you love Google Analytics, then you can easily access its data with the help of this paid application. It can generate up to 55 reports, supports multiple logins and multiple accounts, and comes with free updates.


We hope you enjoyed this list. Don’t forget to lets us know what you think and share your favorite web design/developer apps in the comments.
Ready to Launch? Things to Check Before Launching Your Site
You just finished what is, in your opinion, the most beautifully designed site you have ever worked on. Not only are you finished but you are ahead of schedule by a week, might as well launch the site and let the kudos from the customers pour in. As you expected you get a phone call minutes after the site goes live from your client and you answer it with joyous confidence…then the yelling begins. How can this be? The site design is awesome in every aspect, but apparently one. You forgot to update the alt tags from your filler, alt=”clients naked wife”, to what it should actually be. If only you had taken that extra week and poured over the site with a fine tooth comb this would not have been an issue. Here is a list of things to check and help you avoid this scenario.
 Section 1: Design
Section 1: Design
1. Color and Style
Check over your entire site and make sure the colors and style of your site are consistent. You do not want to somehow have different colored links and different pages and end up confusing your viewers.
2. Don’t Overuse Text Decorations
Make sure you are only using text decorations like bold, italic, and underline when absolutely necessary. These things should be used for emphasis and not everything is worthy of being emphasized.
3. Make Sure Your Text is Readable
At a quick glance your website may look awesome with the dark gray text on a black background the text is not too small or too big and there is adequate spacing. Remember, you want people to be able to read your content. Check every part of your site for this from the navigation to the footer. Make sure there is good contrast between text and the background.
4. Avoid Overly Distracting Ads
Contrary to what many people think, ads are not evil. They have their place and serve a purpose, which is revenue generation. On the other hand do not go overboard and have so many ads the actual content of your site is hard to find or read. Work the ads into the design of your site. It will look much more professional and your readers will appreciate it.
 Section 2: Navigation
Section 2: Navigation
5. Main Navigation is Easy to Find and Use
There are a lot of websites that like to go way over the top on their main navigation, to the point it is confusing and hard to use for the general user. If you actually want visitors to navigate around and check out your site don’t make it a guessing game. Make sure your navigation is easy to locate and use.
6. Navigation Labels Should be Clear
Hand-in-hand with ease of use is the fact you want to make sure your navigation labels make sense. If someone clicks on the ‘About Us’ page they should be taken to a page detailing the origins of the company, not someone boxy a kangaroo. Just use common sense and don’t try to get too cute with your navigation labels.
7. Link the Company Logo to the Homepage
This is a pretty basic, and common thing, link the company logo to the homepage. It amazes me the number of sites that do not do this and it is frustrating when you click the logo and nothing happens. Just link the logo to the homepage and all will be right with the world, trust me.
8. Make Sure Links Work and are Easy to Identify
This is a great time to use underline or even bold. Differentiate the links from your regular content enough that there is no question which are links and which are not. Also make sure they use the same color and style throughout so it is not a guessing game for the visitor as they navigate your site. Finally, and this is an important one, make sure the links work. I speak from experience when I say nothing is more embarrassing then having a broken link on your site, unless it is something from the next section.
 Section 3: Content
Section 3: Content
9. Triple Check Your Spelling and Grammar
There are a ton of websites out there trying to put forward a professional appearance who end up looking bad because of a simple spelling or grammar mistake. A software spell check should be only the first step to take towards making sure you have everything spelled right. In addition to the automatic spell check you also want to manually go over every word and sentence on your site and make sure everything is spelled and grammatically correct. Finally make sure you are consistent with the way things are worded through your site. If you use “Shipping & Receiving” on one page, use it on every page.
10. Keep a Consistent Tone of Voice
When addressing your company, customer, or anything else make sure you stay consistent with the way you address them. Don’t refer to the visitor as “you” in one sentence and then “our customers” in the next. Keeping a consistent tone of voice will make your content much easier to follow and read.
11. Fill in Your Alt and Title Tags
Make sure you have something for the alt and title attributes for all elements including links and images. This will not only make your site more accessible for the handicap but it also helps with your site’s search engine optimization.
12. Remove All Test Copy
If you have performed the previous steps then you most likely removed any test copy that may have been used during the design process. Just in case, give your site another once over so that it does not go live with lorem ipsum or some other filler text of your choice.
 Section 4: Other
Section 4: Other
13. Don’t Forget the Legal Mumbo Jumbo
Your website will not be complete without a copyright, privacy policy, and terms and conditions. This is probably something you will want to talk to your lawyer or legal department about. The bottom line is, if you want to be taken seriously you must at least have a copyright and privacy policy.
14. Have a Plan for Backups
As you are working on the site you should also be thinking about the backup plan. This is very important and something you will want to institute from day one. You do not want to go to your client and tell them that everything was lost due to a malicious attack or some other issue.
15. Don’t Forget the 404s
Finally, make sure you have setup a 404 page. While there is a default one in Apache you should take this opportunity to setup a nicely designed page with a sitemap and a way to report the error so the visitor can get back on track and continue to browse your site.
Each web designer/developer should put together their own pre-launch checklist. The things I have listed here should give you a great start on creating your own. Once you put one together make sure you use it, your clients and their customers will appreciate it.
What are some must-dos for you before launching your site? Please share with us in the comments.
Must Read Links for Web Designers and Developers – Volume 9
Happy Friday, well technically Good Friday. Which begs the question, aren’t all Fridays good (if you have weekends off of course). Any way, it is time for Volume 9 of Must Read Links for Web Designers and Developers. I tried to include a lot of awesome links for those of you with a glorious three day weekend.
CSS
Powerful New CSS Techniques and Tools
Top 10 CSS 3 forms tutorials
How To Create a Stylish Button Entirely with CSS3
Controlling width with CSS3 box-sizing
Pure CSS Slide-out Interface
35 Awesome CSS3 Examples And Helpful Resources For Web Designers
25 CSS Snippets for Some of the Most Common and Frustrating Tasks
Free CSS templates with PSD files
CSS Shorthand Property Cheatsheet
CSS Basics: How to Design & Code a Stylish Button
Pop-Art Web Page Backgrounds Via CSS3 Gradients Merged With Images
6 Useful CSS Button Recipes You Can Copy and Paste
Fonts
Random Font Combination Generator
20 Best Free Handwritten Fonts
Helvectica for free…with Google Web Fonts
jQuery
20 Useful jQuery Navigation Tutorials
How to easily create charts using jQuery and HTML5
Vanity jQuery Toolset
Useful JavaScript and jQuery Tools, Libraries, Plugins
jQuery Weekly Roundup #2: 4/18/11
Photoshop
How To Create Sepia Effect in Photoshop
World Globe PSD & Icons
Apply Graphics to Textured Surfaces with Displacement
Sale tag PSD pack
Home PSD & icons
35 Excellent Photoshop Tutorials for Designers
Best Free PSD files for Web Designers
Halftone Photoshop Brush Set
Free Website Template PSDs
20 Free High Quality PSD Designs for Designers
100 Free Nature Brush Sets for Photoshop
200+ Free PSD Web UI Elements For Your Next Web Design
Pricing table PSD template
Create a Sleek Corporate Web Design (HD Video Series: Day 1)
Website PSD Template in 3 colors
Free PSD Events Template
Pixel Perfection When Rotating, Pasting And Nudging In Photoshop
Web Design & Development
Whats New for Web Designers 2011
Live.js – One script closer to Designing in the Browser
The Secrets of Corporate Web Design
HTML 5 Features, Tips, and Techniques
27 Sets of Superb Icon Packs
40 Useful Free Folder Icon Sets | Naldz Graphics
JustVector Social Icons Font – Seichleon
24 Best Free SEO Tools to Increase Ranking
Learn to Use Your Browser in Web Design
How to Preserve Credit Card Details on Form Errors
15 Awesome Free HTML5 Themes and Templates
50 High Quality And Free To Use Minimalist Icon Sets | Free and Useful Online Resources for Designers and Developers
WordPress
10 Characters for Your WordPress Blacklist
How to Install and Setup WordPress SEO Plugin by Yoast
13 WordPress Plugins I Really Use
WordPress Plugins Every Website Needs
Top 10 WordPress Themes of 2011…so far
Scripting ~ WordPress Clean Options Plugin
WordPress eCommerce: Pros & Cons, Resources & Tools
30 Free Premium WordPress Themes from April 2011
36 Best WordPress Tips and Tricks for March 2011
WordPress SEO strategy | WPCandy
Mobilize your WordPress Site
Best Tutorials on How to Build Your Own WordPress Theme
15 Best & Free WordPress Portfolio Themes
Have a great weekend and be sure to leave a comment telling us which one(s) are your favorite.